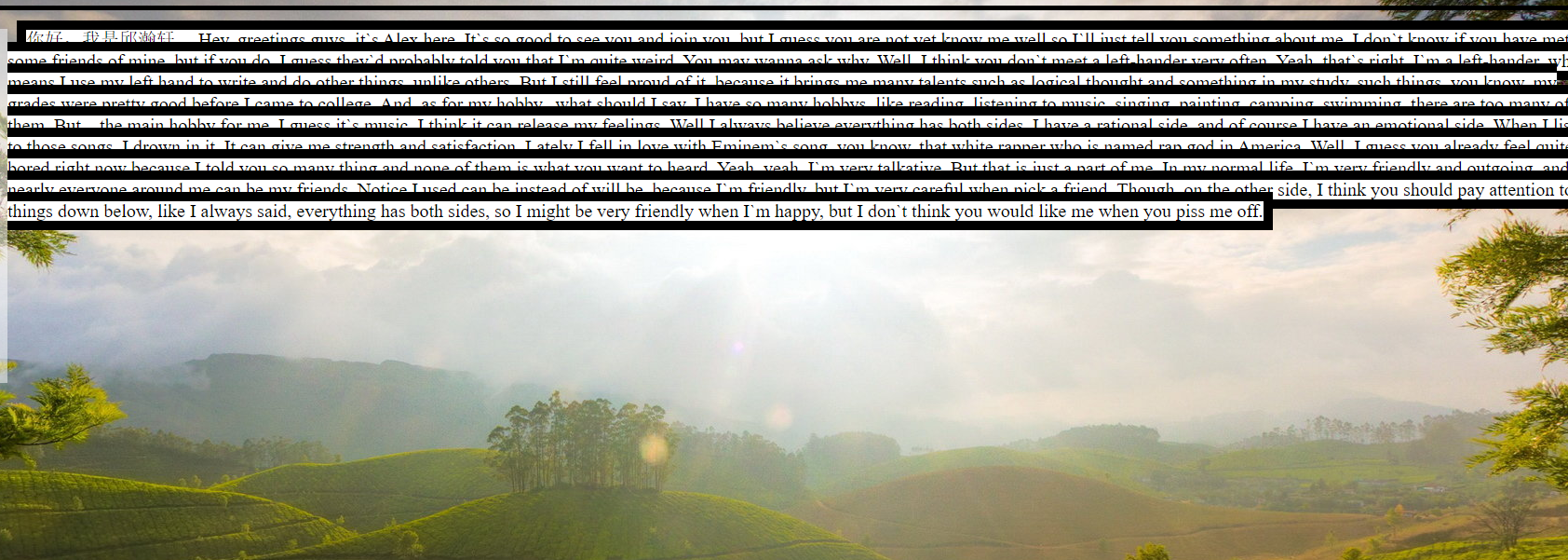
css想要设置一个区域写文字怎么弄
我在用vs做网页,但在设置css的时候不知道怎么弄文字框结果弄成这样了,请问如果要设成下面那张图里的样子要怎么写代码?

我写的代码是
box {
height: 300px;
width: 80%;
background-color: white;
margin: 10px;
border:10px solid black;
}
words {
font-family: 'Times New Roman', Times, serif;
font-size: 20px;
}
<box class="row">
<words>
文字
</words>
</box>
```**
定义一个区域高宽以及内部元素过了怎么处理,在定义内部的段落间距换行字体等,这个要慢慢调不通显示器尺寸也要匹配,祝你好运