Vue的生命周期函数中beforeMount遇到的问题
当我把beforeMount函数注释掉时,网页上能够正常显示div内的message(hello world)
</html>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data(){
return{
message:'helloworld'
}
},
template:'<div>{{message}}</div>'
});
const vm = app.mount('#root');
</script>
</html>
当我加入beforeMount函数后在浏览器上就无法正常显示message的内容
</html>
<body>
<div id="root"></div>
</body>
<script>
const app1 = Vue.createApp({
data(){
return{
message:'helloworld'
}
},
beforeMount(){
console('beforeMount');
},
template:'<div>{{message}}</div>'
});
const vm = app.mount('#root');
</script>
</html>
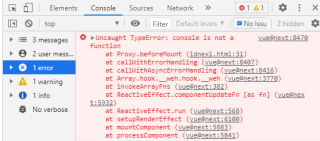
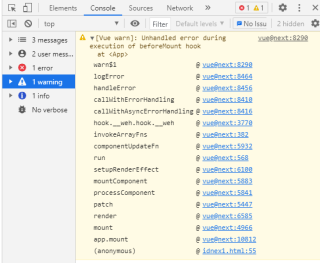
报错内容如下图:


在学习过程中遇到这个问题,希望有知道答案的伙伴,不舍赐教。
console.log并非console
好明显的错误哈哈