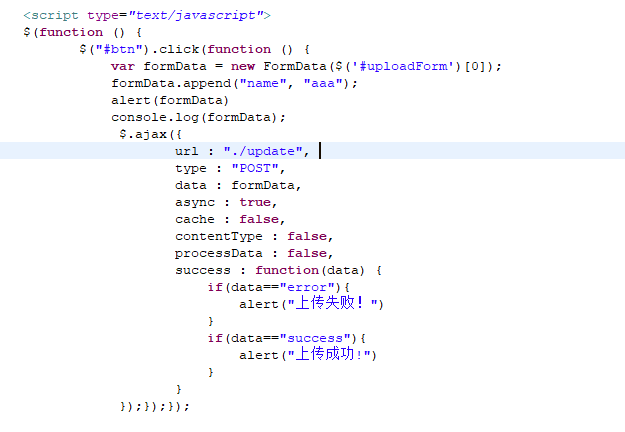
formdata这样获取不到值,但是网上的都是这样写的



这样写
$("#btn").click(function(){ var formData=new FormData($("#uploadForm")[0]); console.log(formData.get("email")); console.log(formData.get("file")); })
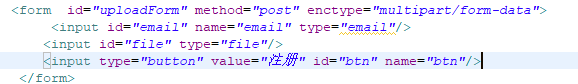
首先,FormData如果想要通过$('#uploadForm')[0]获取表单数据,则表单元素必须带有name值,也就是说,formdata是根据name值获取表单值的,
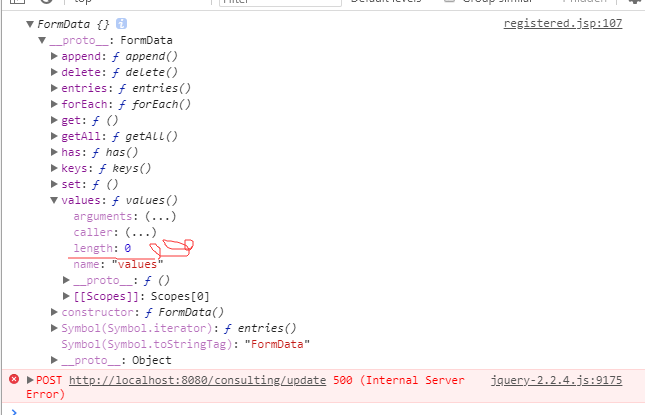
那如果想要查看,直接打印整个FormData是查看不了的,得通过formdata.get('name’)的方式才能打印出来,希望对你有帮助。
500错误说明你服务器出错了。也就是你的服务器程序本身在处理你的请求的时候丢出了无法处理的异常,你需要调试你的服务器端。
把type="button"改成type="submit",还有给file添上name属性试试
给file的input添加name属性;或者获取到file append到FormData中去; formData.get(name) 检查是否存在;
<form action="" method="post" id="uploadForm">
<input type="text" name="email">
<input type="file" name="file">
<input type="button" id="btn">
</form>
<script type="text/javascript">
$("#btn").click(function(){
var formData=new FormData($("#uploadForm")[0]);
console.log(formData.get("email"));
console.log(formData.get("file"));
})
</script>
URL的你要提交到服务器的处理程序,要写全,如:./update.aspx, 或 ./update.ashx, 或其它程序