点击js按钮,隐藏文本
为什么我这代码点击不能隐藏h1文本呢
<!DOCTYPE html>
<html>
<body>
<h1 id="EleId">请点击此文本!</h1>
<input type="button" value="点击隐藏" οnclick="testDisplay()">
<script type="text/javascript">
function testDisplay()(
document.getElementById("EleId").style.display="none";
<!-- document.getElementById("EleId").style.display="inline"; -->
)
</script>
</body>
</html>
代码有问题
1:onclick字体有问题
2:function testDisplay(){}后面括号是大括号
1 onclick写成onClick
2function testDisplay(){}后面括号是大括号
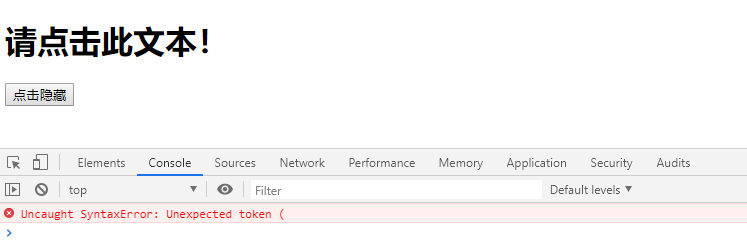
排错方式,F12 打开浏览器的开发者模式,然后就能看到 js 错误:
就能知道是 js 语法错误了。修正后还是无法隐藏,因为你用的 input 表单,不是 button 按钮,并没有 onclick 属性所以不会触发事件需要修正为:
<button id="clear-button" onclick="testDisplay();">点击隐藏</button>
使用 button 元素,就能正确隐藏了,已经测试过了。
没别的问题,就是function(){}需要这样写,后面是花括号