怎么在一张图片里切6个div出来
一张图片我想在上面点击不同地方会出现不同的效果,因为后续效果是根据div来的,所以请教下什么方法可以把一张图片切成六个div,这个图片要相对位置还是绝对。
<!DOCTYPE html>
<html>
<head>
<title>background-clip</title>
<style type="text/css">
*{margin:0px;padding:0px;}
.div1 img{position:absolute;clip:rect(0px 98px 106px 0px);border:2px solid white;}
.div2 img{position:absolute;clip:rect(0px 198px 106px 100px);border:2px solid white;}
.div3 img{position:absolute;clip:rect(0px 298px 106px 200px);border:2px solid white;}
.div4 img{position:absolute;clip:rect(108px 98px 214px 0px);border:2px solid white;}
.div5 img{position:absolute;clip:rect(108px 198px 214px 100px);border:2px solid white;}
.div6 img{position:absolute;clip:rect(108px 298px 214px 200px);border:2px solid white;}
</style>
</head>
<body>
<div class="div1"><img src="img/bg_1.jpg" width="300px" height="216px" /></div>
<div class="div2"><img src="img/bg_1.jpg" width="300px" height="216px" /></div>
<div class="div3"><img src="img/bg_1.jpg" width="300px" height="216px" /></div>
<div class="div4"><img src="img/bg_1.jpg" width="300px" height="216px" /></div>
<div class="div5"><img src="img/bg_1.jpg" width="300px" height="216px" /></div>
<div class="div6"><img src="img/bg_1.jpg" width="300px" height="216px" /></div>
</body>
</html>
不用定位了,直接放6个div ,使用background-clip,切割图片,计算一下,每个div 显示的范围
把位置算好,相对定位,绝对定位都可以
<!DOCTYPE html>
background-clip
<br> *{margin:0px;padding:0px;}<br> .div1 img{position:absolute;clip:rect(0px 98px 106px 0px);border:2px solid white;}<br> .div2 img{position:absolute;clip:rect(0px 198px 106px 100px);border:2px solid white;}<br> .div3 img{position:absolute;clip:rect(0px 298px 106px 200px);border:2px solid white;}<br> .div4 img{position:absolute;clip:rect(108px 98px 214px 0px);border:2px solid white;}<br> .div5 img{position:absolute;clip:rect(108px 198px 214px 100px);border:2px solid white;}<br> .div6 img{position:absolute;clip:rect(108px 298px 214px 200px);border:2px solid white;}<br>






回答不能删除的么?上面那个发错了,下面的代码片段是正确的,你试下就知道了。
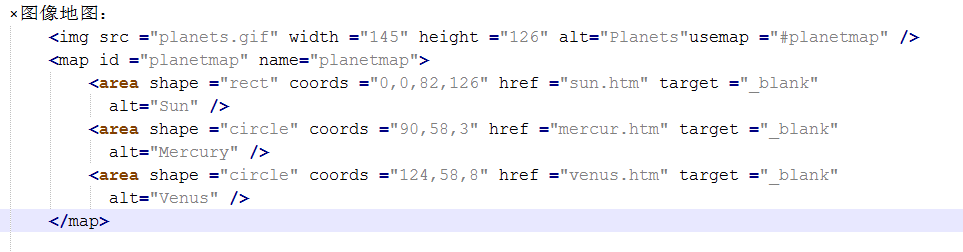
用map area 标签 给area增加click事件就行
alt="Sun" />
alt="Mercury" />
alt="Venus" />