jquery中怎么禁用 table某一行的select标签 而不是全部禁用,select只有name属性 没有id?

我现在只想禁用第二第三行的select标签,其他的不禁用
var tableObj = $('#rvzyhoeynpui').children('table').children("tbody:last").children("tr");
for (var i=0; i< tableObj.length; i++) {
tableObj.children("td").find("select[name='purchase_type']").eq(i).attr("disabled","disabled");
}
循环table 然后设定某一行disable 设置不上
$(function(){
$("select").each(function () {
$("select[name='name']").attr("disabled","disabled");
});
});
这种又会把所有控件全部设置不好用
$("select").each(function (index,el) {//index从0开始计算
if(index==1||index==2)$(this).attr("disabled","disabled");
});
或者
$("select").eq(1).attr("disabled","disabled").end().eq(2).attr("disabled","disabled");

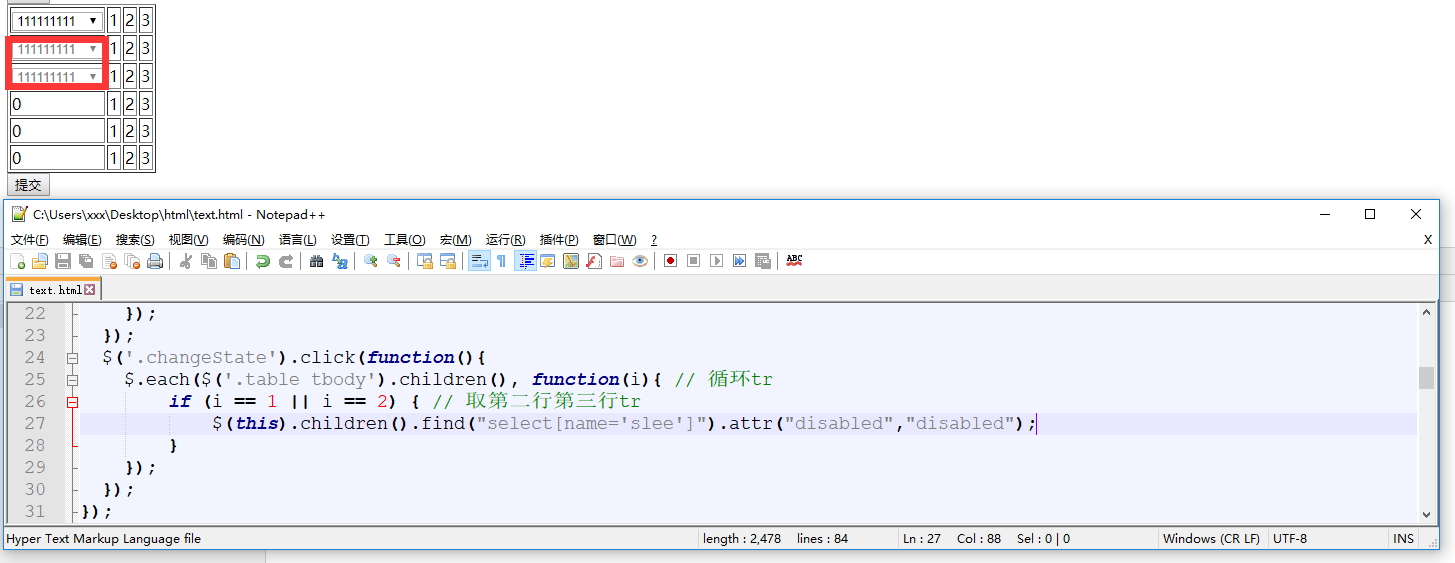
$('.changeState').click(function(){
$.each($('.table tbody').children(), function(i){ // 循环tr
if (i == 1 || i == 2) { // 取第二行第三行tr
$(this).children().find("select[name='slee']").attr("disabled","disabled");
}
});
});
强行在数据遍历时候自定义一个属性,命名的时候附带index,这样这个属性就唯一了