安卓表格布局,只能显示四列,第五列显示不出来
程序源代码
<?xml version="1.0" encoding="utf-8"?>
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:columnCount="5"
tools:context=".MainActivity">
android:id="@+id/b_1"
android:text="1" />
android:id="@+id/b_2"/>
android:id="@+id/b_3"/>
android:id="@+id/b_4"/>
android:id="@+id/b_5"/>
android:id="@+id/b_6"/>
android:id="@+id/b_7"/>
android:id="@+id/b_8"/>
android:id="@+id/b_9"
android:layout_gravity="fill"
android:layout_columnSpan="2"
android:text="9" />
android:id="@+id/b_10"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="10" />
<Button android:text="11"
android:id="@+id/b_11"/>
</GridLayout>
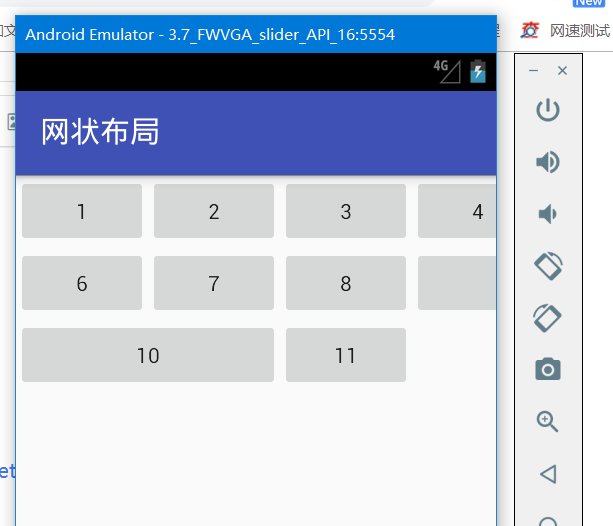
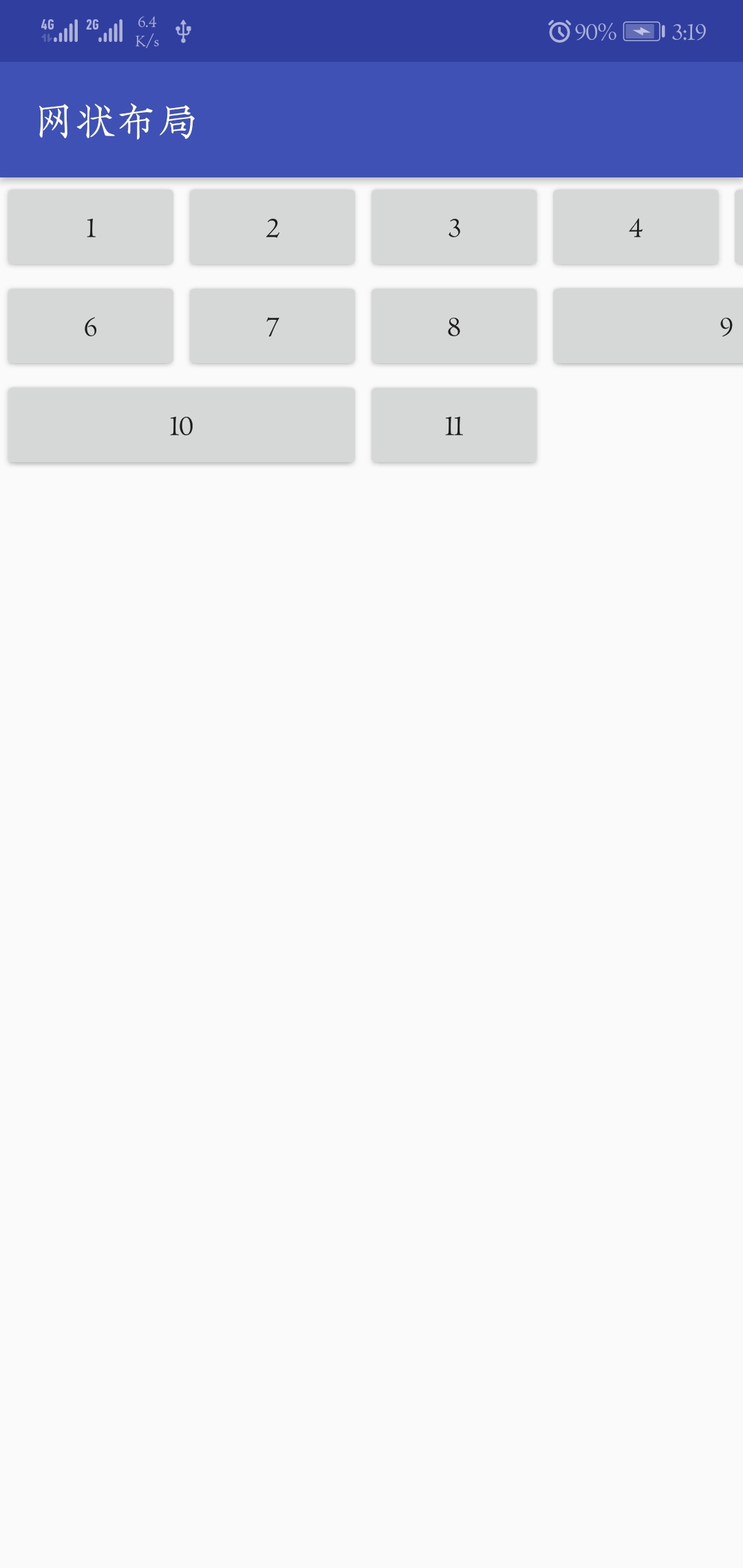
实际显示为:
1、安卓手机模拟器显示(android4.1.2 api16)
2、真机测试(andriod8.1.0版本 api27,屏幕2280x1080)
你的布局文件代码复制全了吗?还是我没看懂
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:columnCount="5"
tools:context=".MainActivity">
<Button
android:id="@+id/b_1"
android:text="1" />
<Button android:text="2"
android:id="@+id/b_2"/>
<Button android:text="3"
android:id="@+id/b_3"/>
<Button android:text="4"
android:id="@+id/b_4"/>
<Button android:text="5"
android:id="@+id/b_5"/>
<Button android:text="6"
android:id="@+id/b_6"/>
<Button android:text="7"
android:id="@+id/b_7"/>
<Button android:text="8"
android:id="@+id/b_8"/>
<Button
android:id="@+id/b_9"
android:layout_gravity="fill"
android:layout_columnSpan="2"
android:text="9" />
<Button
android:id="@+id/b_10"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="10" />
<Button android:text="11"
android:id="@+id/b_11"/>
</GridLayout>
可以直接用线性布局来写出来,网格布局现在很少用到了,这种的话就是用线性布局的权重来写
<?xml version="1.0" encoding="utf-8"?>
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="1"
/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="2"
/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="3"
/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="4"
/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="5"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="6"
/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="7"
/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="8"
/>
<Button
android:layout_width="0dp"
android:layout_weight="2"
android:layout_height="wrap_content"
android:text="9"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="10"
/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="11"
/>
<View
android:layout_width="0dp"
android:layout_weight="2.5"
android:layout_height="1dp" />
</LinearLayout>