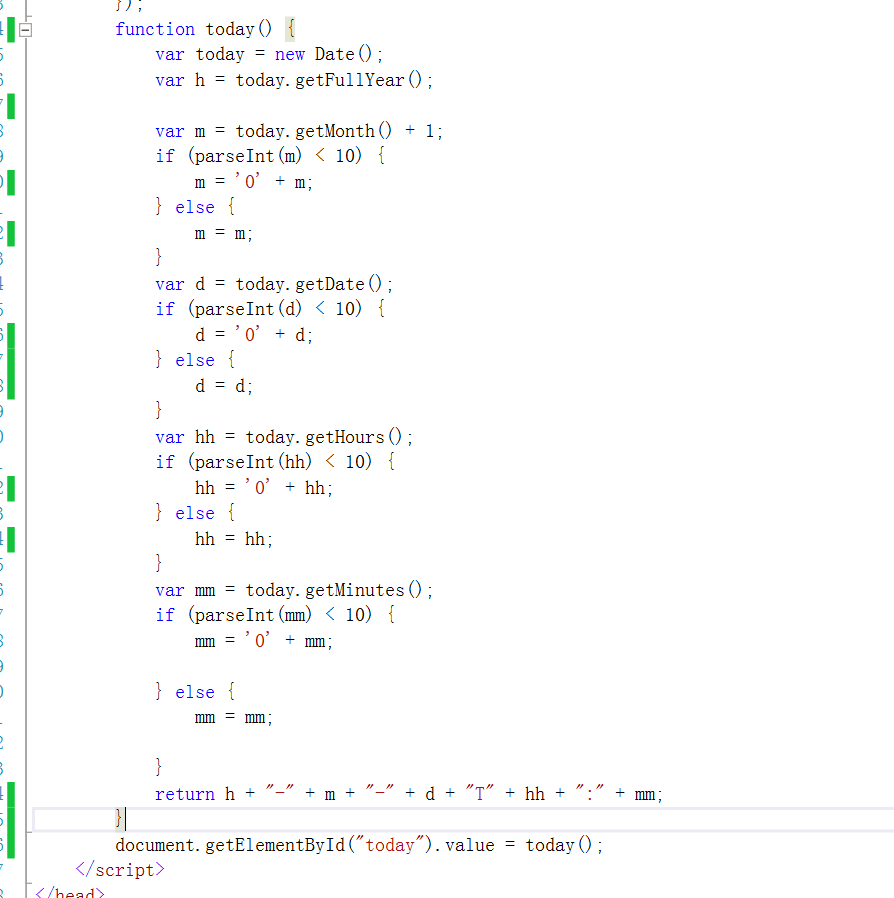
js怎么给input里面的value赋值啊。。我写了好像不太对啊
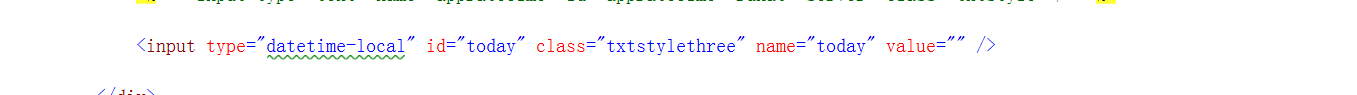
由于这个是时间类型 value必须是2016-11-02T10:10这种格式 所以只能这么拼 但是怎么加都加不上去!! 求大神帮帮忙啊
直接用jquery啊 网上找个方法改下选择器就行了
$("#id").attr("value","你想要赋的值")
求个能用的方法啊 大神们。。
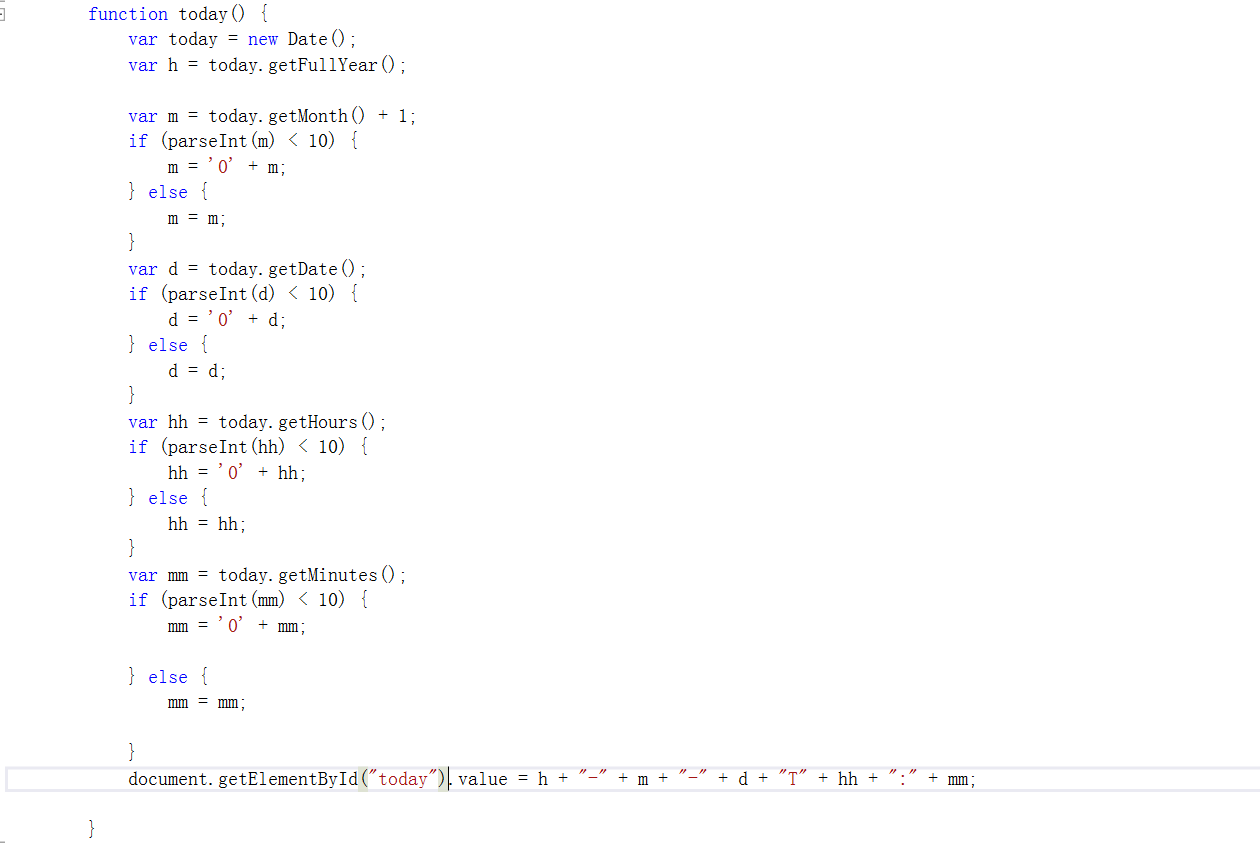
你上面的情况 直接把return h+"-".....这行 用 document.getElementById("today").value = h+"-"+m....就行了


没用啊。。
用 $("#id").attr("value","你想要赋的值")
然后,有两个注意点
1.要引入jquery.js文件
2.$("#id").attr("value","你想要赋的值")要在html加载完成之后
$(function(){
$("#id").attr("value","你想要赋的值");
// do some thing...
});
真不行。。。。。我快被这个地方逼疯了。。
兄弟,建议你用控制台调试一下
<!DOCTYPE html>
菜鸟教程(runoob.com) function displayDate(){ document.getElementById("demo").innerHTML=Dates(); document.getElementById("id").value=Dates(); alert(document.getElementById("id").value) } function Dates(){ var date= new Date; var mo =date.getMonth()+1; var day =date.getDay(); var yesr=date.getFullYear() var data= yesr+'--'+mo; return data }
我的第一个 JavaScript 程序
这是一个段落
显示日期
看下这个 你的代码是图片 我自己模拟了下 没有问题
<!DOCTYPE html>
菜鸟教程(runoob.com) function displayDate(){ document.getElementById("demo").innerHTML=Dates(); document.getElementById("id").value=Dates(); alert(document.getElementById("id").value) } function Dates(){ var date= new Date; var mo =date.getMonth()+1; var day =date.getDay(); var yesr=date.getFullYear() var data= yesr+'--'+mo; return data }
我的第一个 JavaScript 程序
这是一个段落
显示日期
兄弟,你把js放到页面底部就行了,要不然找不到dom结构

<script>,,,,</script>防盗input today那个dom对象下面,找不到对象了
楼主,这是因为你的js代码在input前面就加载了,而你document。getElementById().value=xxx时的input还没有加载所以不行,你把js代码放到input后面就行了
value=""