java前后台数据请求返回问题

图片说明](https://img-ask.csdn.net/upload/201804/06/1522981210_225916.png) 将后台list数据转化成jsonarray返回前台,前台访问list中元素的属性显示在下拉框中,执行只输出System.out.println("getDataset.java中2");哪里有问题?
将后台list数据转化成jsonarray返回前台,前台访问list中元素的属性显示在下拉框中,执行只输出System.out.println("getDataset.java中2");哪里有问题?
后台.java代码
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String test_name = request.getParameter("testname");
System.out.println("test_name: "+test_name);
DBController con = new DBController(test_name);
//查找list
System.out.println("进入前");
List list = con.select(test_name);
System.out.println("getDataset.java中");
System.out.println("list:"+list.get(0).getDatasetPath());
System.out.println("getDataset.java中2");
JSONArray list1=JSONArray.fromObject(list);
System.out.println("getDataset.java中3");
response.setCharacterEncoding("UTF-8");//解决显示中文乱码问题
PrintWriter writer = response.getWriter();
writer.write(list1.toString());
writer.flush();
System.out.println("list:"+list.get(0).getId());
}
前台.jsp代码
<div class="form-group" id="select_now">
<label class="col-xs-3 control-label">选择已有数据集</label>
<div class="col-xs-3">
<select class="form-control" name="select_dataset" id="select_dataset" onclick="getdatasets();">
</select>
</div>
</div>
function getdatasets(){
$.ajax({
type : "POST",
url:"<%=contextPath%>/getDatasets",
data : {
type : "0",
testname : "自动分类",
},
dataType : "text",
async : false,
context : null,
success : function(list) {
alert(typeof list);
alert("成功1");
//下拉菜单选项显示数据库名,值为数据库的真实地址
$("#select_dataset").html('');
//alert("成功2");
for(var i = 0; i<list.length; i++){
var inner = "";
//alert("成功3");
inner += "<option value='" + list.get(i).getDatasetPath() +"'>" + list.get(i).getDataset() + "</option>";
$("#select_dataset").append(inner);
}
list=[];
alert("成功5");
}
})
}
改了一下你的代码。至于java3没有执行到,你看原来的代码是不是在java3之前抛异常了protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String test_name = request.getParameter("testname");
System.out.println("test_name: " + test_name);
DBController con = new DBController(test_name);
//查找list
System.out.println("进入前");
List list = con.select(test_name);
if (list != null && !list.isEmpty()) {//非空处理,否则list为null时报空指针,或者长度为0时,下面的list.get(0)就会报下标越界
System.out.println("getDataset.java中");
System.out.println("list:" + list.get(0).getDatasetPath());
System.out.println("getDataset.java中2");
String jsonStr = JSON.toString(list);//一次转完,不用再把JSONArray toString
System.out.println("getDataset.java中3");
//response.setCharacterEncoding("UTF-8");//解决显示中文乱码问题
PrintWriter writer = response.getWriter();
writer.write(jsonStr);
writer.flush();
System.out.println("list:" + list.get(0).getId());
}
}
function getdatasets() {
$.ajax({
type: "POST",
url: "<%=contextPath%>/getDatasets",
data: {
type: "0",
testname: "自动分类",
},
dataType: "json",//返回的是json格式的数据,用text貌似接收不到吧
async: false,
success: function (jsonData) {
alert(typeof jsonData);
alert("成功1");
if (jsonData && jsonData != '[]') { //返回的数据有效。list不为null,undefined,'','[]'等时才说明有数据返回
var dataList = JSON.parse(jsonData);
//下拉菜单选项显示数据库名,值为数据库的真实地址
var select_dataset = $("#select_dataset");//对象获取一遍就行,没必要重复去解析获取对象,浪费性能
select_dataset.html('');
//alert("成功2");
var inner = "";
for (var i = 0; i < dataList.length; i++) {
//alert("成功3");
inner += "<option value='" + dataList.get(i).getDatasetPath() + "'>" + dataList.get(i).getDataset() + "</option>";
}
select_dataset.append(inner);//在循环里面一次拼接好,在这里给select一次赋值就行,没必要每个option都添加一次
//list = [];
alert("成功5");
}
}
});
}
四月 06, 2018 9:59:34 上午 org.apache.catalina.core.StandardWrapperValve invoke
严重: Servlet.service() for servlet [preDataset.getDatasets] in context with path [/TestToolSys] threw exception [Servlet execution threw an exception] with root cause
java.lang.ClassNotFoundException: net.sf.json.JSONArray
at org.apache.catalina.loader.WebappClassLoaderBase.loadClass(WebappClassLoaderBase.java:1291)
at org.apache.catalina.loader.WebappClassLoaderBase.loadClass(WebappClassLoaderBase.java:1119)
at preDataset.getDatasets.doPost(getDatasets.java:54)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:661)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:742)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:231)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.apache.tomcat.websocket.server.WsFilter.doFilter(WsFilter.java:52)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:166)
at org.apache.catalina.core.StandardWrapperValve.invoke(StandardWrapperValve.java:198)
at org.apache.catalina.core.StandardContextValve.invoke(StandardContextValve.java:96)
at org.apache.catalina.authenticator.AuthenticatorBase.invoke(AuthenticatorBase.java:496)
at org.apache.catalina.core.StandardHostValve.invoke(StandardHostValve.java:140)
at org.apache.catalina.valves.ErrorReportValve.invoke(ErrorReportValve.java:81)
at org.apache.catalina.valves.AbstractAccessLogValve.invoke(AbstractAccessLogValve.java:650)
at org.apache.catalina.core.StandardEngineValve.invoke(StandardEngineValve.java:87)
at org.apache.catalina.connector.CoyoteAdapter.service(CoyoteAdapter.java:342)
at org.apache.coyote.http11.Http11Processor.service(Http11Processor.java:803)
at org.apache.coyote.AbstractProcessorLight.process(AbstractProcessorLight.java:66)
at org.apache.coyote.AbstractProtocol$ConnectionHandler.process(AbstractProtocol.java:790)
at org.apache.tomcat.util.net.NioEndpoint$SocketProcessor.doRun(NioEndpoint.java:1459)
at org.apache.tomcat.util.net.SocketProcessorBase.run(SocketProcessorBase.java:49)
at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1142)
at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:617)
at org.apache.tomcat.util.threads.TaskThread$WrappingRunnable.run(TaskThread.java:61)
at java.lang.Thread.run(Thread.java:745)
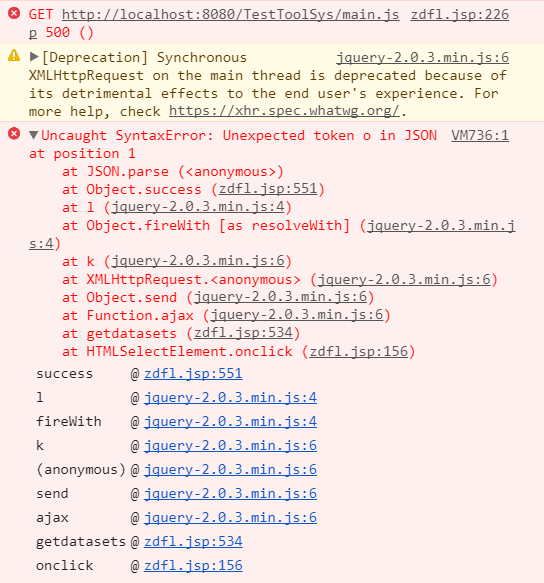
网页上查看的错误是
GET http://localhost:8080/TestToolSys/main.jsp 500 ()
jquery-2.0.3.min.js:6 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/.
send @ jquery-2.0.3.min.js:6
ajax @ jquery-2.0.3.min.js:6
getdatasets @ zdfl.jsp:534
onclick @ zdfl.jsp:156
jquery-2.0.3.min.js:6 POST http://localhost:8080/TestToolSys/getDatasets 500 ()
send @ jquery-2.0.3.min.js:6
ajax @ jquery-2.0.3.min.js:6
getdatasets @ zdfl.jsp:534
onclick @ zdfl.jsp:156
报错那个是引用的net.sf.json的包对list转为JSONArray,但是你的工程里面没加它的jar包,或者版本冲突了,导致没有找到类。前面我改的代码建议用阿里的fastjson
 老哥,后台可以返回数据了,前台数据类型是object,执行到成功1,然后网页上报这个错
老哥,后台可以返回数据了,前台数据类型是object,执行到成功1,然后网页上报这个错
这个是缺少必要的jar包引起的问题