获得select中option的value值
request.getParameter("");获得selsct中option的value值
下拉框<option>由getdataset()初始化,用下拉框选择某个option后,datasetpath = request.getParameter("");怎么获得<option>中的value值(路径),option有多个每个都有对应的value
。
下拉框部分:
div class="col-xs-3">
select class="form-control" name="select_dataset" id="select_dataset"
</select
</div
初始化函数
function getdatasets(){
$.ajax({
type : "POST",
url:"<%=contextPath%>/getDatasets",
data : {
type : "0",
testname : "自动分类",
},
dataType : "json",
async : false,
context : null,
success : function(jsonData) {
if (jsonData && jsonData != '[]') {
//下拉菜单选项显示数据库名,值为数据库的真实地址
var dataList = jsonData;
var select_dataset = $("#select_dataset");
select_dataset.html('');
var inner = "";
for(var i = 0; i<dataList.length; i++){
var a=0;
for(j=0;j<=i;j++){
if(dataList[i].dataset==dataList[j].dataset)
a++;
else
continue;
}
if(a<=1)
inner += "<option value= '"+dataList[i].datasetpath +"'>" + dataList[i].dataset + "</option>";
else
continue;
//inner += "<option value='" + dataList.get(i).getDatasetPath() +"'>" + dataList.get(i).getDataset() + "</option>";
}
$("#select_dataset").append(inner);
}
}
});
}
请求:
if(isupload == 1){
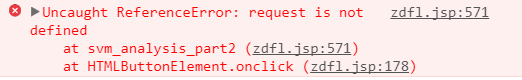
datasetpath = request.getParameter("select_dataset");
}
js没有request对象啊,除非你自己定义过。看你的用法是服务器端的request对象,用错对象了。。获取客户端控件内容的用js获取就行了
if(isupload == 1){
datasetpath = $("#select_dataset").val()
}