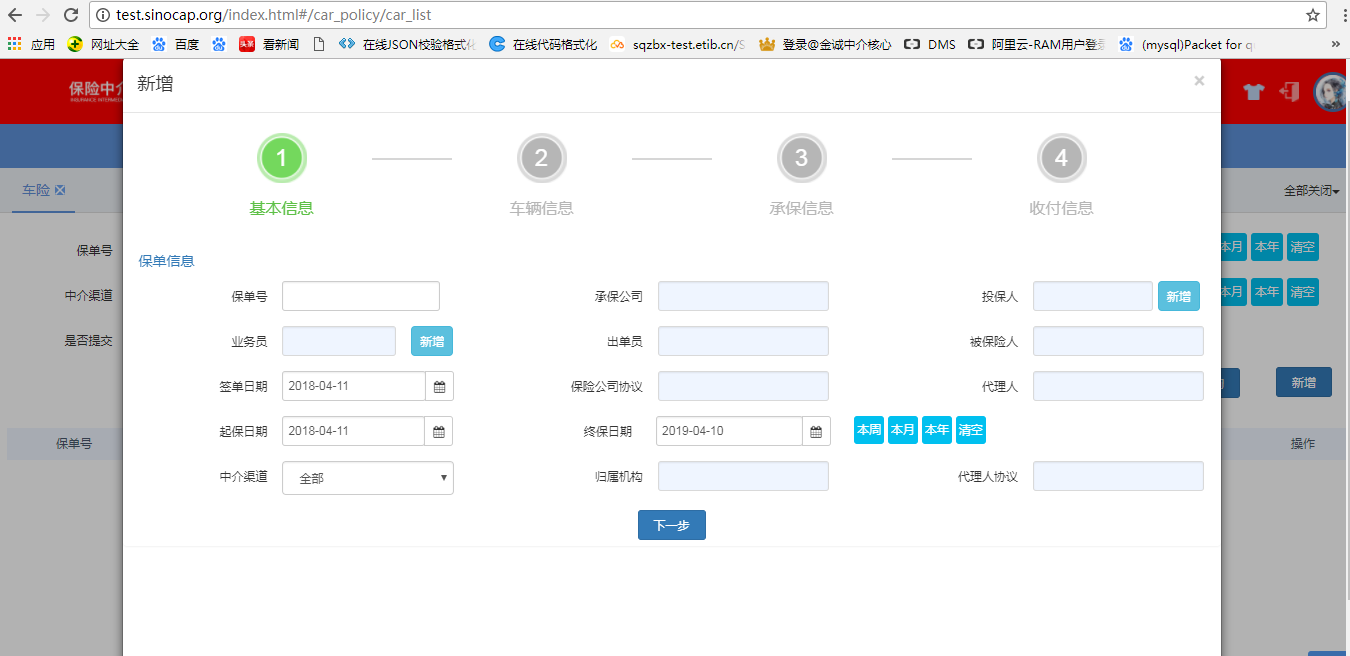
图中bootstrap弹窗div的实现
普通的弹窗,我已经会了,目前不明白的是图上这种弹窗,点击下一步,跳到另外一个div中去。最好有类似的代码
调用modal的show/hide隐藏显示对应的modal就行了
DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 模态框(Modal)插件</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#step1">开始演示模态框</button>
<div class="modal fade" id="step1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">step1</h4>
</div>
<div class="modal-body">step1的内容</div>
<div class="modal-footer"><button type="button" class="btn btn-primary" onclick="$('#step1').modal('hide'); $('#step2').modal('show')">下一步</button></div>
</div>
</div>
</div>
<div class="modal fade" id="step2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">step2</h4>
</div>
<div class="modal-body">step2的内容</div>
<div class="modal-footer"><button type="button" class="btn btn-primary" data-dismiss="modal">关闭</button></div>
</div>
</div>
</div>
<!--更多的步骤,按照step1的代码调用modal的api显示隐藏对应的modal--->
</body>
</html>
直接替换页面内容$('.mainbox').html(data)
弹窗的图在哪里呢?是不是漏传了
哦,用active属性应该也可以
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 模态框(Modal)插件</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>.step{display:none}.show{display:block}</style>
</head>
<body>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#step1">开始演示模态框</button>
<div class="modal fade" id="step1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal</h4>
</div>
<div class="modal-body" id="dvSteps">
<div class="step show">step1</div>
<div class="step">step2</div>
<div class="step">step3</div>
<div class="step">step4</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" disabled onclick="showDiv(this,true)">上一步</button>
<button type="button" class="btn btn-primary" onclick="showDiv(this)">下一步</button>
</div>
</div>
</div>
</div>
<script>
function showDiv(btn, isPre) {
var divs = $('#dvSteps>div'), cur = divs.filter('.show').index(), btns = $(btn).parent().find('button');
isPre ? cur-- : cur++;
divs.removeClass('show').eq(cur).addClass('show')
btns.eq(0).prop('disabled', cur == 0 ? true : false);
btns.eq(1).prop('disabled', cur == divs.length - 1 ? true : false)
}
</script>
</body>
</html>