元素被挤压的问题 css


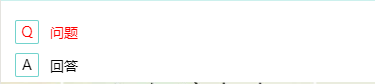
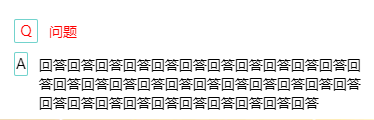
如图所示,如果回答文字多的话,会把前面的A挤变形。请问如何让页面左边的Q和A可以保持形状。ps:Q,A,问题,回答各为一类
是不是用flex布局的?如果是的话,a这个css加上flex-shrink:0 如果不是的话,那就用给a一个宽度吧
这个要看你现在的q a的css怎么写的。可以分为两个独立的div或者span,q/a放在第一个里,设置绝对的高度和宽度。
请把写好的代码发一下,以便调试
将q和a设置成相同的选择器属性,然后设置定宽,同时,文字显示区域的宽度也需要设定自适应,不能太大导致挤压,还需要对一行内显示文字的数目按照实际情况做设置。
给A 和Q 加一个固定的width
需要看到你的代码才方便做进一步解答
是的但刚刚刚刚刚换行后
给A加一个固定宽度,给文字也加一个固定宽度