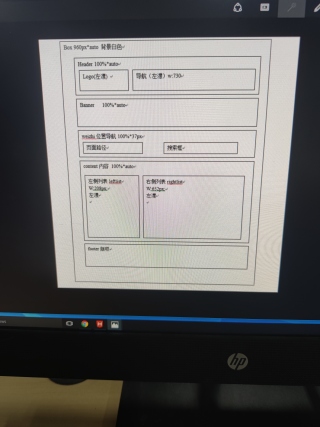
哪位,知道如何用HTML和CSS做出下图

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
#box {
width: 960px;
background-color: #fff;
border: 1px solid #999;
margin: 0 auto;
}
#header {
width: 100%;
}
#logo {
float: left;
width: 230px;
height: 50px;
}
#nav {
float: left;
width: 730px;
height: 50px;
}
#banner {
clear: both;
width: 100%;
}
#weizhi {
width: 100%;
height: 37px;
}
#content {
width: 100%;
}
#leftlist {
float: left;
width: 208px;
}
#rightlist {
float: left;
width: 652px;
}
#footer {
clear: both;
width: 100%;
}
</style>
</head>
<body>
<div id="box">
<div id="header">
<div id="logo">logo</div>
<div id="nav">导航</div>
</div>
<div id="banner">
banner
</div>
<div id="weizhi">
<span>页面路径:xxxxx/xxxxx/xxxxxx</span>
<input type="text" name="test" value="搜索框" />
</div>
<div id="content">
<div id="leftlist">
左侧列表
<ul>
<li>xxxxx</li>
<li>xxxxx</li>
<li>xxxxx</li>
<li>xxxxx</li>
</ul>
</div>
<div id="rightlist">
右侧列表
<ul>
<li>xxxxx</li>
<li>xxxxx</li>
<li>xxxxx</li>
<li>xxxxx</li>
</ul>
</div>
</div>
<div id="footer">版权</div>
</div>
</body>
</html>

如有帮助,望采纳!谢谢!
这不很简单吗