<!DOCTYPE html><html>怎么把这当字符串放在html
function createWeb() {
content = UE.getEditor('editor').getContent();
left = "<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body>";
right ="</body></html>";
document.getElementById("data").value = left + content +right;
或者 content = UE.getEditor('editor').getContent();
left = "<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body>";
right ="</body></html>";
document.getElementById("data").value = left + content +right;
都不行啊
什么意思?放在html??你要按照内容变量存储的html内容显示出来?如果是你设置div之类的容器的innerHTML为content就行了,注意不能设置输入控件的value属性,这样是直接显示html代码的,不是解析后的
< !DOCTYPE html > < html > 这样就可以啦 你要用转义字符知道么
用 innerText; document.getElementById("data") .innerText = left + content +right;
<code></code>
标签里面不管写什么,都会当文本显示
使用转义字符是对的,只不过你是通过JS赋值到页面,你的第一句话中的&需要加上反斜杠进行转义才能到页面。
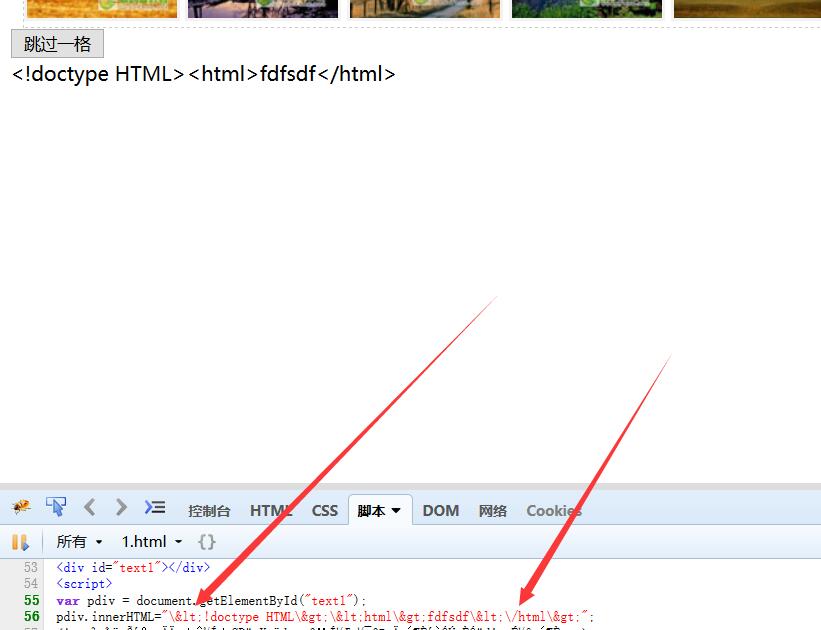
如下为一个div中输出特性字符,亲测可行。
var pdiv = document.getElementById("text1");
pdiv.innerHTML="<!doctype HTML><html>fdfsdf<\/html>";