asp.net easyui datagrid 的roweditting如何删除一行数据
前端代码和easyui roweditting源码一样
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true" onclick="removeit()">Remove</a>
加了javascript语句
function removeit() {
if (editIndex == undefined) { return }
$('#dg').datagrid('cancelEdit', editIndex)
.datagrid('deleteRow', editIndex);
editIndex = undefined;
}
现在前端点击remove,可以删除一行,但是刷新后又会出现,数据库并不会变化。
后台已绑定数据库,要如何写才能真正删除选中的一行的数据呢?
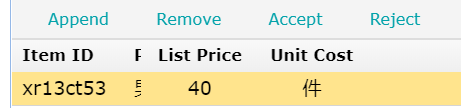
现在的情况:

界面:
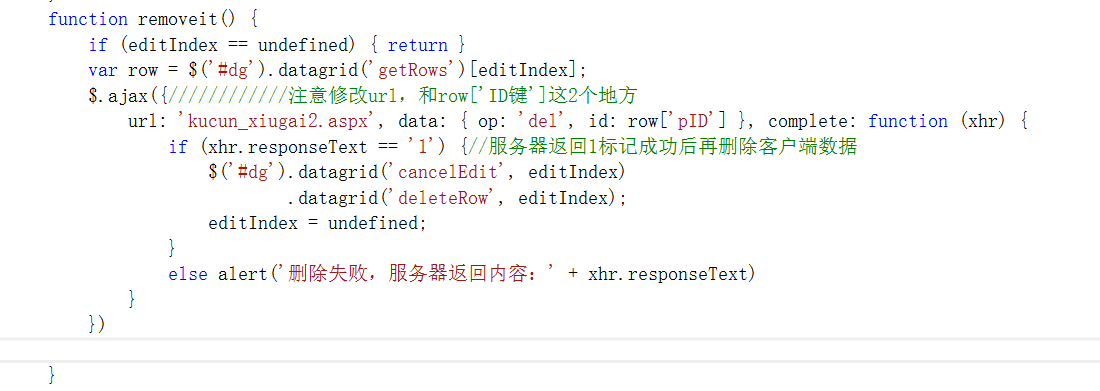
用ajax发送删除请求到服务器,删除掉这行数据,在刷新就不会存在了,要不你这样是删除客户端的,刷新从服务器端又下载这条数据下来了,大概如下
function removeit(){
if (editIndex == undefined) { return }
var row = $('#dg').datagrid('getRows')[editIndex];
$.ajax({////////////注意修改url,和row['ID键']这2个地方
url: 'xxxxx.aspx', data: {op:'del', id: row['ID键'] }, complete: function (xhr) {
if (xhr.repsponseText == '1') {//服务器返回1标记成功后再删除客户端数据
$('#dg').datagrid('cancelEdit', editIndex)
.datagrid('deleteRow', editIndex);
editIndex = undefined;
}
else alert('删除失败,服务器返回内容:'+xhr.responseText)
}
})
}
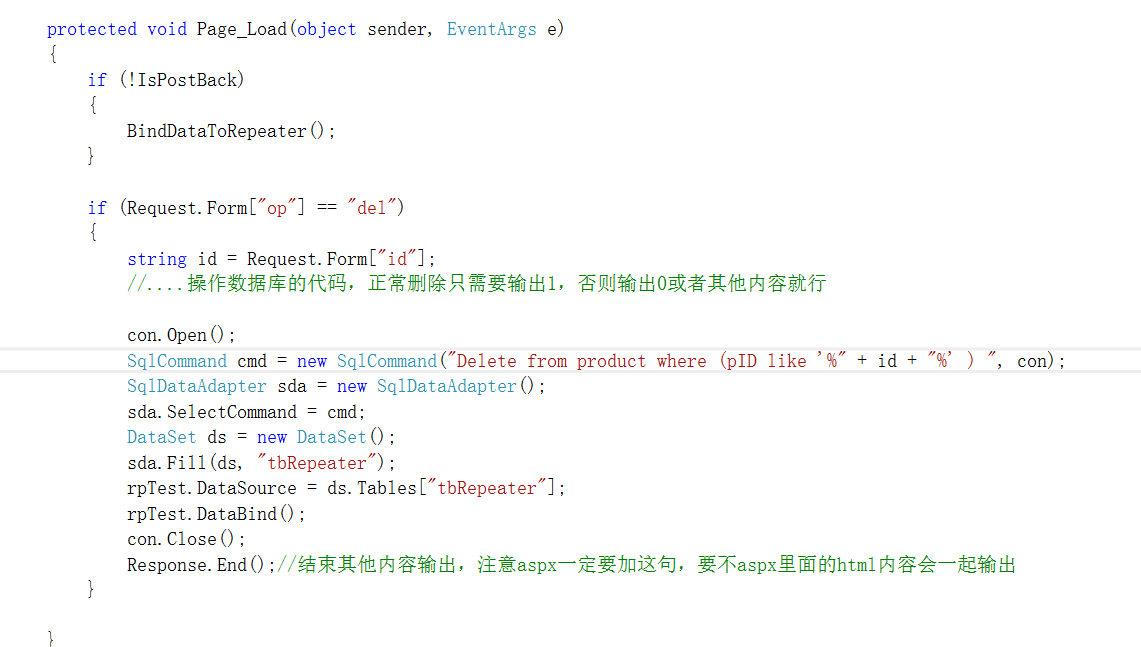
xxxxx.aspx
protected void Page_Load(object sender,EventArgs e)
{
if(Request.Form["op"]=="del"){
string id=Request.Form["id"];
//....操作数据库的代码,正常删除只需要输出1,否则输出0或者其他内容就行
Response.End();//结束其他内容输出,注意aspx一定要加这句,要不aspx里面的html内容会一起输出
}
}
你这只是前端删除,假删除。需要调用方法删除数据库数据才会真正的删除数据