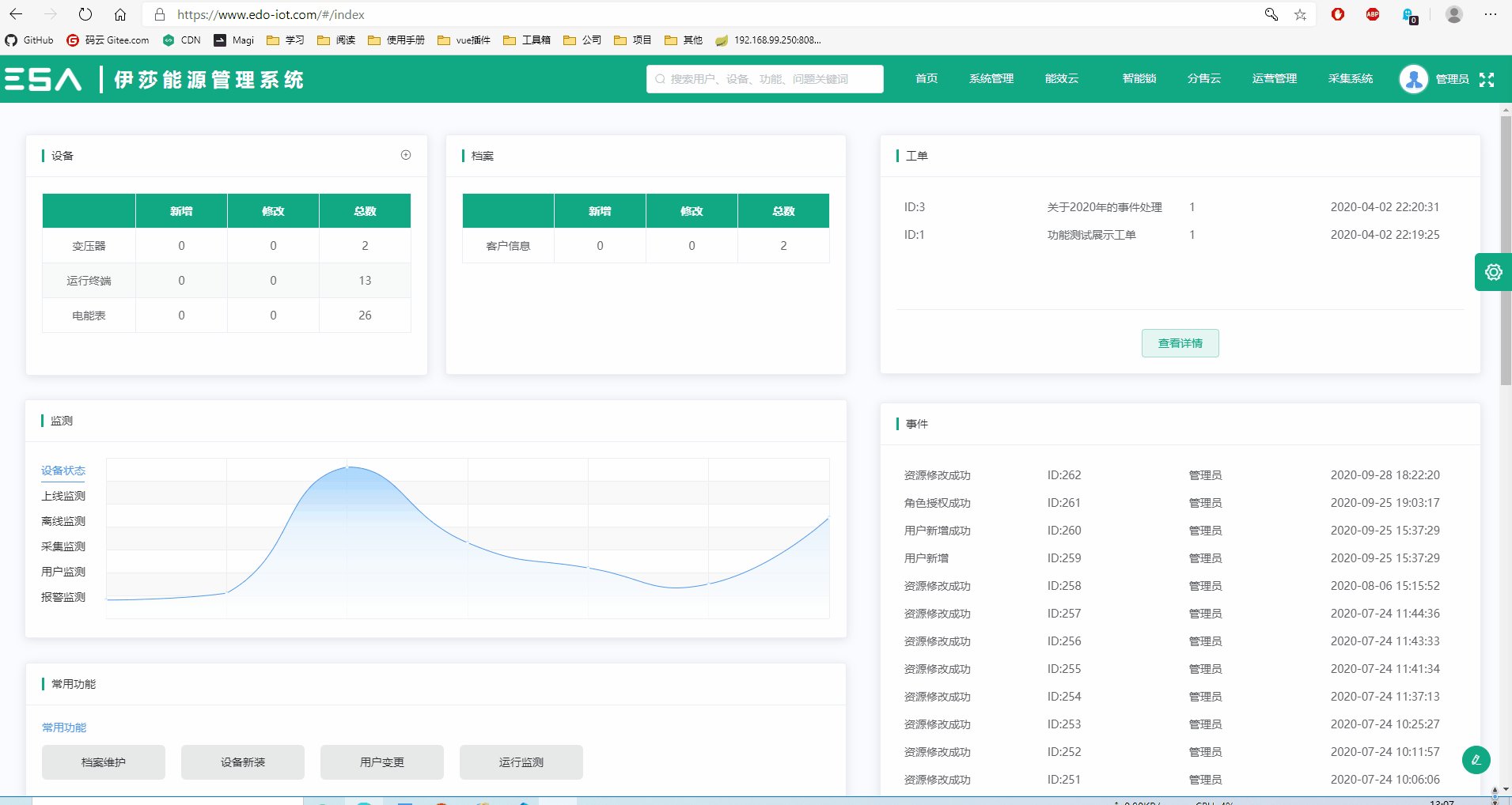
vue 怎么持久化存储?
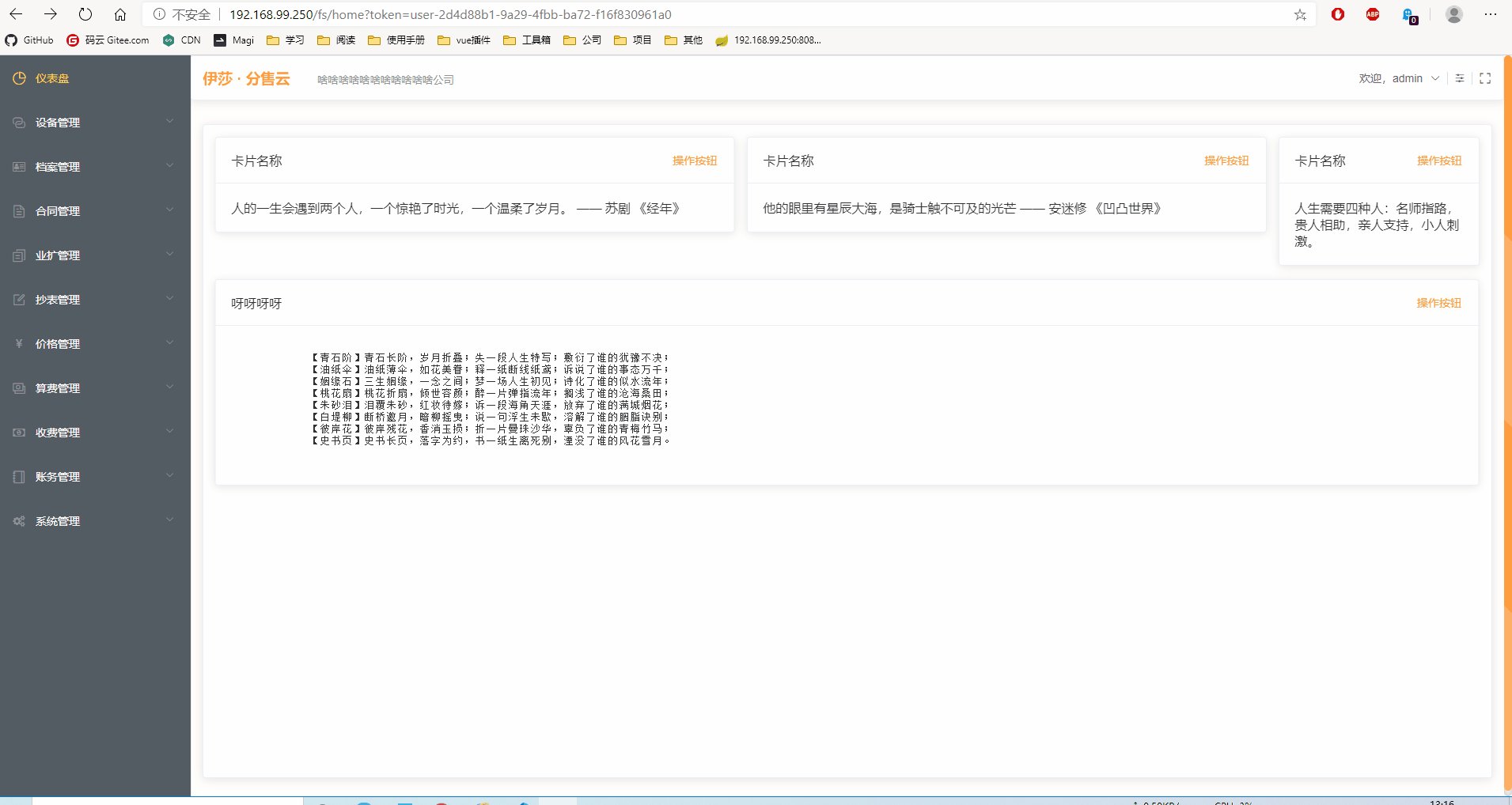
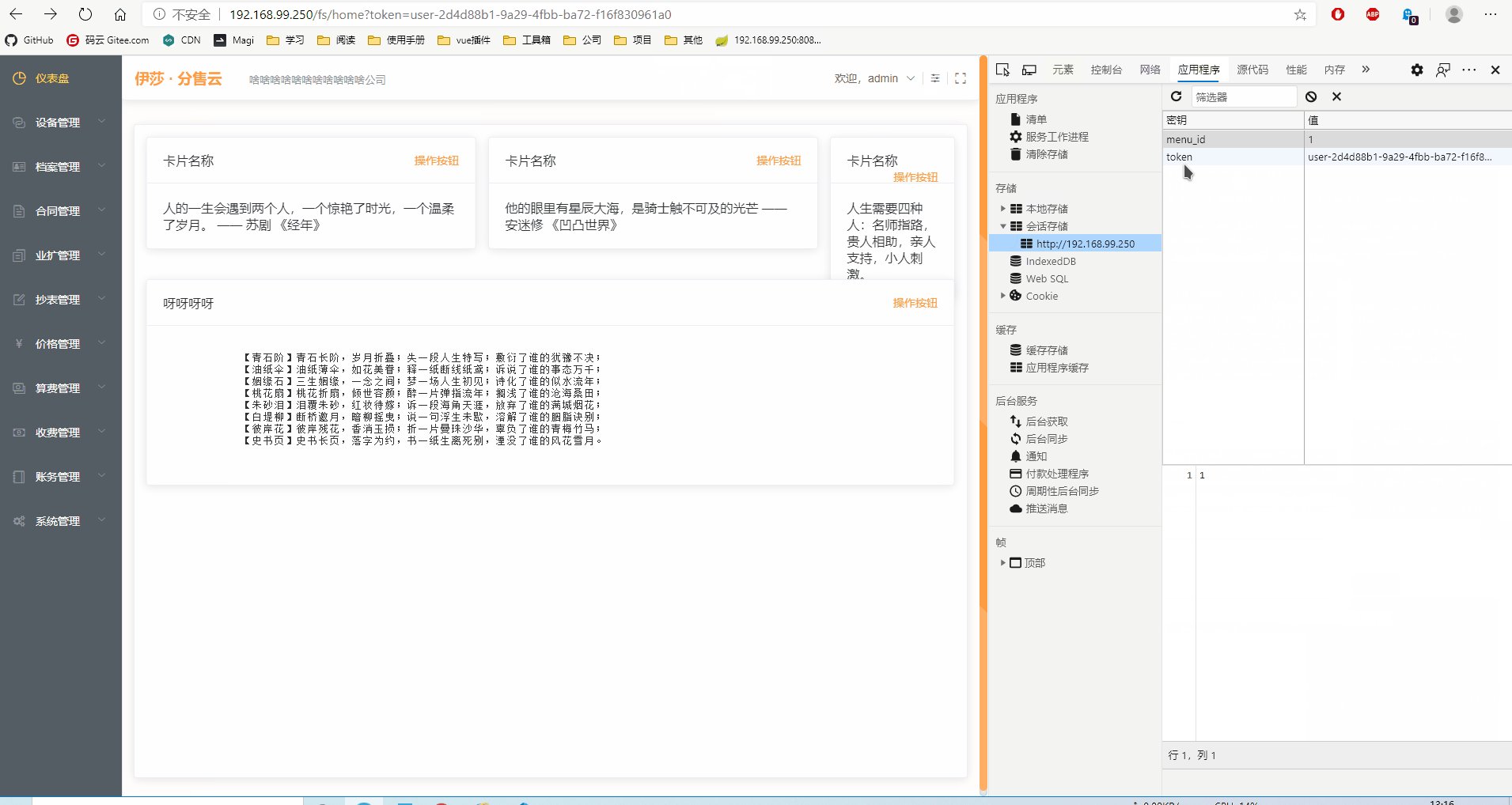
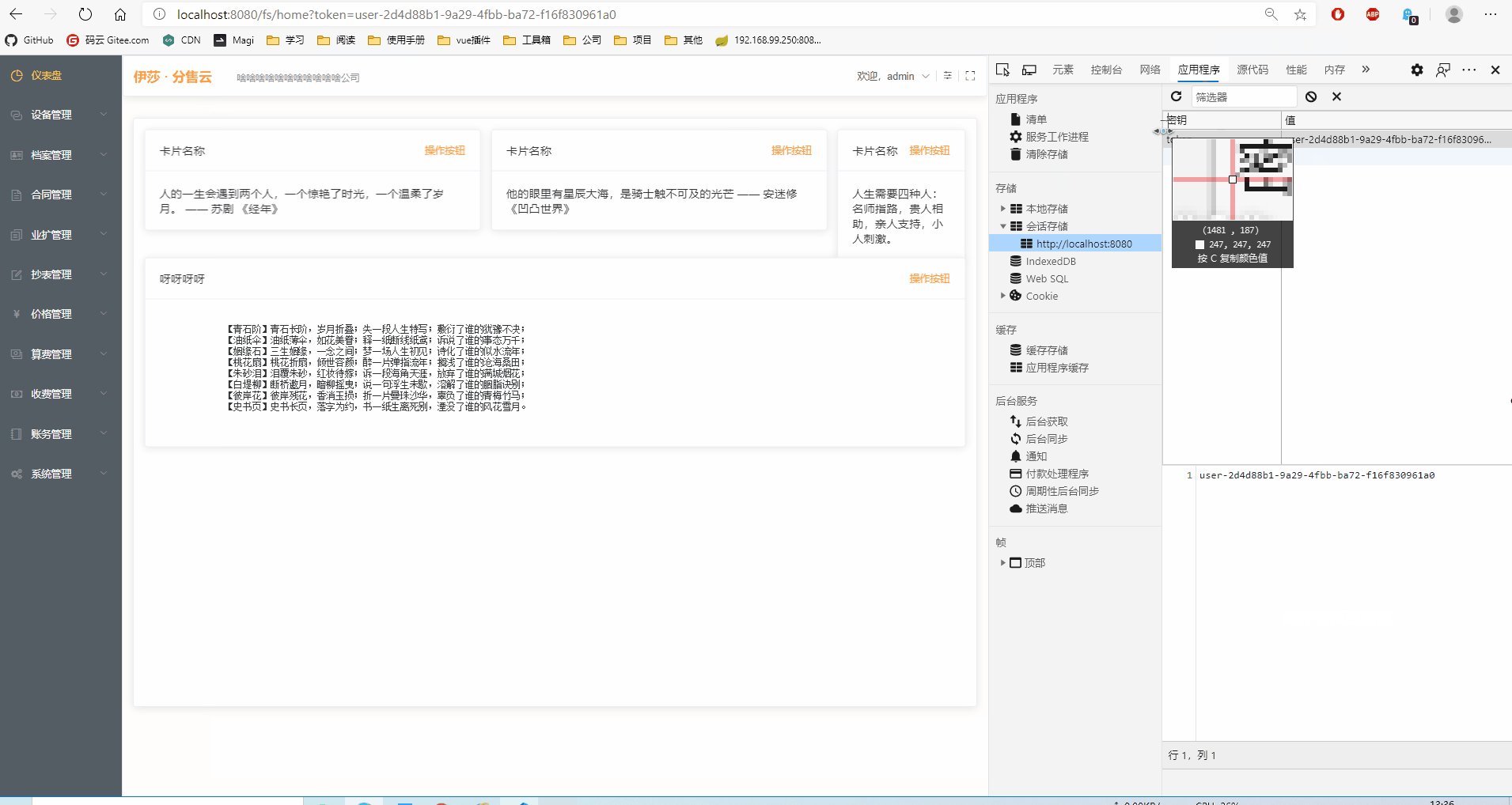
从一个平台过来带有token,想要存下来。

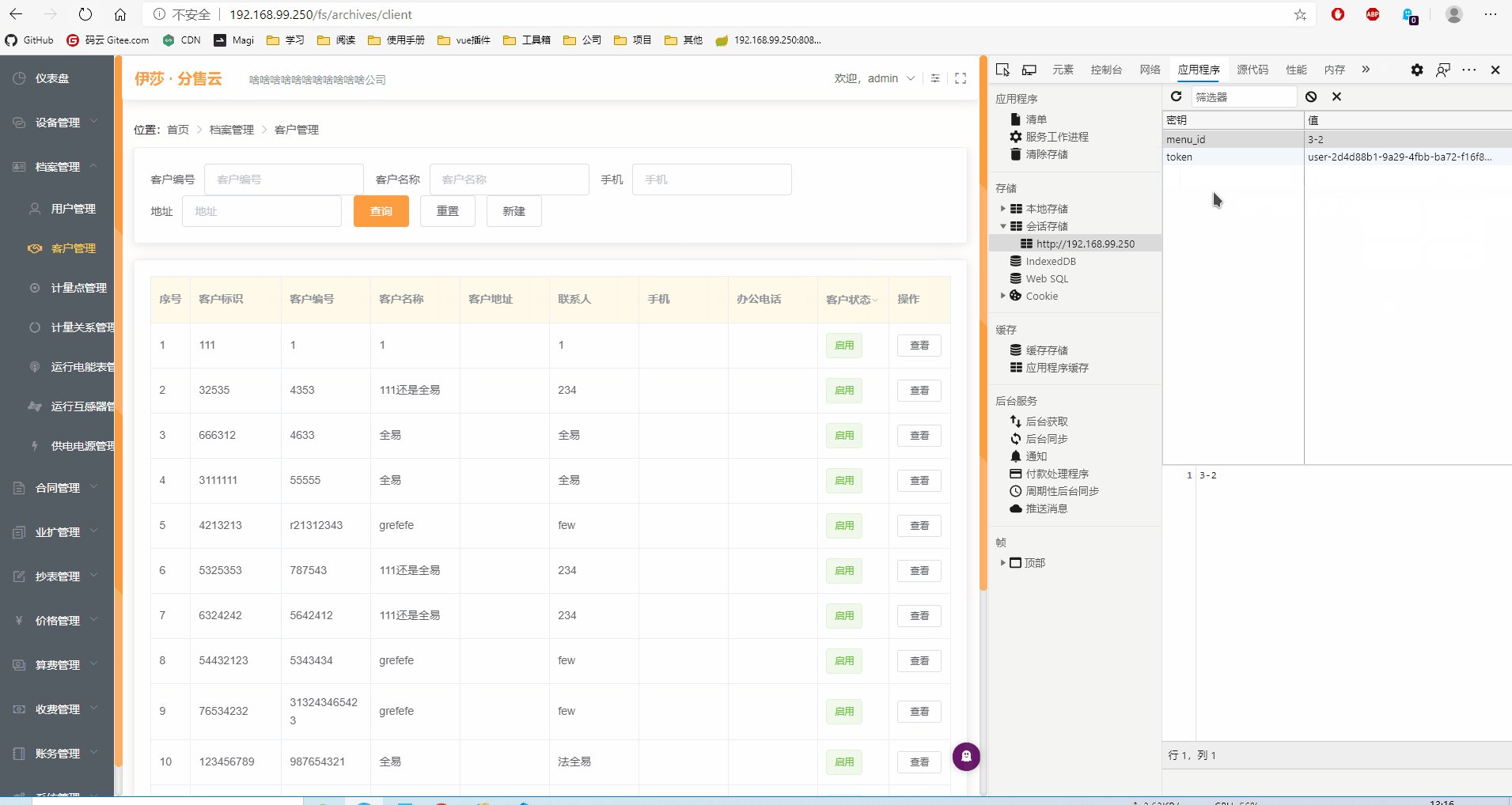
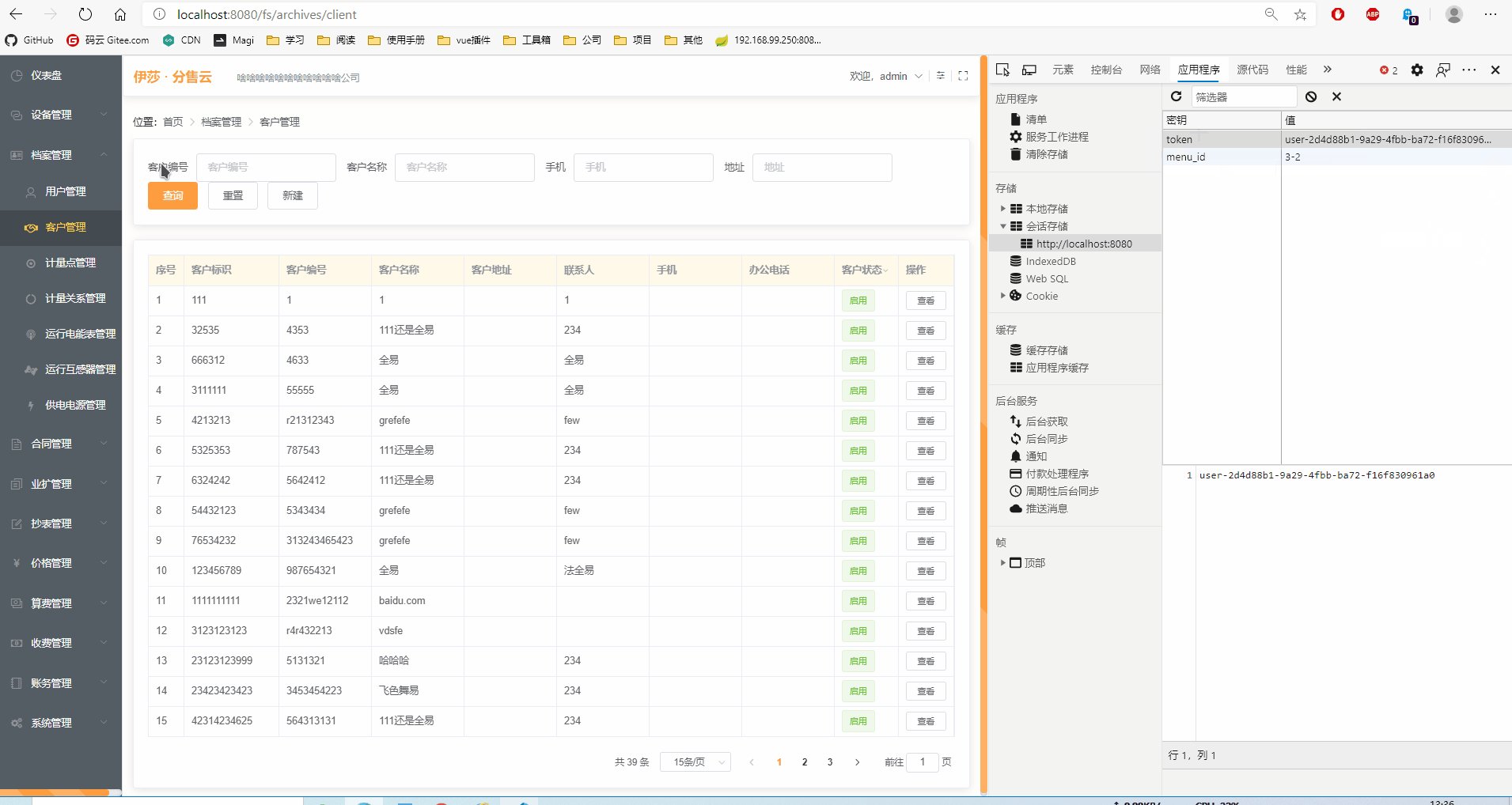
不然点其他页面后,首页的token就不见了

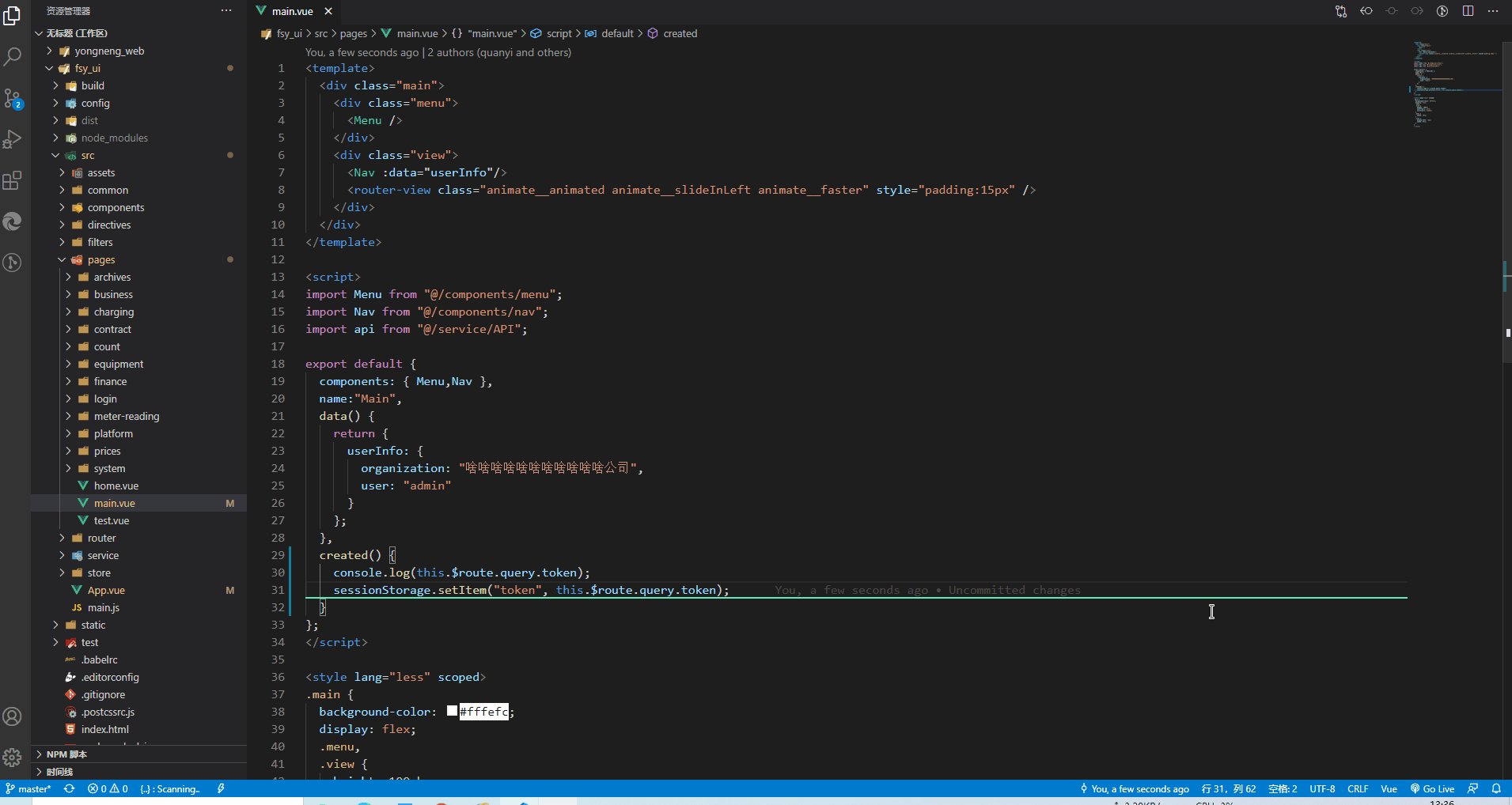
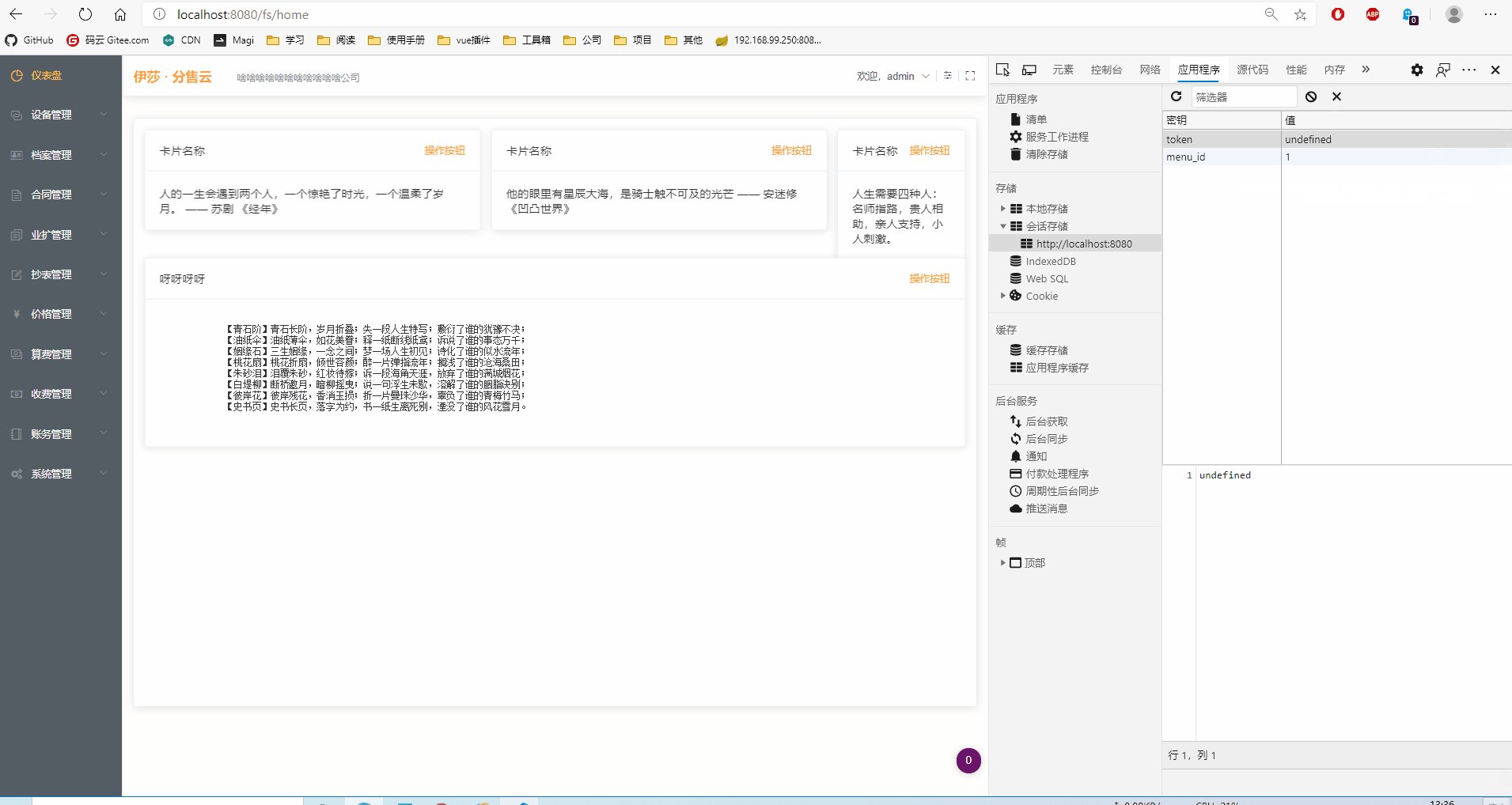
现在我在 home.vue页面文件 拿到token后存到sessionStorage了,但是在点回首页的时候,sessionStorage就重新设置成 token为空 了

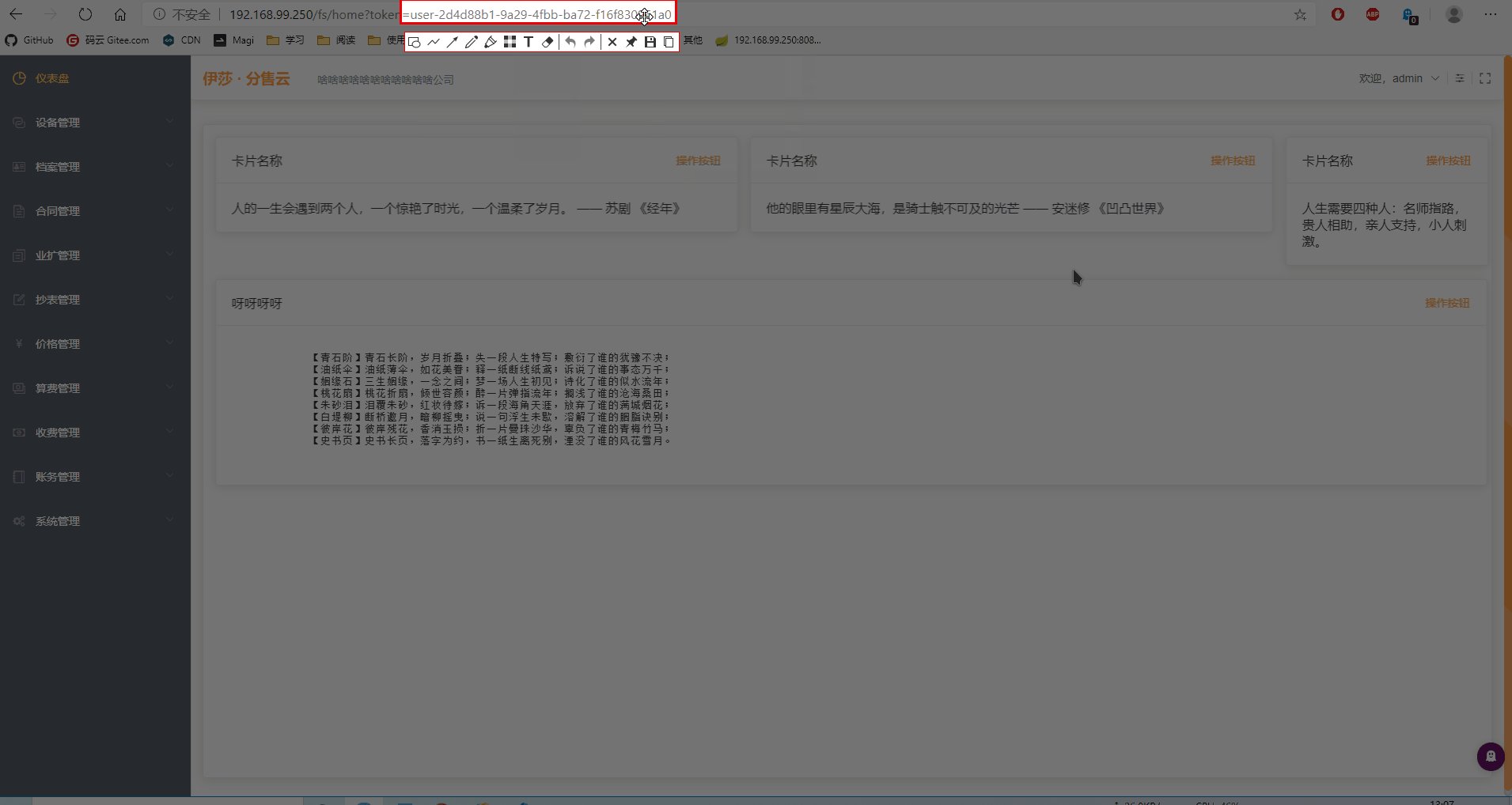
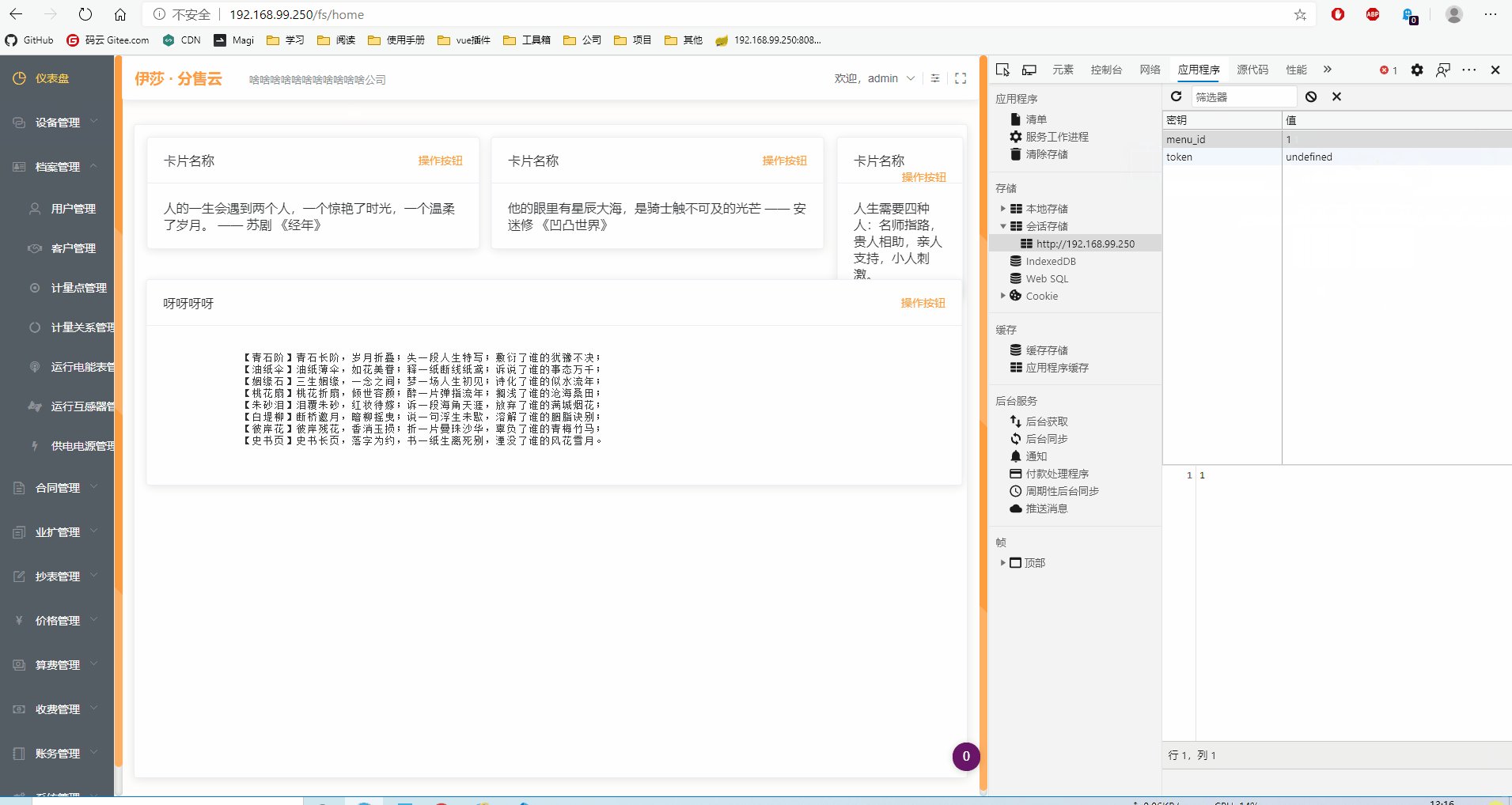
后来我想取token不在首页的页面文件进行,而是在项目入口文件那存,但是 刷新后就没了

有什么办法才能实现拿到token呢?
你token之后为空的原因是因为你路由跳转之后,url的token没有了,但是这个时候其实你的token存储操作还是执行了,所以存成了undefined
我的网页有跟你一样的需求,我是这样实现的,加在了main.js中:
判断一下,如果url中不包含token就不执行token存储操作了。
router.beforeEach((to, from, next) => {
if (to.query.token) {
sessionStorage.setItem('token', to.query.token);
next();
} else {
next();
};
})
token这种认证不应该放在ur中,可以保存在浏览器cookie中或者Vuex保存状态。
要永久存储的话使用localStorage存储,除非手动删除,不然永久存在,vuex刷新也会重置,存cookie记得设置path根目录/,所有页面可用
token,最好存在vuex里,用sessionStorge也是没问题的,不会发生跳转路由就清空的现象,应该是你哪里写过的逻辑
加个判断呗,回首页url上没参数就不存了 那不就不会没掉了
vue里这些一般是存vux,但是刷新页面会没掉
标题写的有歧义,不应该叫vue 怎么持久化存储?🤣
其实就是怎么获取首次进来的参数
我知道了vueX 怎么持久化存储,使用vuex-persist插件
安装:
npm install vuex-persist --save
使用:
import Vue from 'vue'
import Vuex from 'vuex'
import VuexPersist from 'vuex-persist'
Vue.use(Vuex)
const vuexLocal = new VuexPersist({
storage: window.localStorage // 可选存储位置:sessionStorage/indexDB
})
export default new Vuex.Store({
//初始的常量集
state: {
},
//触发改变参数
mutations: {
},
//异步触发改变参数
actions: {},
// 拓展插件
plugins: [vuexLocal.plugin]
})