ext里复选框里的值的显示问题
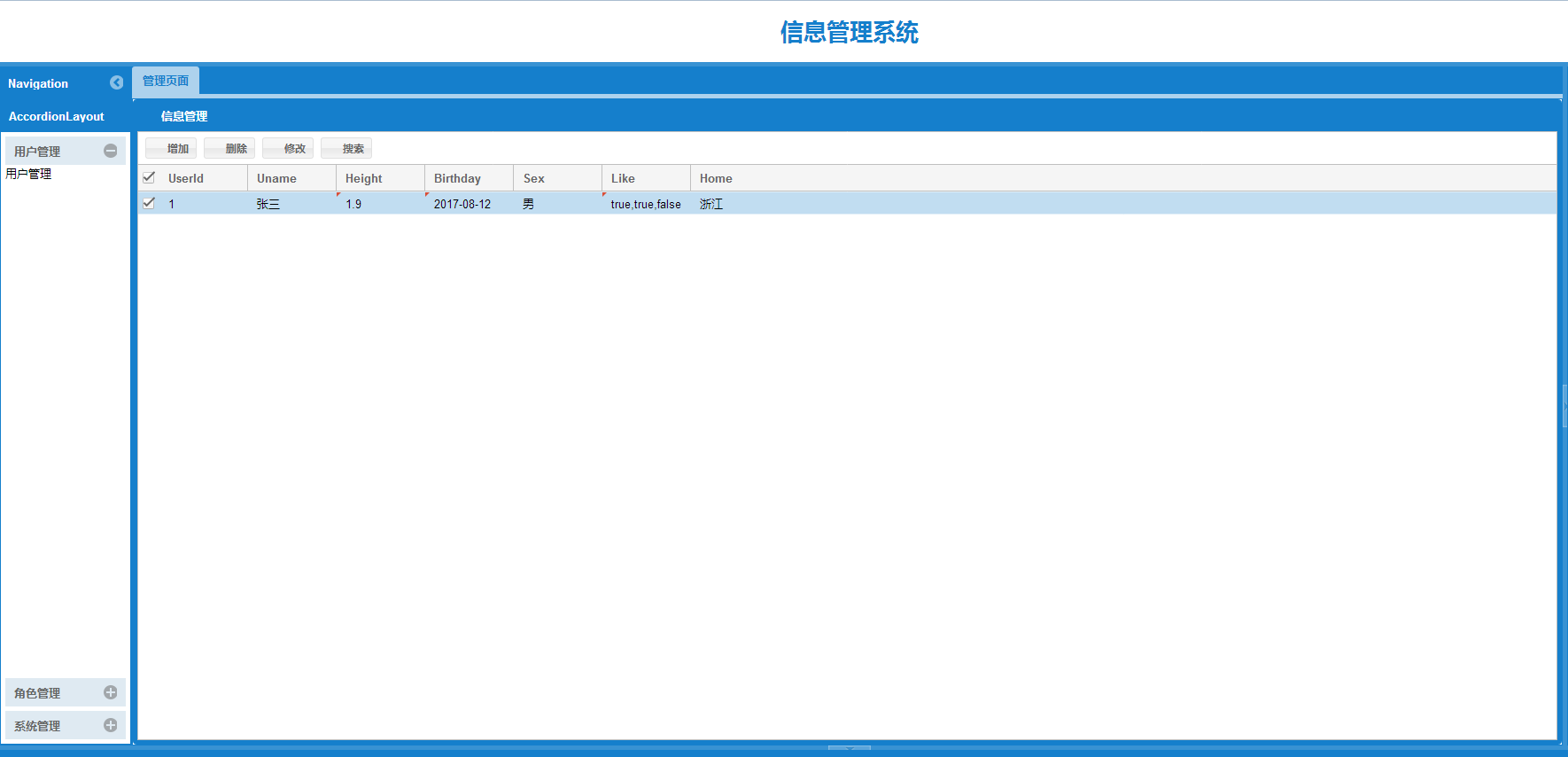
ext里用updateRecord(做修改)之后,复选框的数据在grid里显示的不是之前inputvalue里的值而是true和false,不是inputvalue的问题,求大神解决一下。
附上代码:
Ext.define('Writer.Form1', {
extend: 'Ext.form.Panel',
alias: 'widget.writerformupd',
initComponent: function(){
this.addEvents('create');
Ext.apply(this, {
activeRecord: null,
iconCls: 'icon-user',
frame: true,
title: 'User -- All fields are required',
defaultType: 'textfield',
bodyPadding: 5,
fieldDefaults: {
anchor: '100%',
labelAlign: 'right'
},
items: [{
fieldLabel: '编号',
name: 'userId',
allowBlank: false
}, {
fieldLabel: '姓名',
name: 'uname',
allowBlank: false
}, {
xtype:'numberfield',
fieldLabel: '身高',
name: 'height',
width: 180,
decimalPrecision: 1,
minValue: 0.01,
maxValue: 200,
unitText: ' cm',
allowBlank: false,
blankText: '请输入身高'
}, {
xtype:'datefield',
fieldLabel: '出生日期',
name:'birthday',
format: 'Y-m-d',
editable: false,
allowBlank: false,
blankText: '请选择日期'
}, { xtype:"fieldcontainer",
layout:"hbox",
fieldLabel:'性别',
defaults: {
flex: 1
},
items:[{
xtype:"radio",
boxLabel:"男",
name:'sex',
inputValue:'男',
},{
xtype:"radio",
boxLabel:"女",
name:'sex',
inputValue:'女',
}]
}, {
layout:'hbox',
defaults: {
flex: 1
},
xtype:"fieldcontainer",
fieldLabel:'爱好',
items:[{
inputValue:'看书',
xtype:"checkbox",
boxLabel:"看书",
name:"like",
//id:'checkbox1'
},{
inputValue:'上网',
xtype:"checkbox",
boxLabel:"上网",
name:"like",
//id:'checkbox2'
},{
inputValue:'听音乐',
xtype:"checkbox",
boxLabel:"听音乐",
name:"like",
//id:'checkbox3'
}]
}, {
xtype:'combobox',
fieldLabel:'居住地',
//id:'home',
name:'home',
//value:records[0].data.home+"",
store:Ext.create('Ext.data.Store', {
fields: ['abbr', 'name'],
data: [{
'abbr': '兰州',
'name': '兰州'
},{
'abbr': '青岛',
'name': '青岛'
},{
'abbr': '成都',
'name': '成都'
}]
}),//调用后台变量
emptyText:'请选择家乡' ,
valueField:'abbr',
displayField:'name'
}],
//items: [userId, uname, height, birthday, sex, like,home],
dockedItems: [{ //连接项
xtype: 'toolbar',
dock: 'bottom',
ui: 'footer',
items: ['->', {
iconCls: 'icon-save',
itemId: 'save',
text: 'Save',
disabled: true,
scope: this,
handler: this.onSave
}, {
iconCls: 'icon-reset',
text: 'Reset',
scope: this,
handler: this.onReset
}]
}]
});
this.callParent();
},