JavaScript#dom节点相关问题

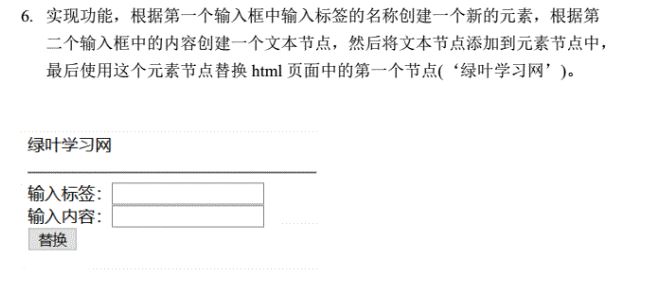
图片是题目,下面是我写的代码,我是小白,请问一下各位大佬这段代码错了哪里
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<DIV style="BORDER-TOP: #00686b 1px dashed; OVERFLOW: hidden; HEIGHT: 1px"></DIV><!-- 虚线 -->
<p id="p1">绿叶学习网</p>
<HR><!-- 分割线 -->
<form>
输入标签:<input type="text" id="node" onclick="add4()"/><br>
输入内容:<input type="text" id="content" onclick="add5()">
</form>
<input type="button" value="替换" onclick="add6()"/>
<script>
function add4(){
var te1 = document.getElementById("node").value;
var para = document.createElement(te1);//创建一个新元素节点
return para;
}
function add5(){
var te2 = document.getElementById("content").value;
var node = document.createTextNode(te2);//创建一个文本节点
return node,para;
}
function add6(){
para.appendChild(node);//将文本节点插入到元素节点
var parent = document.getElementById("p1");//查找一个已有的元素p1
parent.replaceChild(para);
}
</script>
</body>
</html>
试试这个
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<DIV style="BORDER-TOP: #00686b 1px dashed; OVERFLOW: hidden; HEIGHT: 1px"></DIV><!-- 虚线 -->
<p id="p1">绿叶学习网</p>
<HR><!-- 分割线 -->
<form>
<!-- 输入标签:<input type="text" id="node" onclick="add4()"/><br>
输入内容:<input type="text" id="content" onclick="add5()"> -->
输入标签:<input type="text" id="node"/><br>
输入内容:<input type="text" id="content">
</form>
<input type="button" value="替换" onclick="add6()"/>
<script>
function add4(){
var te1 = document.getElementById("node").value;
var para = document.createElement(te1);//创建一个新元素节点
return para;
}
function add5(){
var te2 = document.getElementById("content").value;
var node = document.createTextNode(te2);//创建一个文本节点
return node,para;
}
function add6(){
var te1 = document.getElementById("node").value;
var newNode = document.createElement(te1);//创建一个新元素节点
var te2 = document.getElementById("content").value;
var textNode = document.createTextNode(te2);//创建一个文本节点
newNode.appendChild(textNode);//将文本节点插入到元素节点
var parent = document.getElementsByTagName("body")[0];//查找一个已有的元素p1
parent.appendChild(newNode);//将元素节点插入父节点
var oldNode = document.getElementById("p1");//查找一个已有的元素p1
parent.replaceChild(newNode, oldNode);
}
</script>
</body>
</html>