关于#html5#的问题:自己编译出来的错误展示效果:
未能正确表达出样式状态
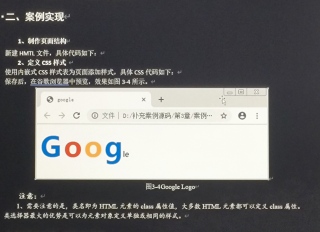
题目以及正确的展示效果:

代码:

自己编译出来的错误展示效果:

你得一个一个字母的写样式 不能都写到一个里面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.font {
font-size: 60px;
font-weight: bold;
}
.blue {
color: blue;
}
.red {
color: red;
}
.yellow{
color: yellow;
}
</style>
</head>
<body>
<span class="font blue">G</span>
<span class="font red">o</span>
<span class="font yellow">o</span>
<span class="font blue">g</span>
<span>le</span>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.big {
font-size: 100px;
font-weight: 800;
}
.G {
color: dodgerblue;
}
.o1 {
color: firebrick;
}
.o2 {
color: burlywood;
}
</style>
</head>
<body>
<span class="G big">G</span>
<span class="o1 big">o</span>
<span class="o2 big">o</span>
<span class="G big">g</span>
<span>le</span>
</body>
</html>

颜色把握不好,你最好自己改一下
你这个font-size 写错了,想要得到样例效果,如下:

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.font-size-60 {
font-size: 60px;
/* 加粗 */
font-weight: 700;
}
.bulue {
color: blue;
}
.red {
color: red;
}
.orange {
color: orange;
}
</style>
</head>
<body>
<span class="bulue font-size-60">G</span>
<span class="red font-size-60">o</span>
<span class="orange font-size-60">o</span>
<span class="bulue font-size-60">g</span>
<span class="">le</span>
</body>
</html>
```