WPF如何通过代码实现Button对象的Template属性进行赋值

1、如何把[ellipse对象]添加到[button对象]的Template属性呢?

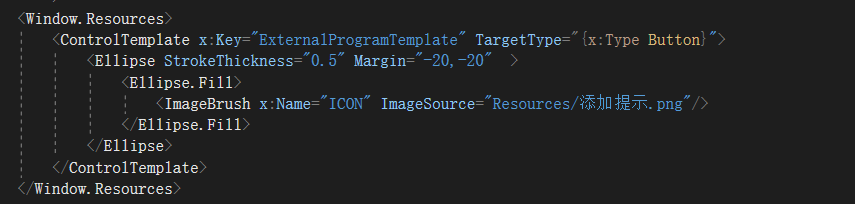
2、或者告诉我怎么样用代码动态的更改Button的ControlTemplate设置为这个ExternalProgramTemplate
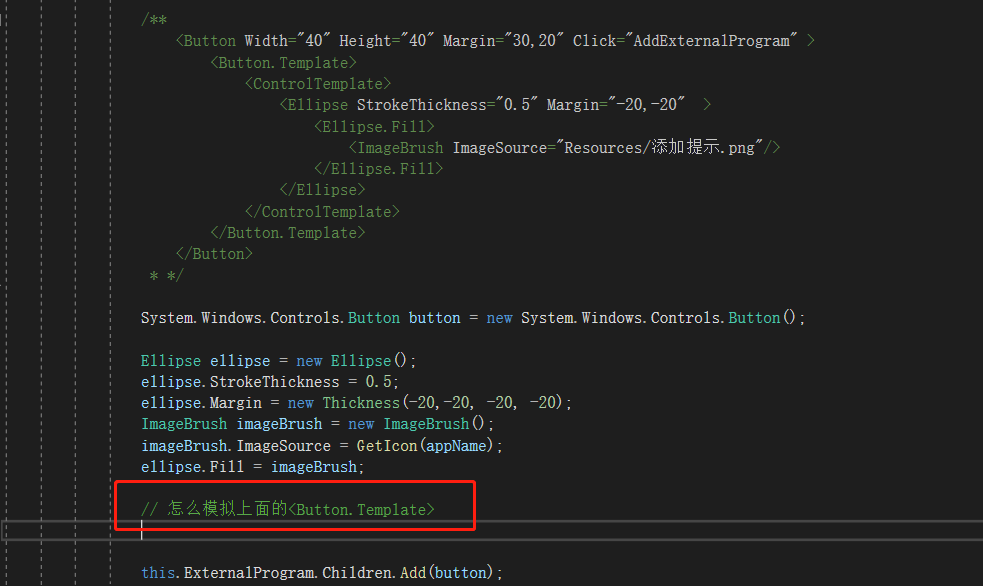
/**
<Button Width="40" Height="40" Margin="30" Click="AddExternalProgram" >
<Button.Template>
<ControlTemplate>
<Grid>
<Ellipse StrokeThickness="0.5" Margin="-20,-20" >
<Ellipse.Fill>
<ImageBrush x:Name="ICON" ImageSource="Resources/添加提示.png"/>
</Ellipse.Fill>
</Ellipse>
<Ellipse Margin="25,-10,-10,25" RenderTransformOrigin="0.5,0.5" >
<Ellipse.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleY="-1"/>
</TransformGroup>
</Ellipse.RenderTransform>
<Ellipse.Fill>
<ImageBrush x:Name="Del_Icon" ImageSource="Resources/举手.png"/>
</Ellipse.Fill>
</Ellipse>
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
* */
System.Windows.Controls.Button button = new System.Windows.Controls.Button();
button.Margin = new Thickness(30, 30, 30, 30);
button.Width = 40;
button.Height = 40;
button.Tag = appName;
//=================================================================================================
Ellipse ellipse1 = new Ellipse();
ellipse1.StrokeThickness = 0.5;
ellipse1.Margin = new Thickness(-20, -20, -20, -20);
ImageBrush imageBrush1 = new ImageBrush();
imageBrush1.ImageSource = GetIcon(appName);
ellipse1.Fill = imageBrush1;
ellipse1.MouseLeftButtonDown += ExternalProgramStartUp;
FrameworkElementFactory f_Ellipse1 = new FrameworkElementFactory(typeof(Ellipse), "Ellipse_icon");
f_Ellipse1.SetValue(Ellipse.StrokeThicknessProperty, 0.5);
f_Ellipse1.SetValue(Ellipse.MarginProperty, new Thickness(-20, -20, -20, -20));
f_Ellipse1.SetValue(Ellipse.FillProperty, imageBrush1);
f_Ellipse1.SetValue(Ellipse.TagProperty, appName);
// 单击按钮
f_Ellipse1.AddHandler(MouseLeftButtonDownEvent, new MouseButtonEventHandler(ExternalProgramStartUp));
// ================================================================================================
Ellipse ellipse2 = new Ellipse();
ellipse2.StrokeThickness = 0.5;
ellipse2.Margin = new Thickness(25, -10, -10, 25);
ellipse2.RenderTransformOrigin = new Point(0.5, 0.5);
ellipse2.Visibility = Visibility.Hidden;
ellipse2.MouseLeftButtonDown += DelExternalProgram;
// 背景图片
ImageBrush imageBrush2 = new ImageBrush();
imageBrush2.ImageSource = BitMapUtil.ChangeBitmapToImageSource((System.Drawing.Bitmap)Resource.ResourceManager.GetObject("错误提示"));
// 动画属性
ScaleTransform sctr = new ScaleTransform();
sctr.ScaleY = -1;
TransformGroup trfg = new TransformGroup();
trfg.Children.Add(sctr);
ellipse2.RenderTransform = trfg;
FrameworkElementFactory f_Ellipse2 = new FrameworkElementFactory(typeof(Ellipse), "Ellipse_del");
f_Ellipse2.SetValue(Ellipse.StrokeThicknessProperty, 0.5);
f_Ellipse2.SetValue(Ellipse.MarginProperty, new Thickness(25, -10, -10, 25));
f_Ellipse2.SetValue(Ellipse.FillProperty, imageBrush2);
f_Ellipse2.SetValue(Ellipse.RenderTransformProperty, trfg);
f_Ellipse2.SetValue(Ellipse.VisibilityProperty, Visibility.Hidden);
f_Ellipse2.AddHandler(MouseLeftButtonDownEvent, new MouseButtonEventHandler(DelExternalProgram));
// ================================================================================================
// Group容器
FrameworkElementFactory f_Group = new FrameworkElementFactory(typeof(Grid), "Grid");
f_Group.AppendChild(f_Ellipse1);
f_Group.AppendChild(f_Ellipse2);
ControlTemplate ct = new ControlTemplate(typeof(System.Windows.Controls.Button));
ct.VisualTree = f_Group;
button.Template = ct;
// button.Click += ExternalProgramStartUp;
this.ExternalProgram.Children.Add(button);
抄过来个答案:
private void Button_Loaded(object sender, RoutedEventArgs e) {
var button = sender as Button;
string template =
"<ControlTemplate xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
TargetType=\"Button\">" +
"<Border>" +
"<ContentPresenter/>" +
"</Border>" +
"</ControlTemplate>";
button.Template = (ControlTemplate)XamlReader.Parse(template);
}