vue-cli3中vant字体库引入本地
vue项目属于内网项目,所以vant字体库需要引入,但是网上的资料都用不了,想问下有没有简单粗暴的方式


谢谢各位大佬了~


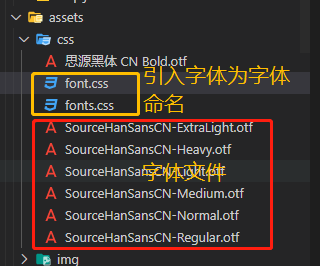
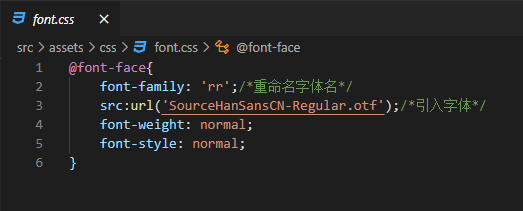
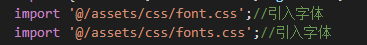
main.js引入css文件

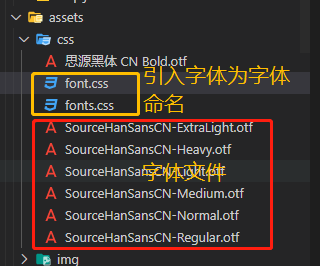
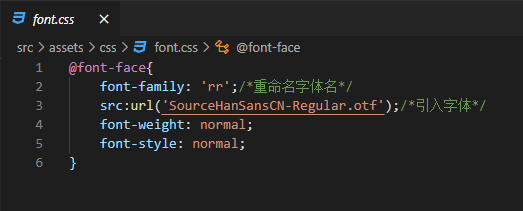
页面使用的时候直接font-zise:rr(即你重命名的字体名)
把光网的下载下来 放到public 里就行啦
vue项目属于内网项目,所以vant字体库需要引入,但是网上的资料都用不了,想问下有没有简单粗暴的方式


谢谢各位大佬了~


main.js引入css文件

页面使用的时候直接font-zise:rr(即你重命名的字体名)
把光网的下载下来 放到public 里就行啦