求解决:section标签里的样式如何生效?
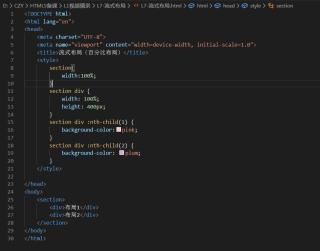
如下图代码,但颜色效果没有出来,只有div的尺寸,求帮助


```css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>流式布局(百分比布局)</title>
<style>
section{
width:100%;
}
section div {
width: 100%;
height: 400px;
}
section div :nth-child(1) {
background-color:pink;
}
section div :nth-child(2) {
background-color: plum;
}
</style>
</head>
<body>
<section>
<div>布局1</div>
<div>布局2</div>
</section>
</body>
</html>
伪类中间没有空格
section div:nth-child(1) {
background-color:pink;
}
section div:nth-child(2) {
background-color: plum;
}
div多了个空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>流式布局(百分比布局)</title>
<style>
section{
width:100%;
}
section div {
width: 100%;
height: 400px;
}
section div:nth-child(1) {
background-color:pink;
}
section div:nth-child(2) {
background-color: plum;
}
</style>
</head>
<body>
<section>
<div>布局1</div>
<div>布局2</div>
</section>
</body>
</html>