Vue+Element-UI怎么在验证用户名的时候判断用户名是否存在?
希望实现的功能就是在验证用户名时同时判断用户名是否存在于数据库中
如果在 el-input标签 中加上@blur="usernameRules()"可以得到类似的功能,但不是想要的效果
<template>
<div class="register_container">
<!-- 登录块 -->
<div class="register_box">
<!-- 表单组件 -->
<el-form ref="registerFormRef" :model="registerForm" :rules="registerRules" class="register_form" status-icon label-width="0px">
<!-- 用户名 -->
<el-form-item prop="username">
<el-input v-model="registerForm.username" prefix-icon="iconfont icon-denglu"></el-input>
</el-form-item>
<!-- 按钮 -->
<el-form-item class="btns">
<el-button type="success" @click="register('registerFormRef')">注册</el-button>
<el-button type="info" @click="resetregisterForm('registerFormRef')">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data(){
var checkUsername = (rule, value, callback) => {
if (value != '') {
if (this.usernameRules()) {
callback(new Error('用户名已存在'));
}
callback();
}
};
return{
//表单数据对象
registerForm: {
username:'',
},
//验证对象
registerRules: {
//校验用户名
username:[
{ required: true, message: '用户名为必填项', trigger: 'blur' },//必填项验证
{ min: 5, max: 12, message: '长度在 5 到 12 个字符', trigger: 'blur' },//长度验证
{ pattern: /^[\u4e00-\u9fa5_a-zA-Z0-9.·-]+$/, message: '姓名不支持特殊字符', trigger: 'blur' },
{ validator: checkUsername, trigger: 'blur' },
],
},
};
},
methods: {
usernameRules(){
this.$refs.registerFormRef.validate(async valid =>{
if( !valid ) return;//验证失败
const {data:res} = await this.$http.post("usernamerules?username=" + this.registerForm.username);//访问后台
if( res.flag == "success") {
this.$message.error("用户名已存在!!!");//信息提示
}
});
},
//注册方法
register(formName){
this.$refs[formName].validate(async valid=>{
if(!valid) return;
this.$message.success("注册成功!!!");
});
},
//重置表单内容
resetregisterForm(formName){
this.$message.success("重置成功!!!");
this.$refs[formName].resetFields();
},
},
}
</script>
<style lang="less" scoped>
//根节点样式
.register_container{
background-color: #2b4b6b;
height: 100%;
}
.register_box{
width: 450px;
height: 150px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.btns{
display: flex;
justify-content: flex-end;
}
.register_form{
position: absolute;
bottom: 0%;
width: 100%;
padding: 0 10px;
box-sizing: border-box;
}
</style>

你的usernameRules方法结果应该是return true或者return false,
这样你自定义校验方法的if判断的结果才会是true或者false,
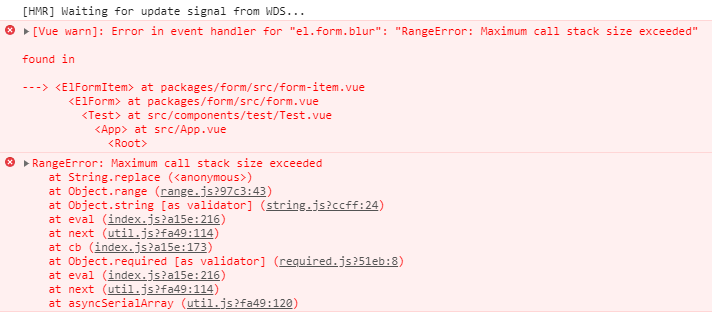
你现在的usernameRules方法存在用户名的时候直接弹出提示,那么if判断的结果就不对了,所以报错了。
而且里面的validate也可以去掉了,应该会造成死循环
改成下面这样试试:
usernameRules(){
if (registerForm.username) {
const {data:res} = await this.$http.post("usernamerules?username=" + this.registerForm.username);//访问后台
if( res.flag == "success") {
return true;
} else {
return false;
};
}
},
其实我觉得比较好的方法是你把username的4个rule都合并到一起,比如下面这样:
registerRules: {
//校验用户名
username:[
{ validator: checkUsername, trigger: 'blur' },
],
},
然后checkUsername方法如下:
var checkUsername = (rule, value, callback) => {
let reg = /^[\u4e00-\u9fa5_a-zA-Z0-9.·-]+$/;
if (!value) {
callback(new Error('用户名为必填项'));
} else if (value.length < 5 || value.length > 12) {
callback(new Error('长度在 5 到 12 个字符'));
} else if (!reg.test(value)) {
callback(new Error('姓名不支持特殊字符'));
} else if (this.usernameRules()) {
callback(new Error('用户名已存在'));
} else {
callback();
}
};
这样usernameRules方法里面也不用加判断了
usernameRules(){
const {data:res} = await this.$http.post("usernamerules?username=" + this.registerForm.username);//访问后台
if( res.flag == "success") {
return true;
} else {
return false;
};
},
把这个去掉,这个方法是手动调用表单验证,然后你验证的方法又写在rule的validator里,会造成死循环
this.$refs.registerFormRef.validate
var checkUsername = (rule, value, callback) => {
if (value != '') {
if (this.usernameRules()) {
callback(new Error('用户名已存在'));
}
callback();
}
//这里需要再加一句,确保每条路都能执行到callback()
callback();
};
发现自定义验证,补充一下
var checkUsername = (rule, value, callback) => {
if (!value) {
return callback(new Error('用户名不能为空'));
}
if(value){
setTimeout(() => {
//这里请求接口返回信息res
if(判断条件,例如:value == res.name){
callback(new Error('用户名已存在'))
}else{
callback();
}
}, 1000);
}
};