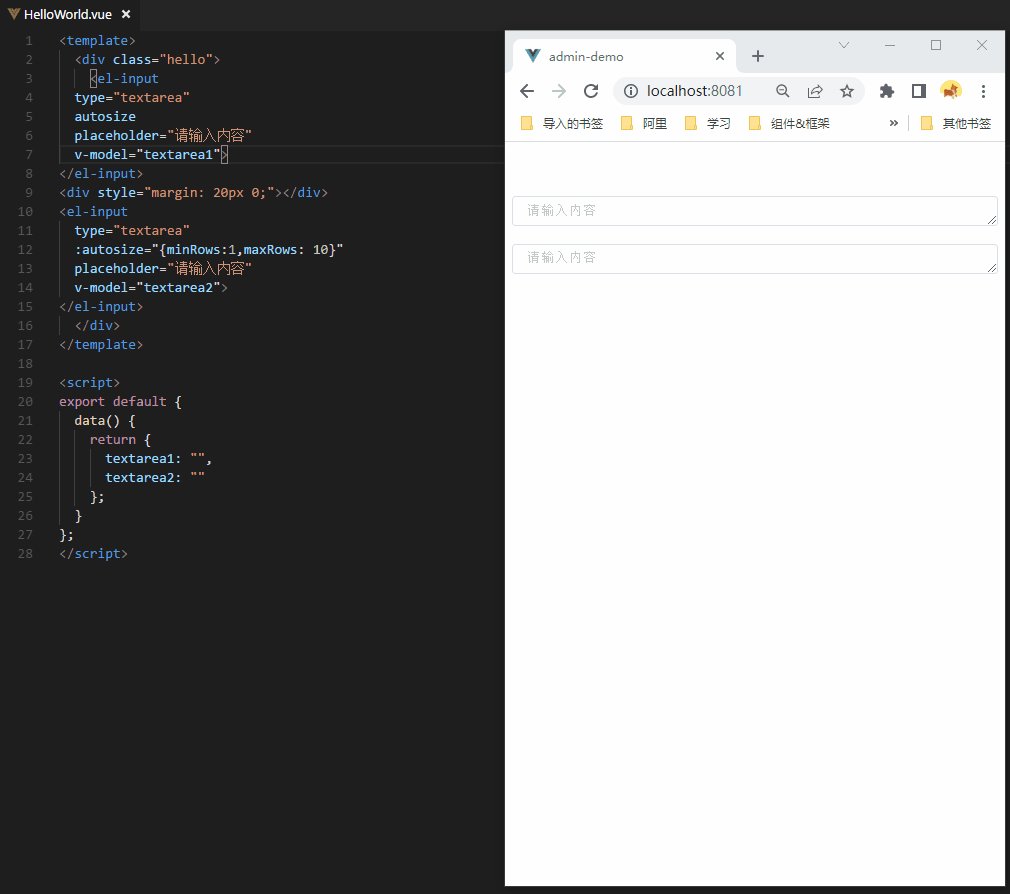
Vue+Element,设置多行文本的autosize属性时出现问题
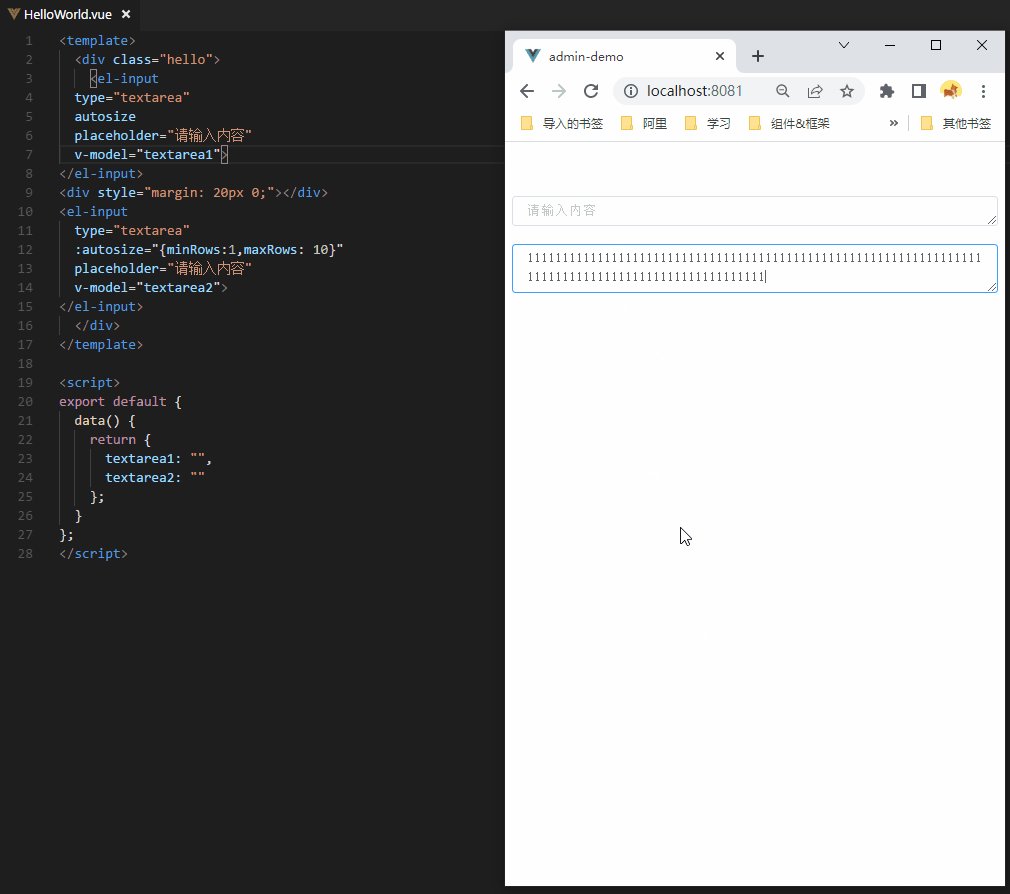
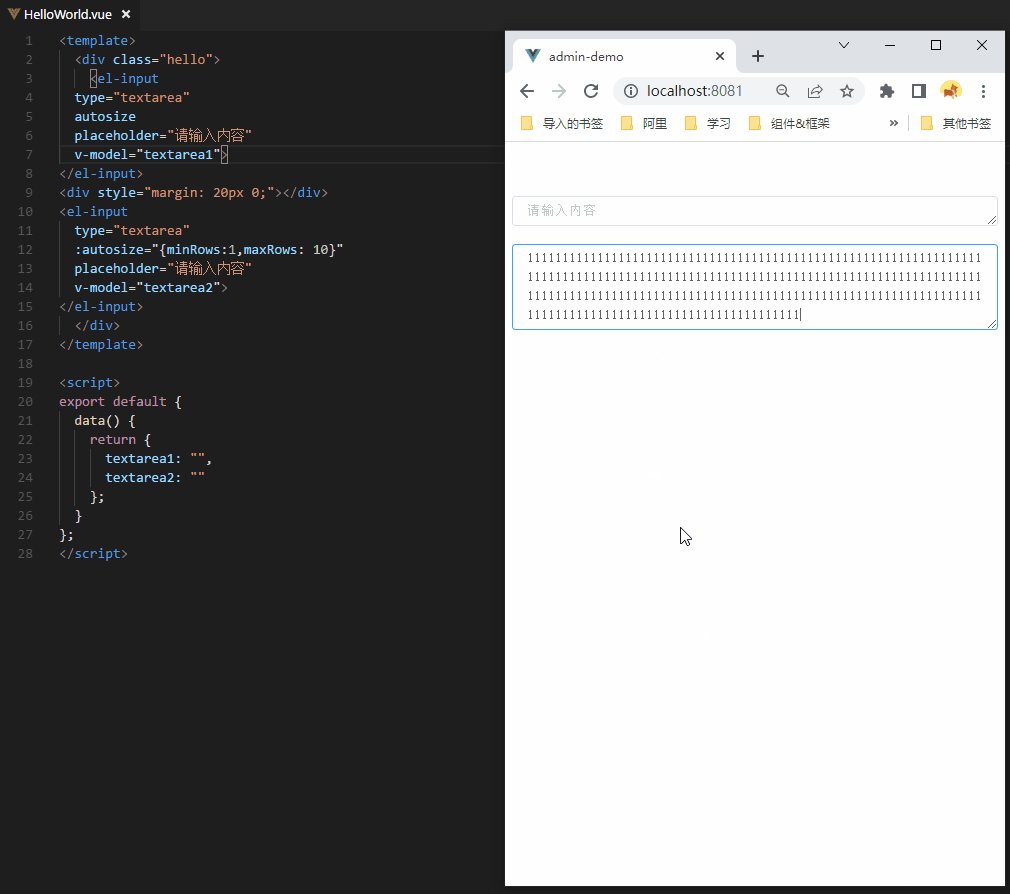
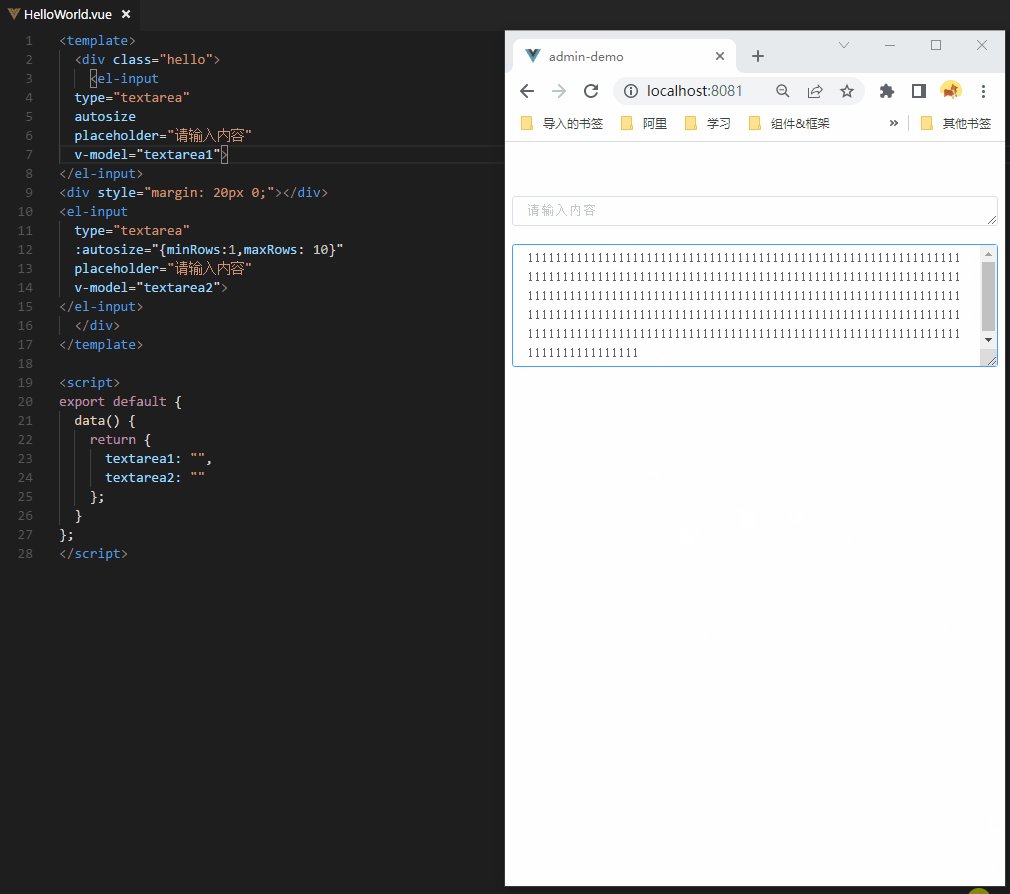
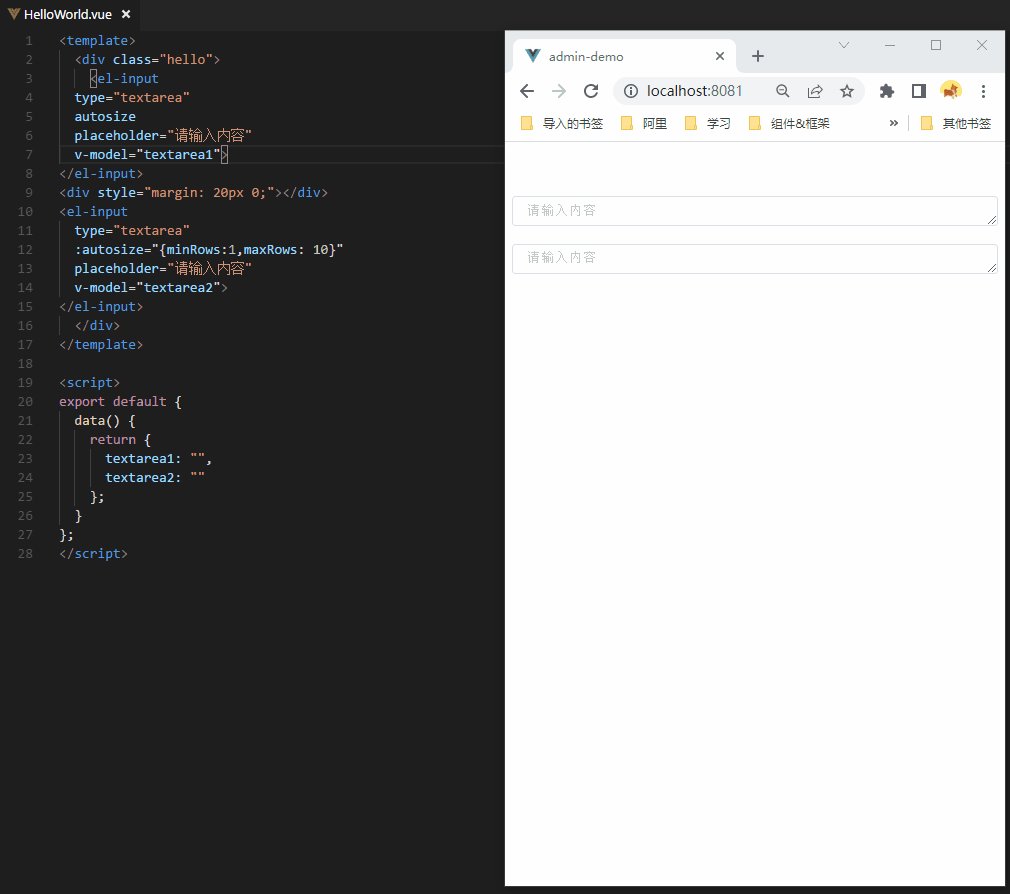
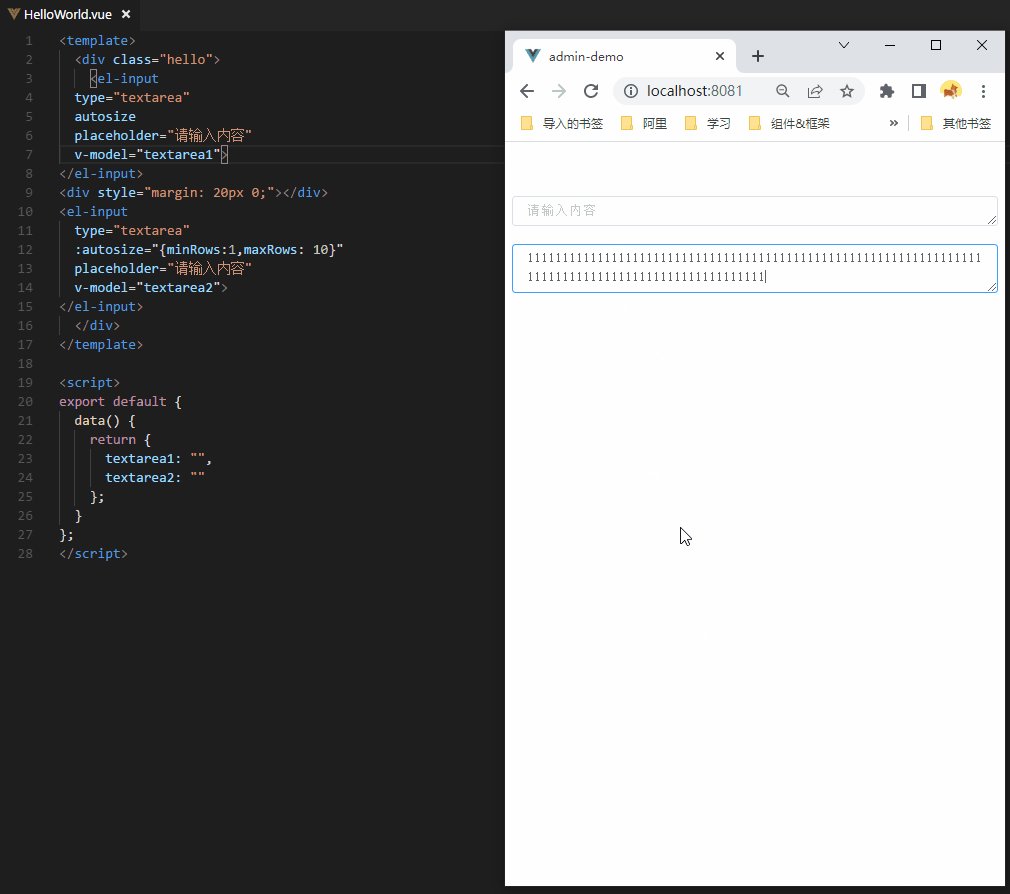
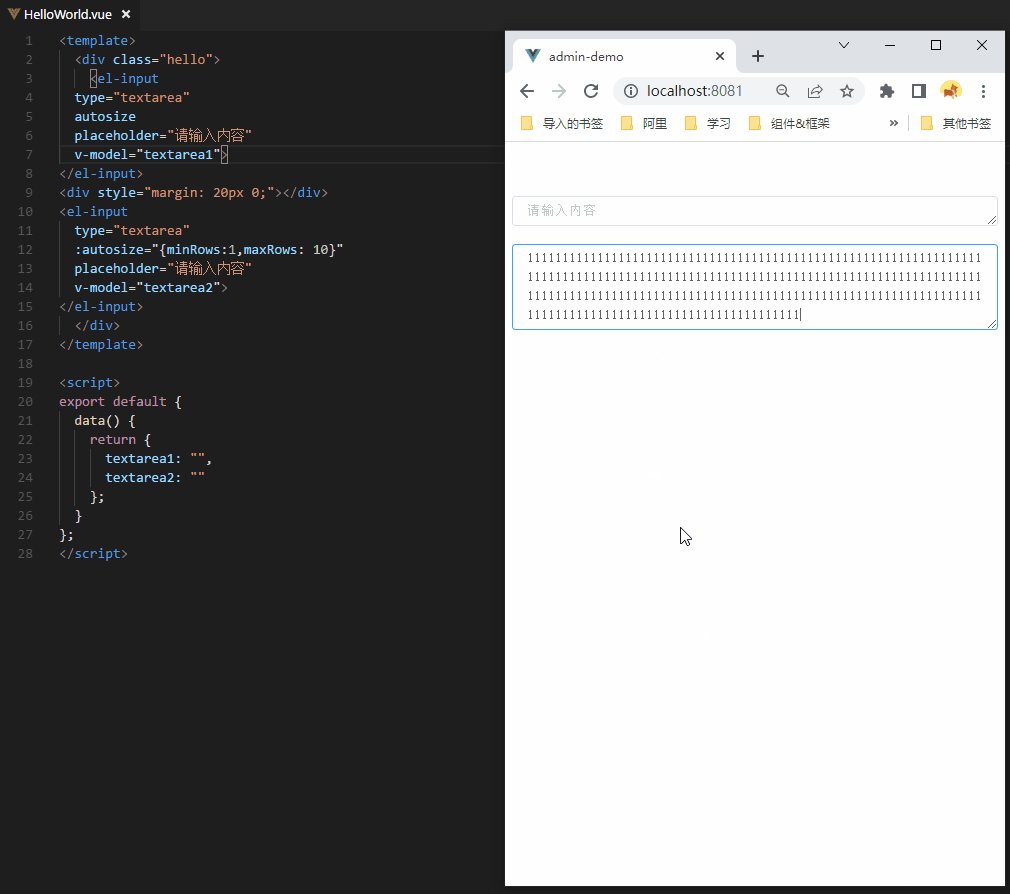
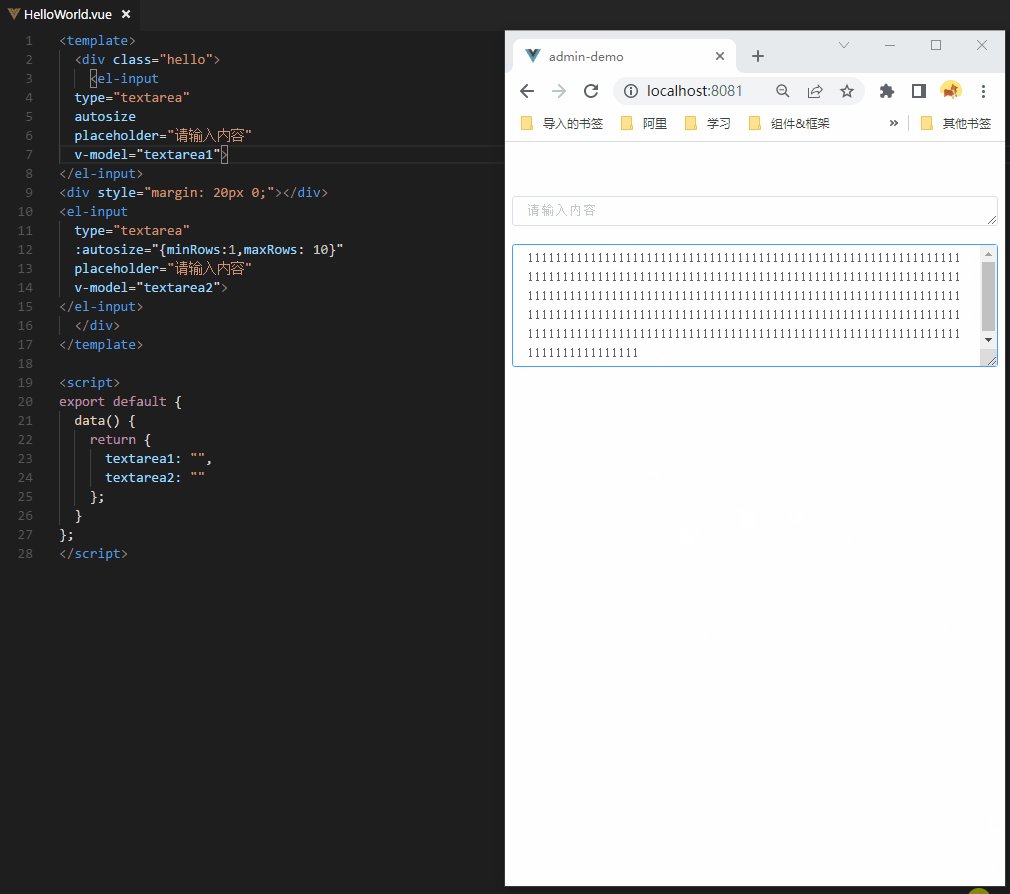
在vue项目中使用多行文本组件时,设置了autosize:{minRows:1,maxRows: 10},按个人理解来说应该是最多展示十行,超过十行开始出现滚动条,但实际使用时从第六行就开始出现滚动条了,想问一下带佬们这是怎么回事,以及该如何解决呢?

你审查下元素,看下高度是不是被影响到了,我这边是正常的
给 el-textarea__inner 加上overflow:hidden 就行了
在vue项目中使用多行文本组件时,设置了autosize:{minRows:1,maxRows: 10},按个人理解来说应该是最多展示十行,超过十行开始出现滚动条,但实际使用时从第六行就开始出现滚动条了,想问一下带佬们这是怎么回事,以及该如何解决呢?

你审查下元素,看下高度是不是被影响到了,我这边是正常的
给 el-textarea__inner 加上overflow:hidden 就行了