CSS实现div四周都是圆角和阴影的效果怎么实现?

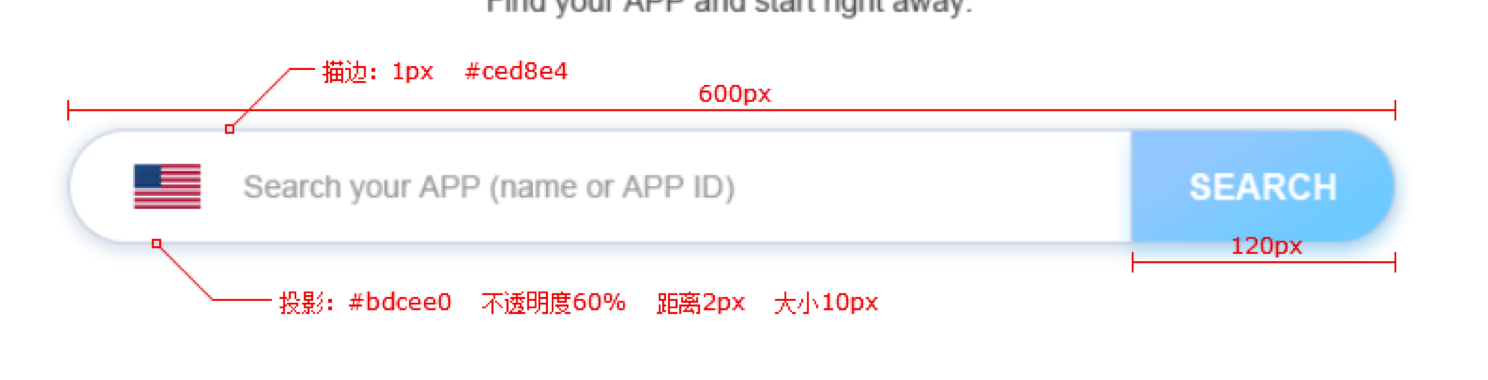
请教大家,图上这种div四周都是圆角和阴影的效果怎么实现?求代码!谢谢!
<input type="text" name=""
style="width: 600px;
height: 40px;
padding: 0 20px;
vertical-align: top;
box-sizing: border-box;
border: 1px #ced8e4 solid;
border-right: 0;
border-radius: 20px 0 0 20px;
box-shadow: 0 0 10px 2px #bdcee0;"><!--
--><div
style="display: inline-block;
width: 120px;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 0 20px 20px 0;
color: white;
font-weight: 700;
background-color: #ABDFF9;
box-shadow: 0 0 10px 2px #bdcee0;">SEARCH</div>
方便起见就直接写成内联样式了,其中<!--->这个注释是用于消除input与div的小间隙用的,input的verticle-top是用于解决Chrome下按钮和输入框对不齐的情况,具体可参考我写的这篇博客:http://blog.csdn.net/mrzzhou/article/details/72757936
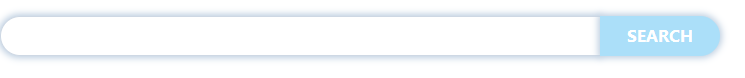
最后的效果:
这个是需要使用到border-radius的属性,比如:
这样就能让我们大的div有一个类似跑到的框,
而要有阴影效果,需要使用到box-shdow
而要有阴影效果,需要使用到box-shdow
补一下代码:
div{width: 500px;height: 100px;border-radius: 1000px;border:1px solid #000000;box-shadow: 0 0 10px #00FF00;}
注意,设置box-shdowde时候,第一,第二个参数为偏移量,第三个模糊的宽度,第四位颜色,具体w3c比较详细