div中a标签垂直居中问题?
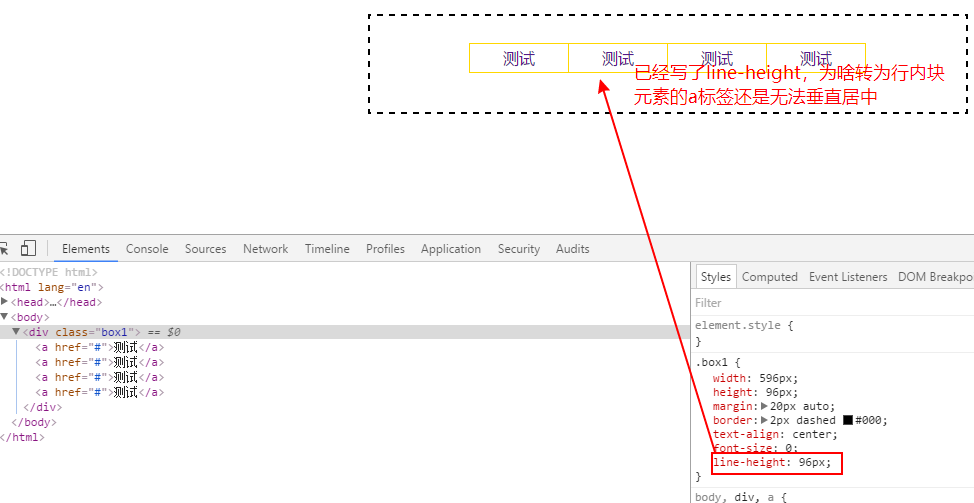
问题如图所示:

尝试去掉div标签中font-size:0; 发现可以垂直居中,但是a标签间有间隙。请问是什么原因??
贴上源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
body,div,a{
margin: 0;
padding: 0;
}
.box1{
width: 596px;
height: 96px;
margin: 20px auto;
border: 2px dashed #000;
text-align: center;
font-size: 0;
line-height: 96px;
}
.box1 a{
display: inline-block;
width: 98px;
height: 28px;
border: 1px solid gold;
text-decoration: none;
font: 16px/28px "Microsoft YaHei";
margin-left: -1px;
}
</style>
<title>Web编程技术</title>
</head>
<body>
<div class="box1">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测试</a>
</div>
</body>
</html>
去掉div标签中font-size:0; 会导致行内元素之间有1个空格(空白折叠现象),可能是因为写代码a标签换行导致的,应该让a标签连在一起写。
把a的样式也贴出来瞅瞅
按照你的说法,是能正常垂直居中的,是不是a标签上加了额外的属性导致的,
https://images.gitee.com/uploads/images/2019/0418/092718_aab78f11_2664276.png
@前端精髓的解决办法可行,去掉font-size:0; 就可以了
https://blog.csdn.net/qq_41417172/article/details/89187678
我记录过一篇,希望对你有帮助
