css3中为啥这种背景图片写入方式不行了,太奇怪了
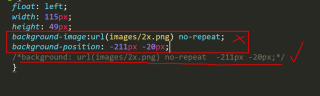
小白学习中,今天在css中写个背景图片,一开始分开来写就报错

但是我如果合起来写就没有问题

注释掉的那行是没有问题的,这是什么原因
background是背景属性集合
background缩写,可以在一个声明中设置所有的背景属性
语法
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;
而background-image 属性为元素设置背景图像
不能像background缩写一样在后面添加属性
需要单独设置
比如
background-image:url('***.jpg');
background-color:#fff;
background-repeat:no-repeat;
而不能
background-image: #fff url('***.jpg') no-repeat;
但是用
background缩写,就可以这样
background: #fff url('***.jpg') no-repeat;