有谁帮我看看吗?js的,可以的话直接打出代码,好的必采纳。
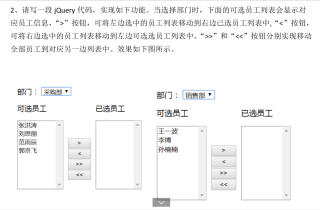
问题题目如下图所示,有一些代码我打的,不知道对不对,麻烦直接帮忙修改打出代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
select{width:100px}
#content{float: left;display: flex;}
#dep{flex: 1;}
#toRight{flex: 1;}
</style>
</head>
<body>
<script src="jquery-3.6.0.js"></script>
<script>
var emps=[['张海淘','刘寺里','范宇晨','郭京飞'],['王一博','李波','苏楠楠'],['黄宏','李海燕','张晓梅','林森用']];
$(function(){
$.each(emps[0],function(index,value){
$('#left>select').append('<option>'+value+'</option>');
})
})
$('#dep').change(function(){
$('#left>select').empty();
$('#right>select').empty();
var n=$(this).val();
$.each(emps[n],function(index,value){
$('#left>select').append('<option>'+value+'<option>');
})
})
$('#toRight').click(function(){
$('#right>select').append($('#left>select>option:selected'));
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.container{
display: flex;
}
.container>div:nth-child(2){
display: flex;
flex-direction: column;
justify-content: center;
padding: 0 10px;
}
.container>div>div{
width: 150px;
height: 200px;
border: 1px solid black;
overflow-y: scroll;
}
.container>div>div>div{
display: flex;
align-items: center;
}
</style>
</head>
<body>
<div>
<div>
部门:<select id="department-selector"></select>
</div>
<div class="container">
<div>
<p>可选员工</p>
<div id="optional">
</div>
</div>
<div>
<button name="moveToRight">></button>
<button name="moveToLeft"><</button>
<button name="moveAllToRight">>></button>
<button name="moveAllToLeft"><<</button>
</div>
<div>
<p>已选员工</p>
<div id="selected">
</div>
</div>
</div>
</div>
<!-- 使用CDN方式引入JQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
var data = [
{
name:"采购部",
member:[
"张洪涛",
"刘思丽"
]
},{
name:"销售部",
member:[
"王一博",
"李波",
"孙楠楠"
]
},
]
window.onload = function(){
data.forEach(function (item, index) {
var option = "<option>"+item.name+"</option>";
$("#department-selector").append(option);
if(index == 0){
item.member.forEach(function(member){
$("<div><span>"+member+"</span></div>").appendTo($("#optional"))
})
}
})
}
$("#department-selector").change(function() {
var targetOptional = data[$(this)[0].selectedIndex]
$("#optional").empty()
$("#selected").empty()
targetOptional.member.forEach(function(member){
$("<div><span>"+member+"</span></div>").appendTo($("#optional"))
})
selected = []
})
$("button").click(function(){
var target = null
switch($(this)[0].name){
case "moveToRight":{
target = $("#optional>div:last")
target.remove();
target.appendTo($("#selected"));
}break;
case "moveToLeft":{
target = $("#selected>div:last")
target.remove();
target.appendTo($("#optional"));
}break;
case "moveAllToRight":{
target = $("#optional>div")
target.remove();
target.appendTo($("#selected"));
}break;
case "moveAllToLeft":{
target = $("#selected>div")
target.remove();
target.appendTo($("#optional"));
}break;
}
})
</script>
</body>
</html>