layui,<c:foreach>传数据,下拉框选中后不显示,但能进行查询
<div class="layui-input-inline">
<select name="deptypeid">
<option value="">部门类型</option>
<c:forEach var="myList1" items="${myList1 }">
<option value='${myList1.id}'>
${myList1.deptype}
</option>
</c:forEach>
</select>
</div>
开始:
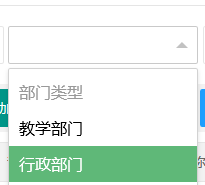
选中时:
选中后:
虽然不显示,但能进行查询操作,怎么让它显示出来啊
layui 不是双向绑定的 页面加载完成后执行form.render('select'),即可