vue2 异步import()组件怎么不是异步加载的呢?

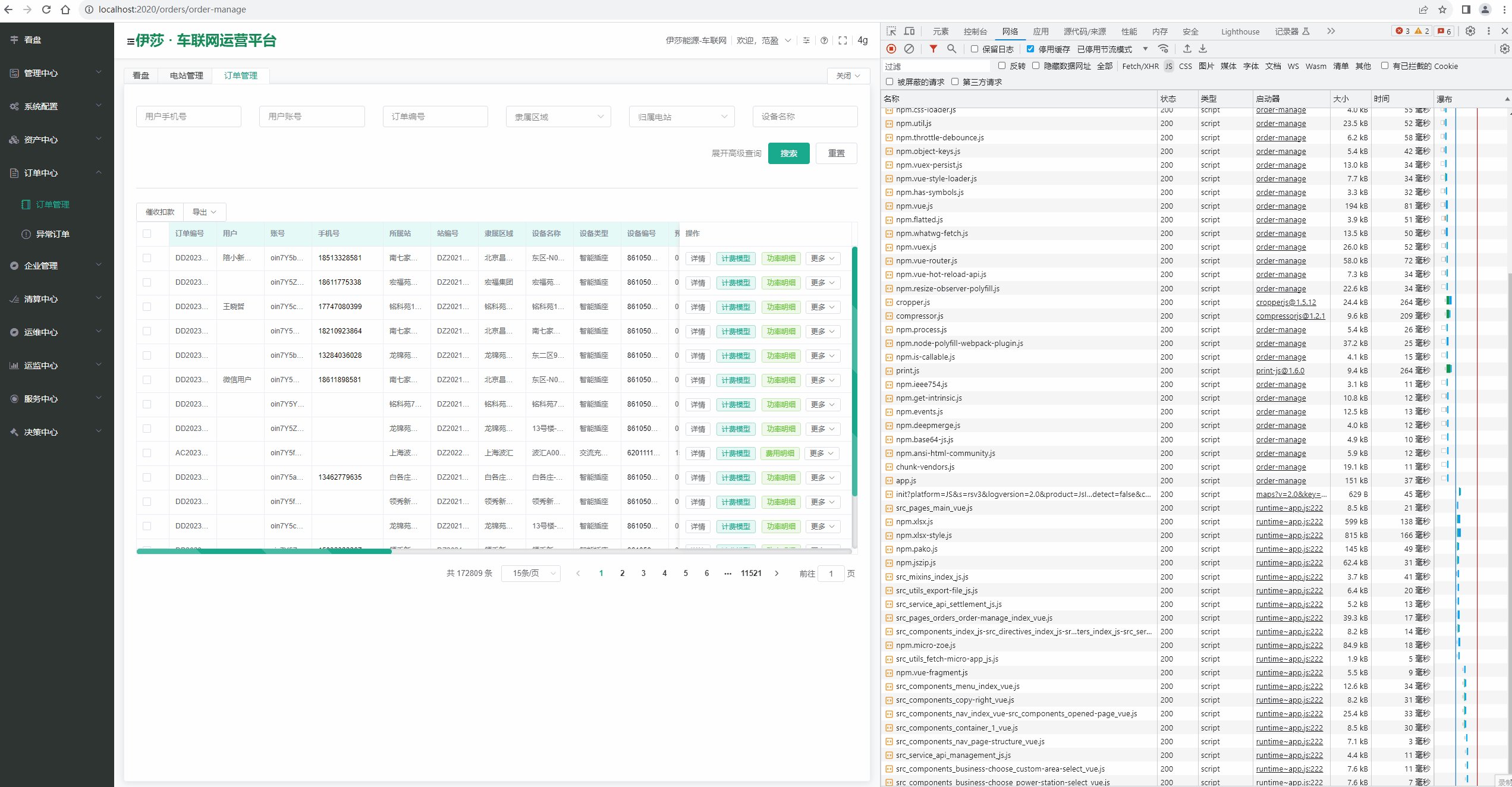
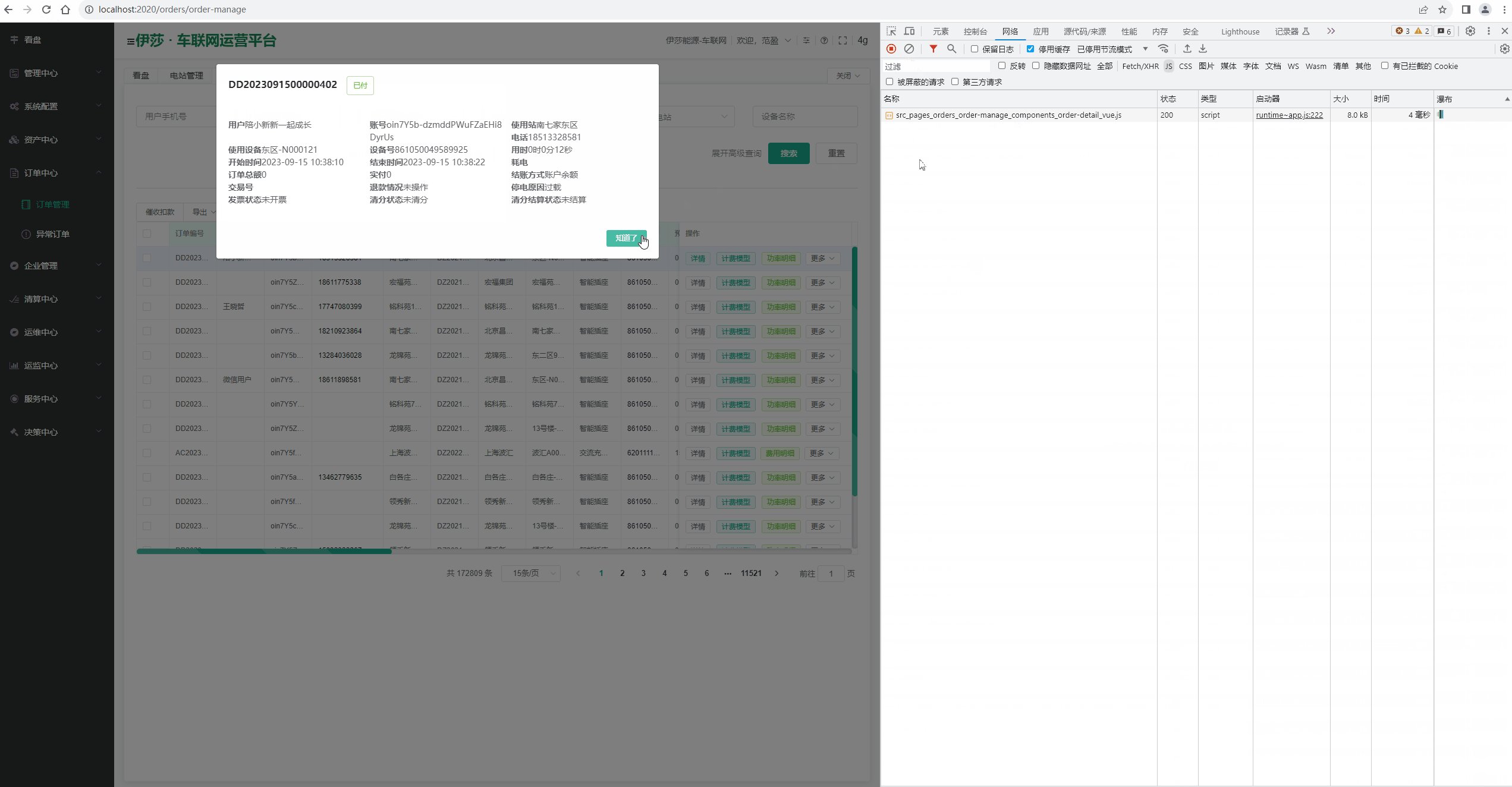
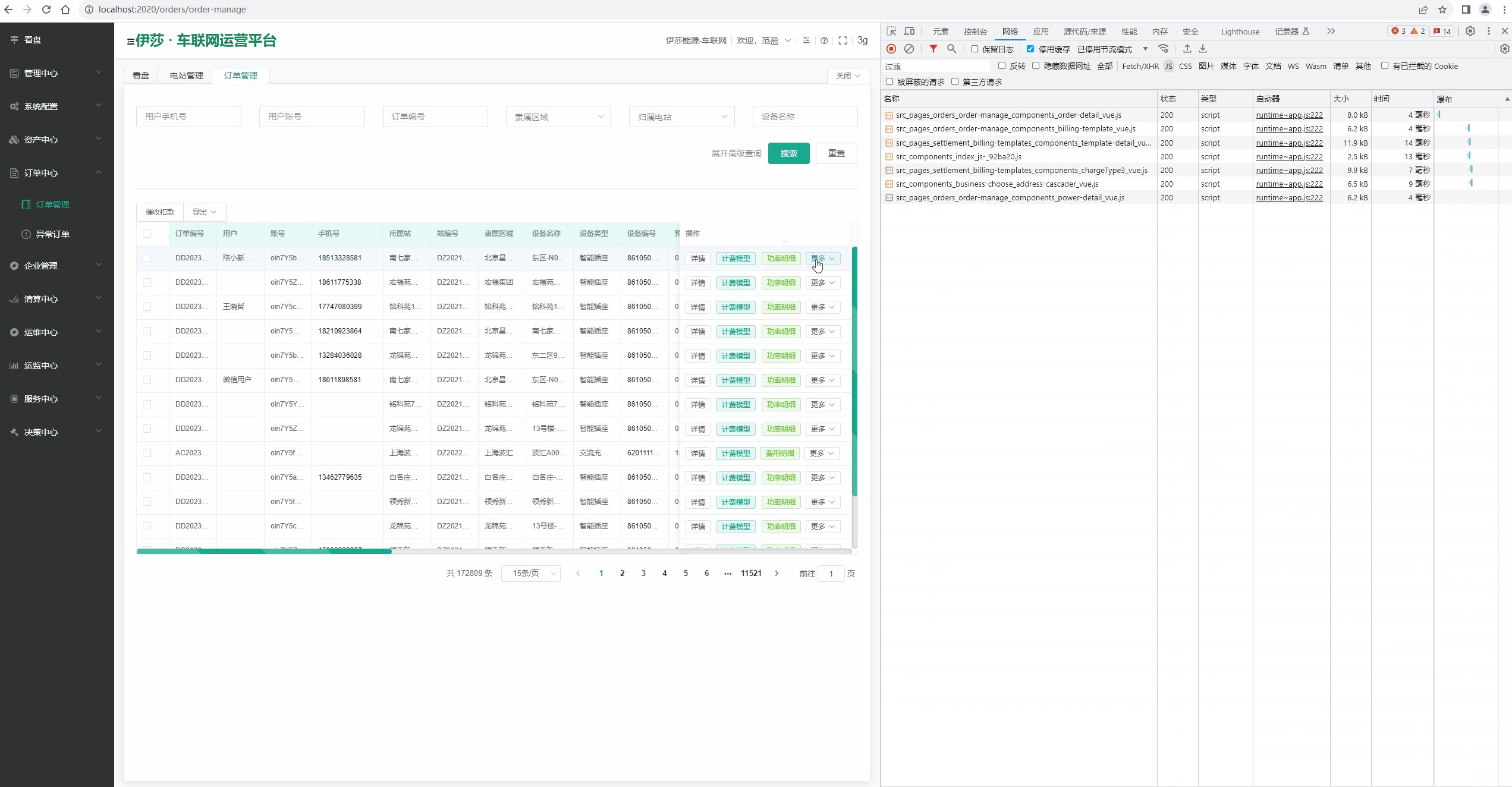
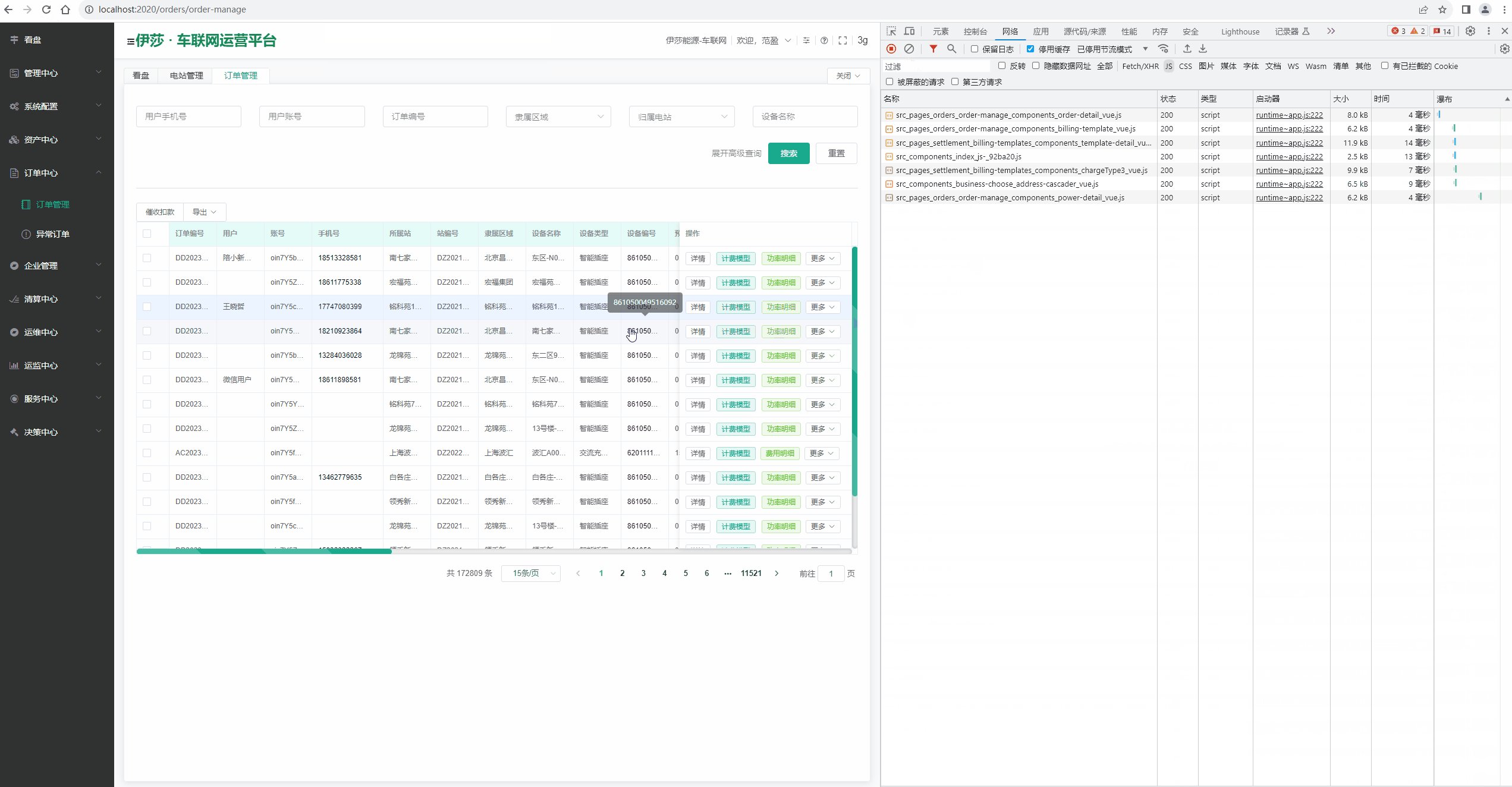
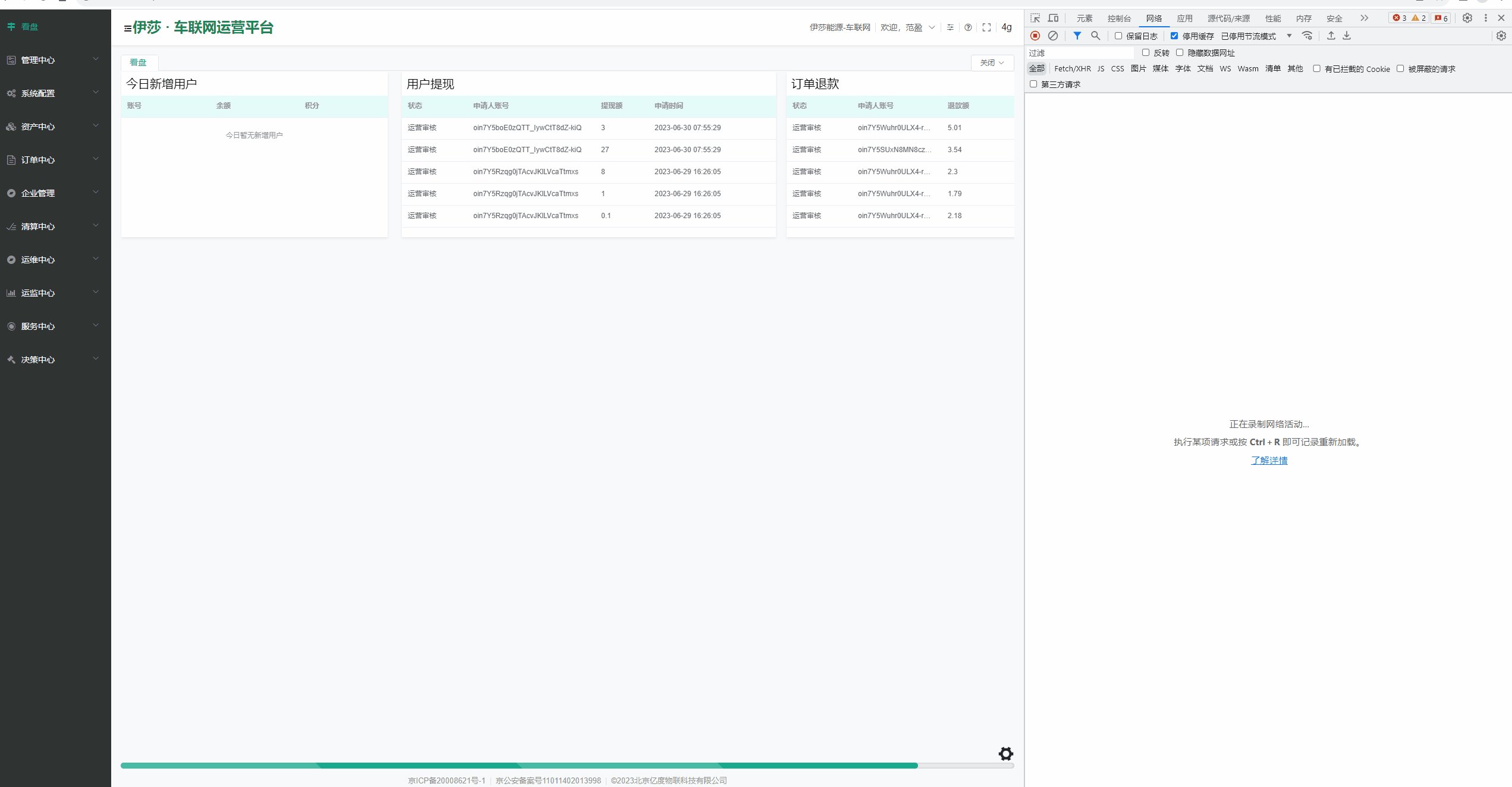
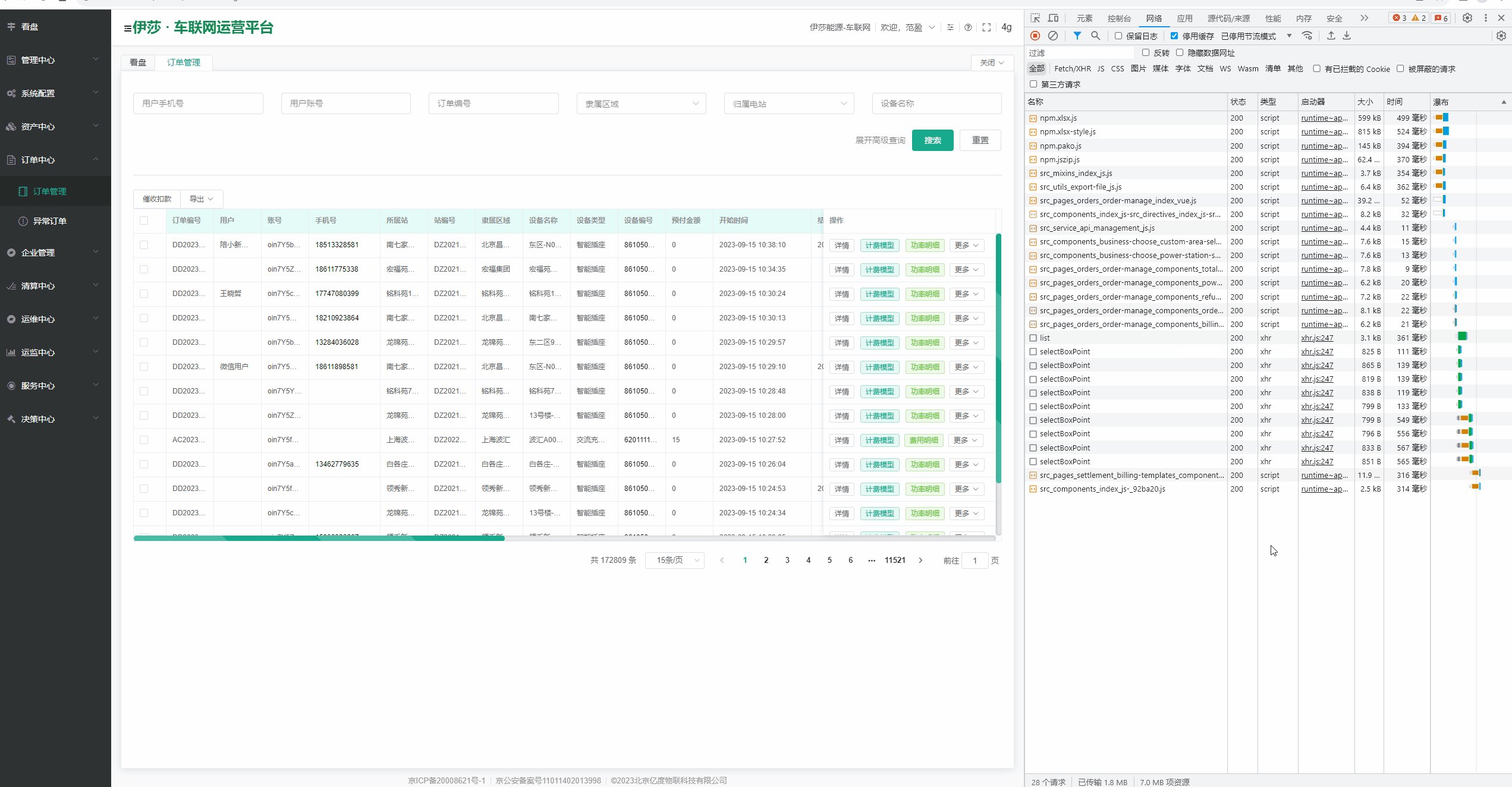
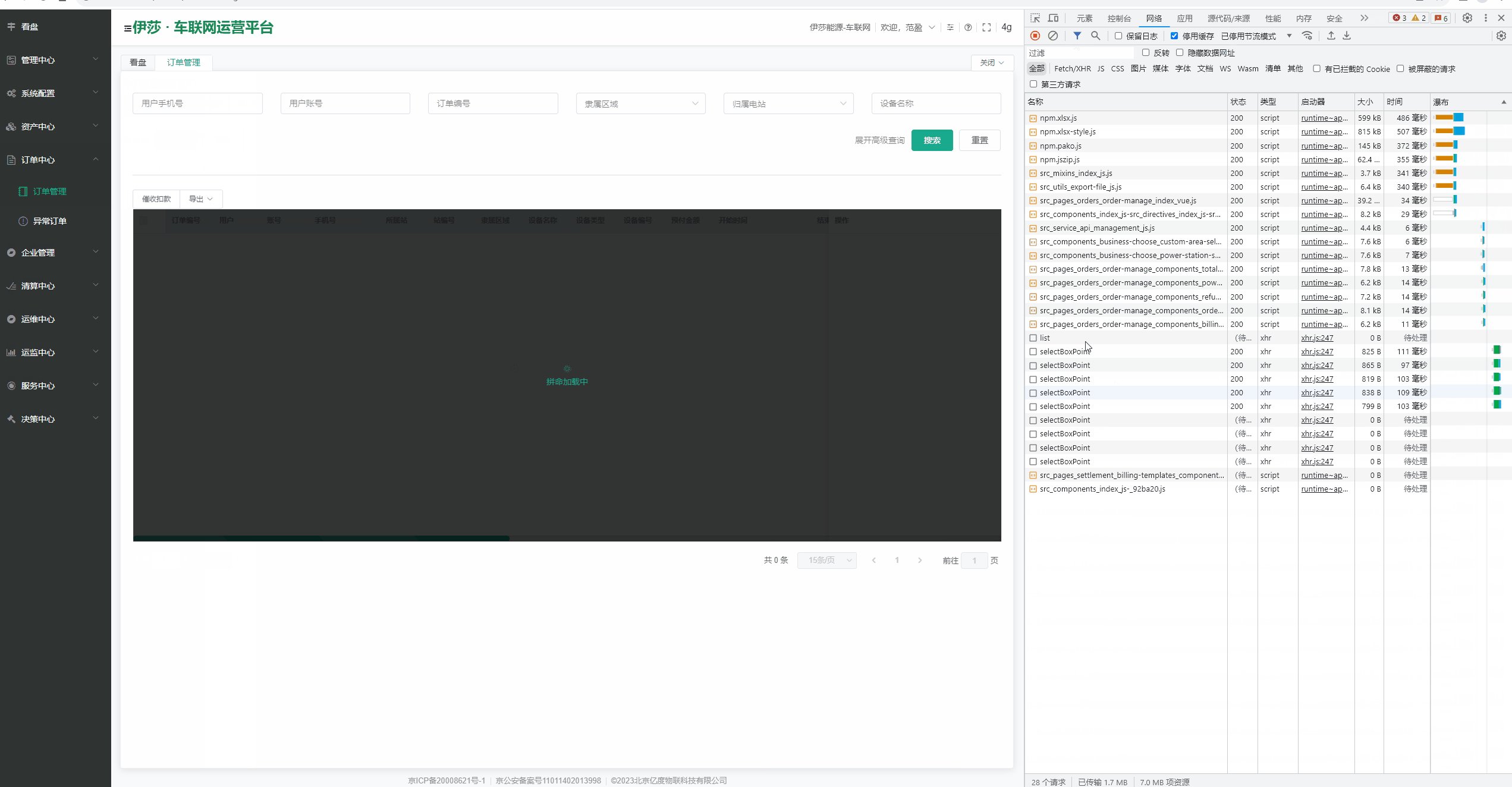
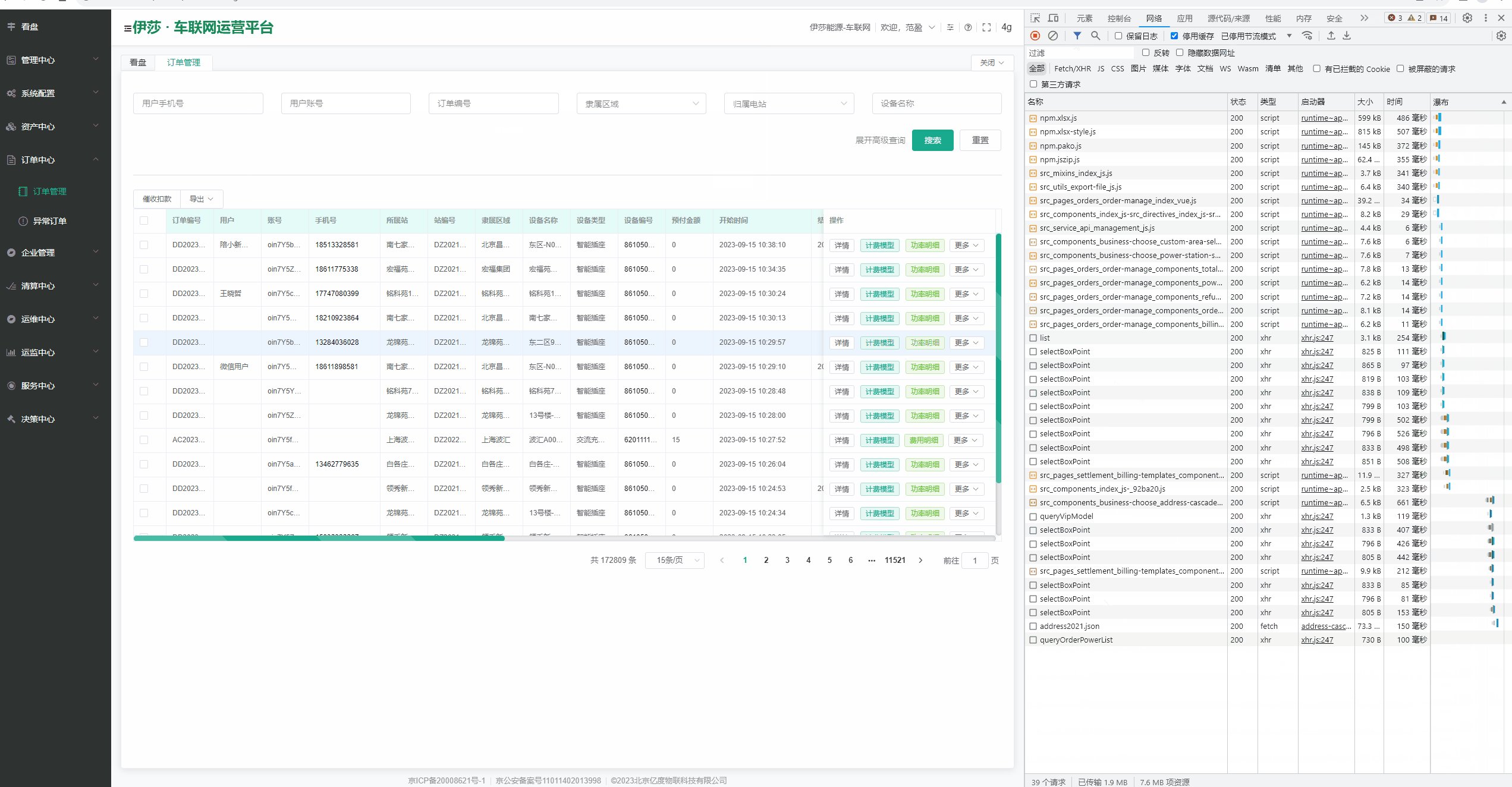
但是在页面打开的时候组件都加载了,而不是在点击摁扭的时候加载的


【以下回答由 GPT 生成】
在vue2中,异步import()组件默认不是在需要时异步加载的。这是因为vue2默认会将所有的组件打包到一个单独的js文件中,然后在页面加载时一次性加载这个文件。这样做是为了提高性能,减少多个请求对服务器的负荷。
解决这个问题的方法是使用动态导入,在需要时再按需加载组件。下面是一种可能的解决方案:
- 首先,在页面中引入
dynamic-importpolyfill,以支持动态导入语法。在index.html中添加以下代码:
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
- 在需要异步加载的地方使用动态导入语法,如下所示:
<button @click="loadComponent">点击加载组件</button>
<!-- 根据需要动态加载的组件 -->
<div v-if="showComponent">
<async-component></async-component>
</div>
- 在Vue组件的
methods中定义loadComponent方法:
methods: {
async loadComponent() {
const module = await import(/* webpackChunkName: "async-component" */ './AsyncComponent.vue');
const AsyncComponent = module.default;
this.showComponent = true;
}
}
- 创建一个异步组件文件
AsyncComponent.vue,并在其中定义你的异步组件:
<template>
<div>
<p>This is an async component</p>
<!-- 这里是组件的具体内容 -->
</div>
</template>
<script>
export default {
// 组件的逻辑和生命周期方法
}
</script>
<style>
/* 组件的样式 */
</style>
这样,当点击按钮时,组件才会被异步加载并显示在页面上。
请注意,以上代码仅为参考,具体的实现可能因项目配置和需求而有所不同。如果你的vue项目使用了CLI或构建工具,你需要根据具体情况进行相应的配置。
如果以上解决方案不能解决你的问题,或者你需要更多帮助,请提供你项目的更多信息,以便我能够更具体地回答你的问题。
【相关推荐】
- 你可以参考下这个问题的回答, 看看是否对你有帮助, 链接: https://ask.csdn.net/questions/7794260
- 这篇博客也不错, 你可以看下vue使用import()提示语法错误
- 您还可以看一下 马金聚老师的Vue全家桶技术+商城项目实战+源码解析课程中的 Vue开篇介绍小节, 巩固相关知识点
- 除此之外, 这篇博客: vue组件懒加载中的 2.3 两种import导入 部分也许能够解决你的问题。
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 写成博客, 将相关链接放在评论区, 以帮助更多的人 ^-^
根据if条件加载

就是满足条件加载了