vue method方法里的this指向了method本身,无法正确指向vue
在vue中,method方法里的this指向了method本身,无法正确指向vue
直接复制vue官网的示例代码也报错

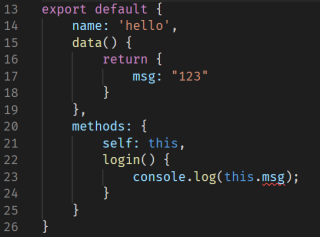
export default {
name: 'hello',
data() {
return {
msg: "123"
}
},
methods: {
self: this,
login() {
console.log(this.msg);
}
}
}
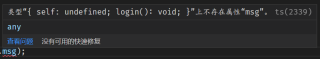
报错信息:

类型“{ self: undefined; login(): void; }”上不存在属性“msg”
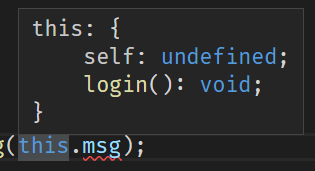
其中,this的指向是:

而我尝试用self:this;来获取vue,但这里的this是未定义的
网上的各种问题都说箭头函数不行,而我这里就是普通的函数定义
请问如何在method里获取vue本身呢?
题主用的语言是typescript,在typescript中写法应该下面这样,和JavaScript的写法不一样
import Vue from 'vue'
export default class App extends Vue {
name: string = 'hello'
login:void() {
console.log(this.name);
}
}