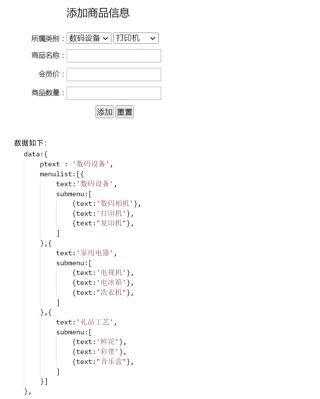
在商品信息添加页面制作,一个二级联动菜单,通过二级菜单选择商品的所属类别,当第一个菜单项改变是第二个菜单也随之改变,效果如图

在商品信息添加页面制作,一个二级联动菜单,通过二级菜单选择商品的所属类别,当第一个菜单项改变是第二个菜单也随之改变,效果如图
可通过下拉框的change事件实现,写了个小demo,具体代码如下
<template>
<div>
所属类别:
<select @change="handleChange">
<option v-for="item in menulist" value="item.text" :key="item.text">{{item.text}}</option>
</select>
<select>
<option v-for="item in menulist[pIndex].submenu" value="item.text" :key="item.text">{{item.text}}</option>
</select>
</div>
</template>
<script>
export default {
name: 'AddGoods',
data(){
return {
ptext:'数码设备',
pIndex:0,//选中的父级菜单索引
menulist:[
{
text:'数码设备',
submenu:[
{text:'数码相机'},
{text:"打印机"},
{text:"复印机"},
]
},
{
text:'家用电器',
submenu:[
{text:'电视机'},
{text:"电冰箱"},
{text:"洗衣机"},
]
},{
text:'礼品工艺',
submenu:[
{text:'鲜花'},
{text:"彩带"},
{text:"音乐盒"},
]
},
]
}
},
methods:{
//父级菜单改变事件
handleChange:function (e){
//重新赋值当前选中的父级菜单索引
this.pIndex=e.target.selectedIndex;
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>