js实现省市联动时,jsp获取城市的值总获取为第一个
js实现省市联动时,jsp获取城市的值总获取为第一个
部分代码如下:
1.js中省市二级联动代码:
var cities=new Array();
cities[0]=new Array("济南","潍坊","青岛","淄博","滨州","莱芜","枣庄","东营","烟台","济宁","泰安","威海","日照","临沂","德州","聊城","菏泽");
cities[1]=new Array("长春","吉林","四平","辽源","通化","白山","松原");
cities[2]=new Array("武汉","黄石","十堰","宜昌");
cities[3]=new Array("广州","韶关","深圳","汕头","佛山");
function selectcity(){
var val=document.getElementById("select111").value;
for(var i=0;i<cities.length;i++){
if(val==i){
var city=document.getElementById("getcity");
city.innerHTML="";
for(var j=0;j<cities[i].length;j++){
var str="<option "+"value='"+""+(i+1)+((j<9)?"0":"")+(j+1)+"'>"+cities[i][j]+"</option>";
city.innerHTML+=str;
}
return true;
}
}
return false;
}
里面那个值value='"+""+(i+1)+((j<9)?"0":"")+(j+1) 是因为我数据库里的值为数字,为了符合格式,改的,这没错.
2.HTML中调用js代码:
<b>地 区:</b> 省:
<select class="formtext" name="area" id="select111" onchange="selectcity()">
<option>-请选择-</option>
<option value="0">-山东-</option>
<option value="1">-吉林-</option>
<option value="2">-湖北-</option>
<option value="3">-广东-</option>
</select>
市: <select name="address" id="getcity" class="formtext">
<span></span>
</select><br />
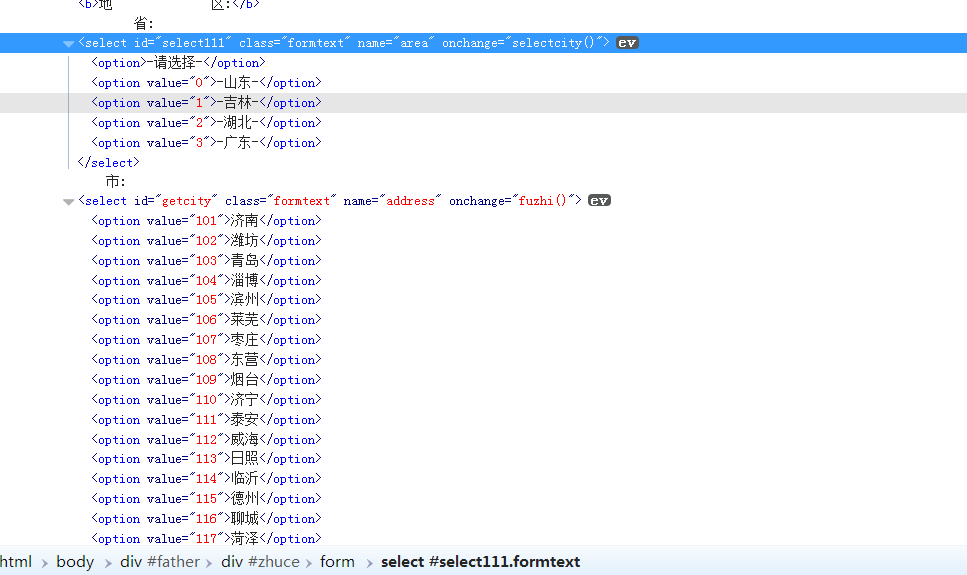
看浏览器的源码已经显示了,
但是如果用jsp获取值,如果选的是山东(0),始终山东省列表里的第一个(济南 101)如果获取吉林(1),始终获取吉林省列表里的第一个(长春201),其他的省同样都是只获取了第一个
求大神助攻
什么意思,没看明白,是表单提交address只能获取第一个值,选择其他的还是获取第一个的
还是area选择后,address只显示第一个项,其他不显示