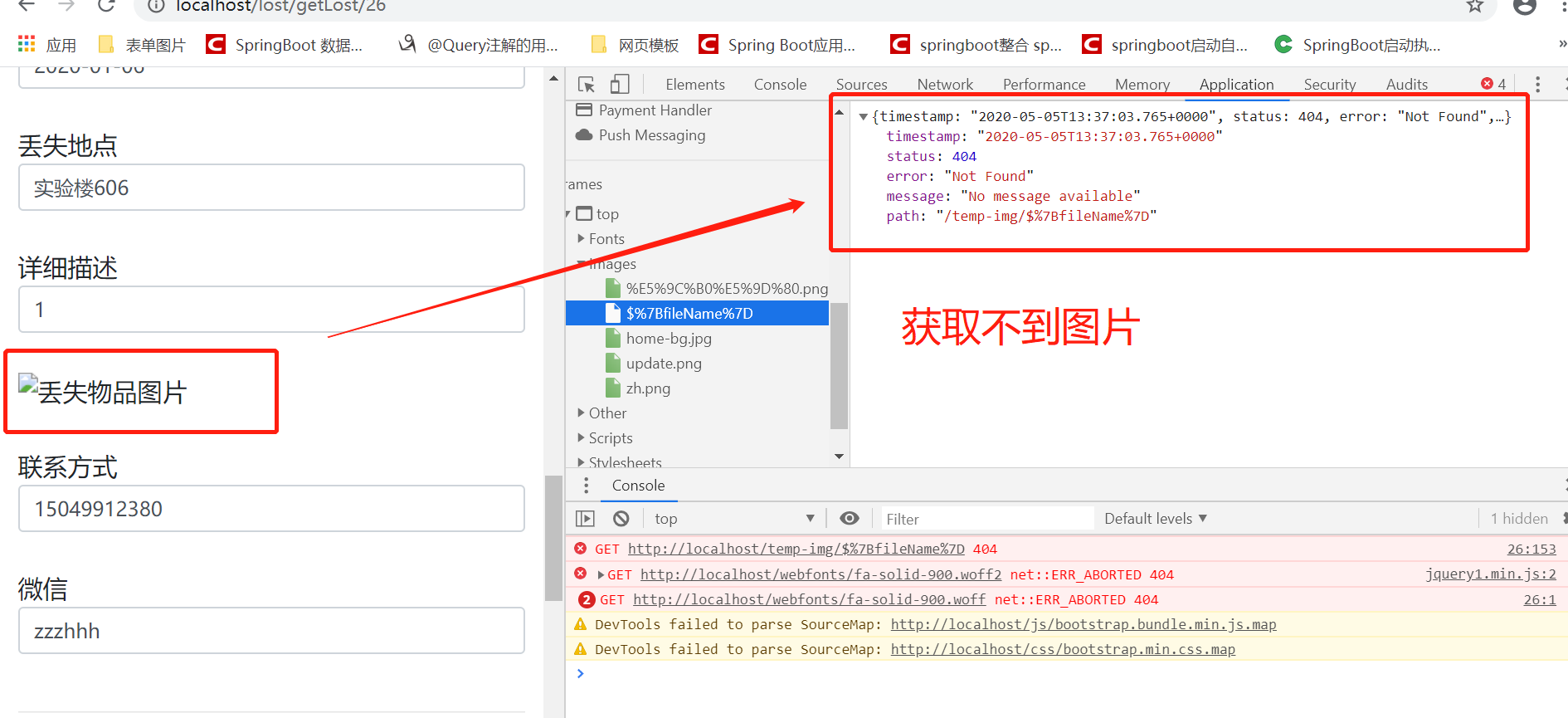
已经配置好映射路径,前端界面的img标签里的src应该怎么写才能获取到图片?<img alt="物品图片" src="/temp-img/${fileName}"> 报了404
现在已经做好上传图片的功能,数据库里已经有了映射后的虚拟路径,但是跳转到需要展示图片的界面时获取不到图片
配置映射的代码:
@Configuration
public class MyWebAppConfigurer implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//和页面有关的静态目录都放在项目的static目录下
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
registry.addResourceHandler("/temp-img/**").addResourceLocations("file:D:/LostAndFound/img/");
/**
* 资源映射路径
* addResourceHandler:访问映射路径(映射后的地址/temp-img/**)
* addResourceLocations:资源绝对路径(真实地址D:/LostAndFound/img/)
*/
}
}
前端界面的代码:
<img alt="物品图片" src="/temp-img/${fileName}">
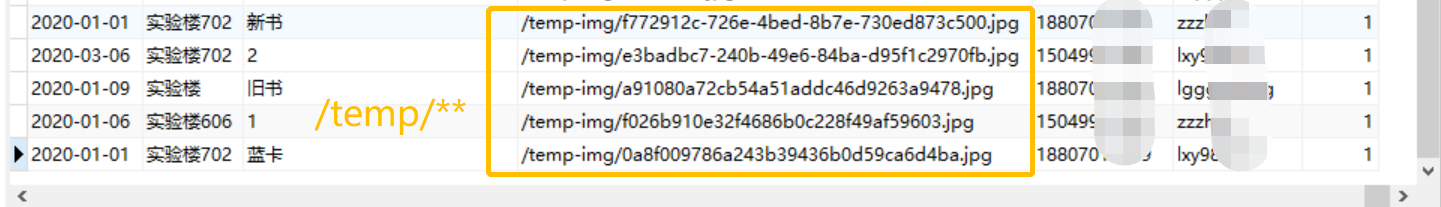
数据库里的数据:
src那里应该怎么改才能获取到数据库里的图片路径,并正确的展现在界面中 ?
https://blog.csdn.net/qq_14923661/article/details/69551748
那个path路径很明显有问题吧