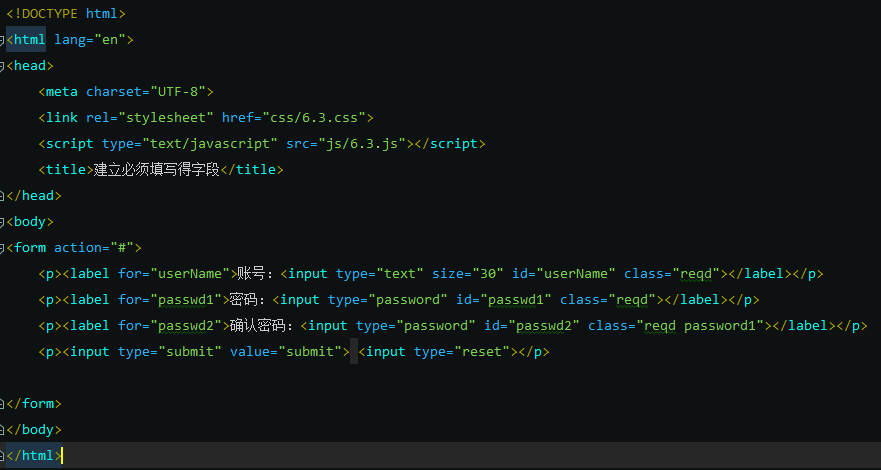
建立必须填写的字段,为什么没有效果?
window.onload=function(){
document.forms[0].onsubmit=validform;
}
function validform(){
var allgood=true;
var alltags=document.forms[0].getElementsByTagName("*");
for(var i=0; i<alltags.length; i++){
if(!validtag(alltags[i])){
allgood=false;
}
return allgood;
}
function validtag(thistag){
var outclass="";
var allclasses=thistag.className.split("");
for(var j=0; j<allclasses.length; j++){
outclass +=validbaseonclass(allclasses[j])+ "";
}
thistag.className=outclass;
if(outclass.indexOf("invalid") > -1){
thistag.focus();
if(thistag.nodeName=="INPUT"){
thistag.select();
}
return false;
}
return true;
function validbaseonclass(thisclass){
var classback="";
switch(thisclass){
case"":
case"invalid":
break;
case"reqd":
if(allgood && thistag.value == ""){
classback ="invalid";
}
classback += thisclass;
break;
default:
classback += thisclass;
}
return classback;
}
}
}
我用谷歌浏览器和搜狐浏览器为什么显示没有效果/。
return true;
function validbaseonclass(thisclass){
前面这个return truel后面没有花括号。
var allclasses=thistag.className.split(" ");
引号中应该有个空格