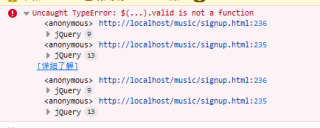
validate插件 的 valid() 方法一直报错 valid is not a function
这是火狐网页控制台报的错误,说是 valid is not a function
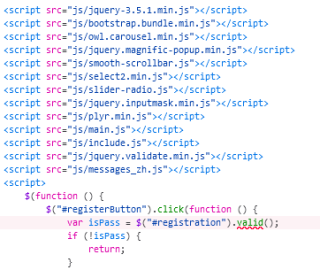
但是我jq引入了,插件也引入了,也写在了引入插件的后面,但是不知道为什么就是报错
没问题啊。。路径确认正确?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
<script>
$.validator.setDefaults({
submitHandler: function () {
alert("提交事件!");
}
});
$().ready(function () {
$('.submit').click(function () {
$("#commentForm").valid();
});
});
</script>
<style>
.error {
color: red;
}
</style>
</head>
<body>
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
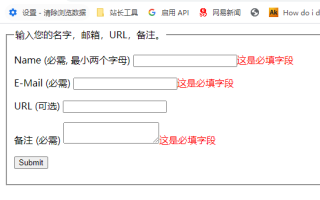
<legend>输入您的名字,邮箱,URL,备注。</legend>
<p>
<label for="cname">Name (必需, 最小两个字母)</label>
<input id="cname" name="name" minlength="2" type="text" required>
</p>
<p>
<label for="cemail">E-Mail (必需)</label>
<input id="cemail" type="email" name="email" required>
</p>
<p>
<label for="curl">URL (可选)</label>
<input id="curl" type="url" name="url">
</p>
<p>
<label for="ccomment">备注 (必需)</label>
<textarea id="ccomment" name="comment" required></textarea>
</p>
<p>
<input class="submit" type="submit" value="Submit">
</p>
</fieldset>
</form>
</body>
</html>