append(html)后不能选择文件

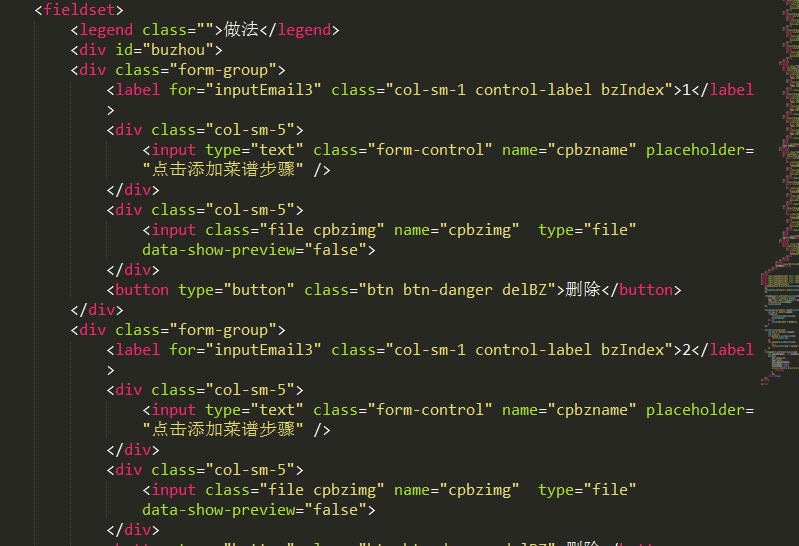
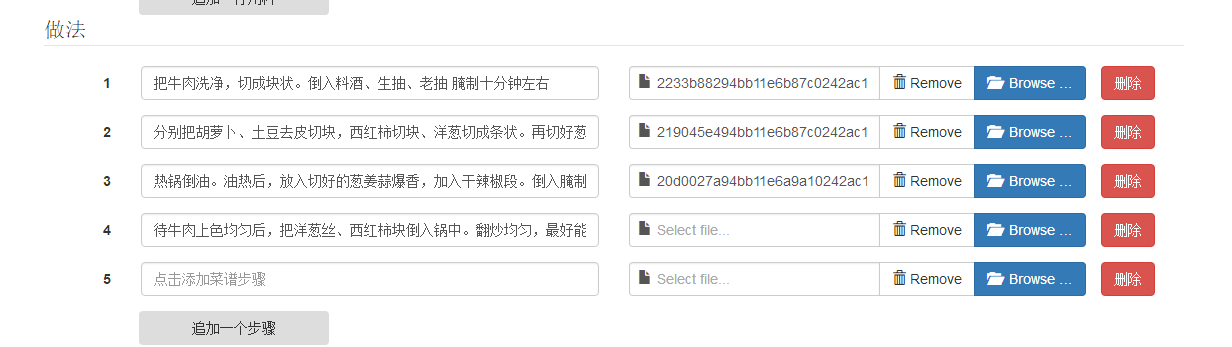
前三个是一开始自带的,后面两个是通过按钮点击append(html)添加的,文件上传是使用fileinput.min.js的,后面两个虽然样式可以显示出来,但是无法选择文件,请问怎么解决?
前三个上传文件后:
后面添加的文件:
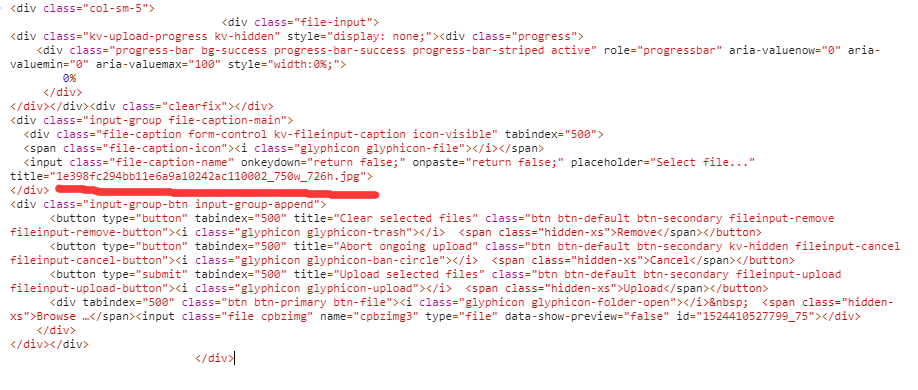
后面添加的browse按钮hover上回显示文件名字,但就是不显示
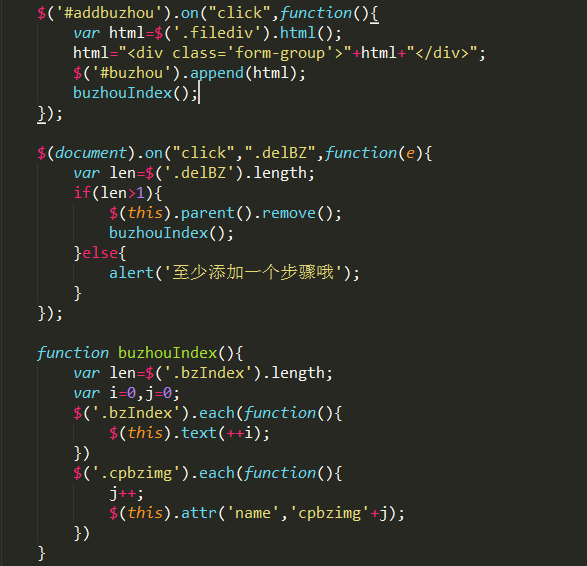
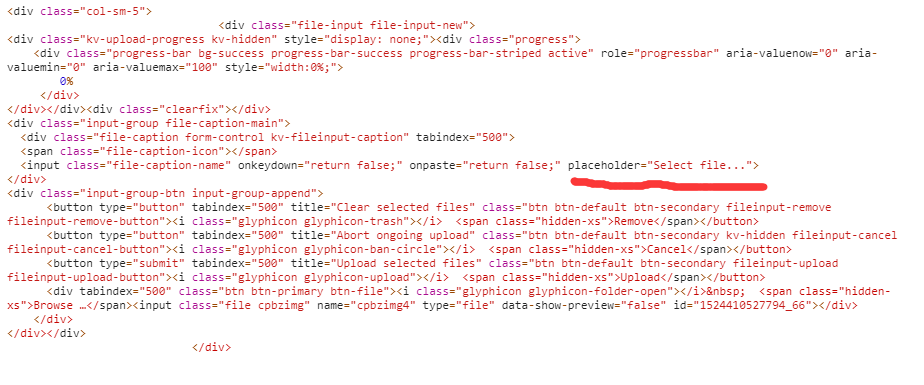
先添加那两行,然后用ie或者 chrome浏览器的 f12功能看下,你生成的html代码有什么问题。
fileinput.min.js可能会对前3个做初始化操作,你新加的控件,估计初始化操作不全,看看怎么补齐吧。
你这个应该是用的bootstrap渲染的吧,你可以去找找有没有后期手动渲染的方法,
我没怎么用过所以不是太清楚,
我现在在用easyui,所以我根据easyui后期添加的html代码必须用手动渲染才起作用,产生了这个设想。
如果有不对的地方,还请包涵。
老哥怎么解决的这个append之后文件上传打不开,求教