Ajex的for循环小问题!
学习web前端中,因为之前从未接触过,有些概念无法明白,比如JS中的for循环。
在这里列举一个小问题前来咨询各位大神。
浏览器是谷歌,引入的jQuery是3.0.0,这里我想做的样式很简单,就是在文本框中输入“EMS”等快递公司名字,然后显示出相关快递公司的代码,公司名和电话这头三项。
图1是html中的body,
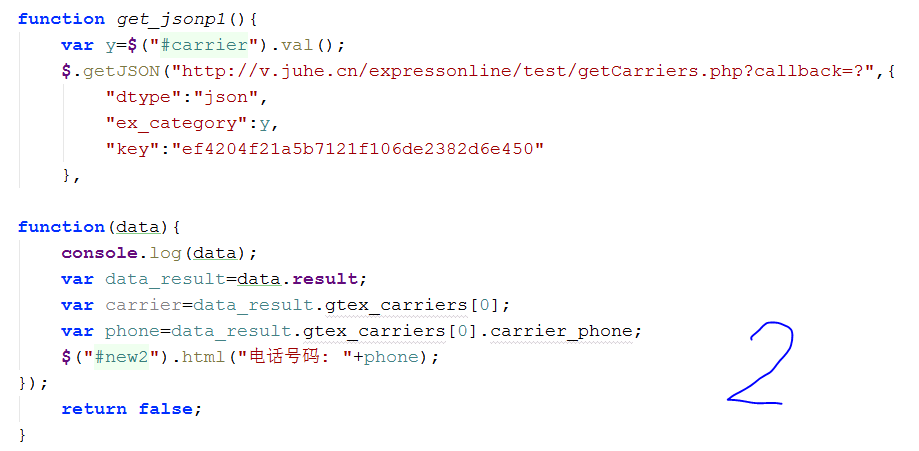
图2是按照老师模板写的Ajex,
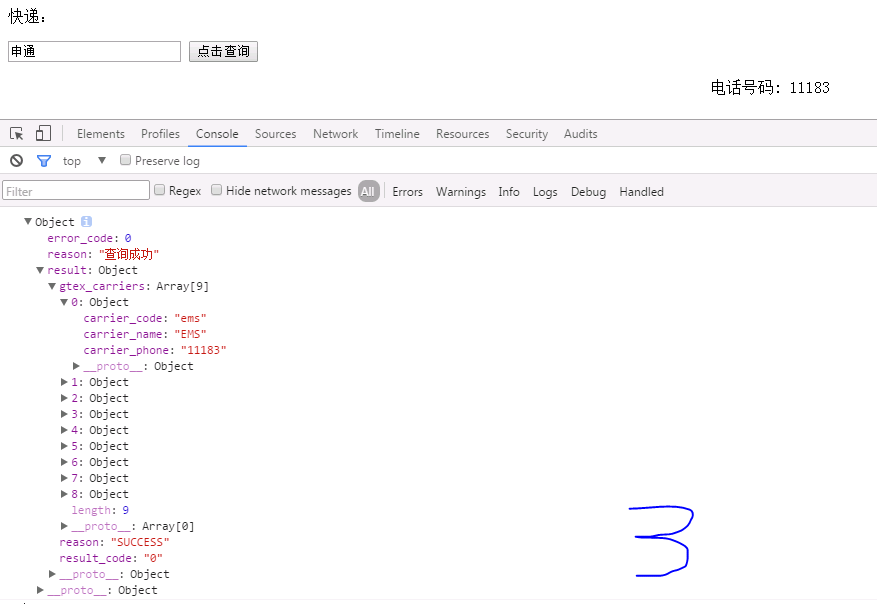
图3就是在谷歌上运行的结果的,查询后得到数组Arr[0]的phone是11183,
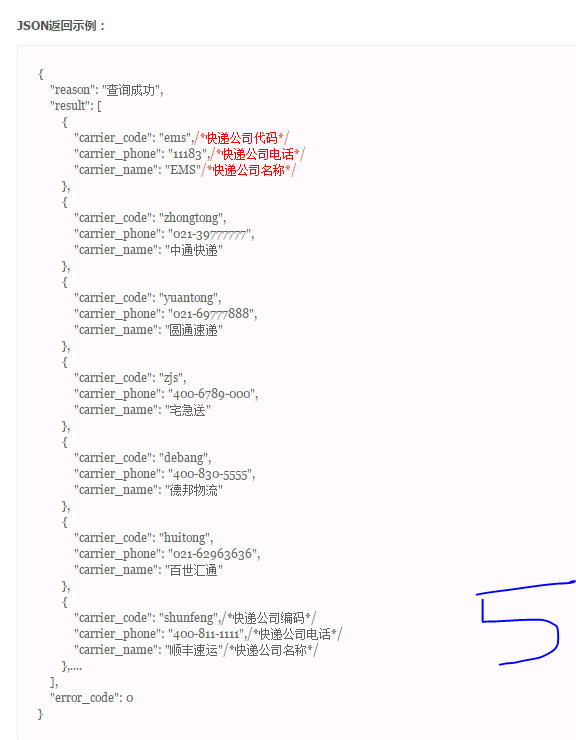
图4,5是调用的API和示例。
我目前要求不高,只希望能在文本框中输入快递公司名然后在html显示相关的公司和电话。
1. PS:不想做伸手党,有高手说想了解要学习C语言的循环部分,那应该看什么书好?



图片说明
var carriers = result.gtex_carriers;
for(var i=0; i<carriers.length; i++) {
if(carriers[i].carrier_name == $('#carrier').val()) {
#('#new2').html("电话号码:" + carriers[i].carrier_phone);
}
}