怎么把前台页面的table里面的值封装成list 传入到后台 table的值是js动态赋值的
项目采用框架spring springmvc mybatis
数据库 mybatis
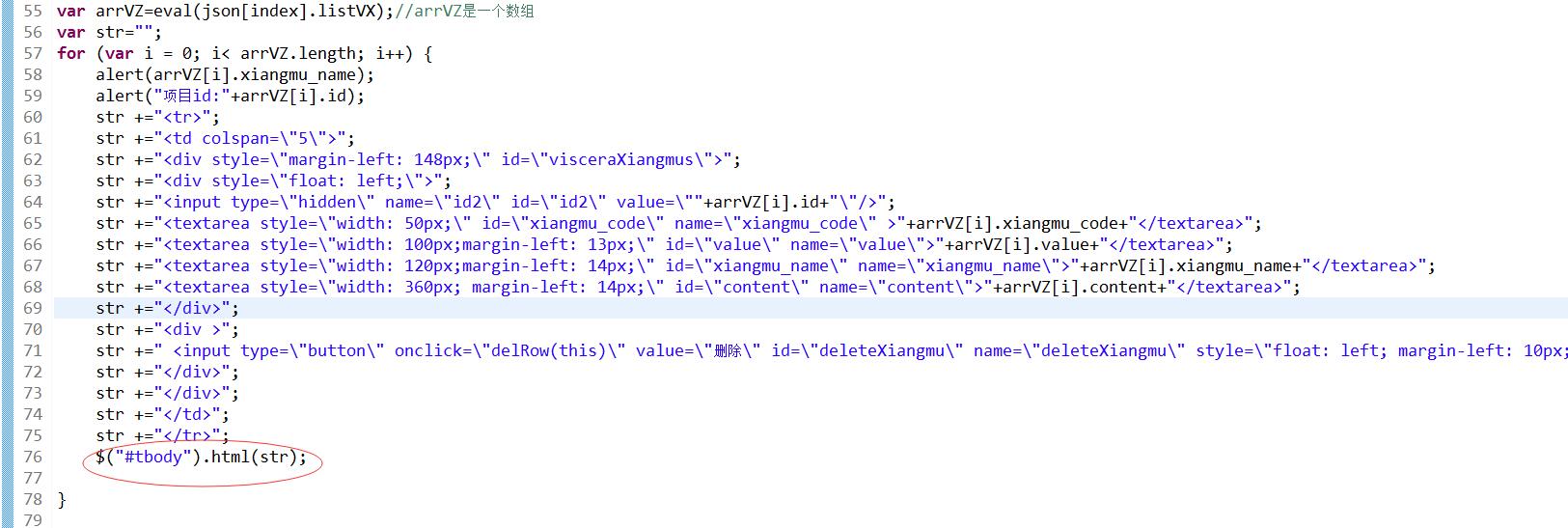
js部分
var arrVZ=eval(json[index].listVX);//arrVZ是一个数组
var str="";
for (var i = 0; i< arrVZ.length; i++) {
alert(arrVZ[i].xiangmu_name);
alert("项目id:"+arrVZ[i].id);
str +="<tr>";
str +="<td colspan=\"5\">";
str +="<div style=\"margin-left: 148px;\" id=\"visceraXiangmus\">";
str +="<div style=\"float: left;\">";
str +="<input type=\"hidden\" name=\"id2\" id=\"id2\" value=\""+arrVZ[i].id+"\"/>";
str +="<textarea style=\"width: 50px;\" id=\"xiangmu_code\" name=\"xiangmu_code\" >"+arrVZ[i].xiangmu_code+"</textarea>";
str +="<textarea style=\"width: 100px;margin-left: 13px;\" id=\"value\" name=\"value\">"+arrVZ[i].value+"</textarea>";
str +="<textarea style=\"width: 120px;margin-left: 14px;\" id=\"xiangmu_name\" name=\"xiangmu_name\">"+arrVZ[i].xiangmu_name+"</textarea>";
str +="<textarea style=\"width: 360px; margin-left: 14px;\" id=\"content\" name=\"content\">"+arrVZ[i].content+"</textarea>";
str +="</div>";
str +="<div >";
str +=" <input type=\"button\" onclick=\"delRow(this)\" value=\"删除\" id=\"deleteXiangmu\" name=\"deleteXiangmu\" style=\"float: left; margin-left: 10px; margin-top: 5px;\">";
str +="</div>";
str +="</div>";
str +="</td>";
str +="</tr>";
$("#tbody").html(str);
}
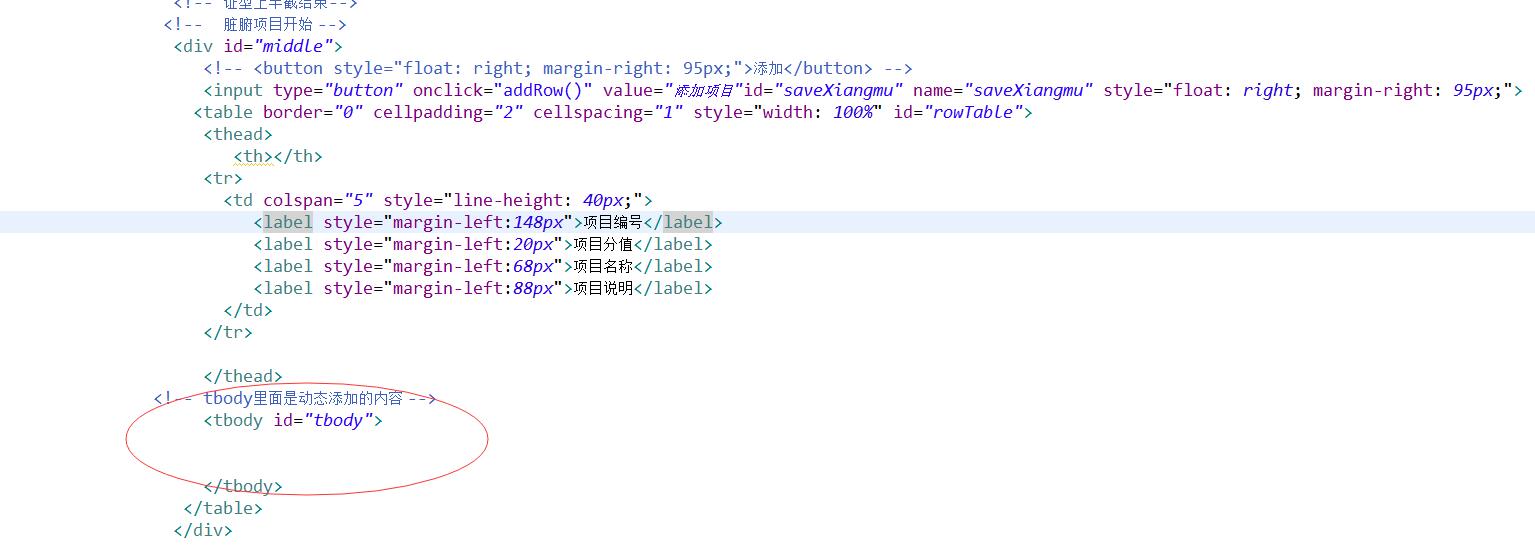
jsp页面部分
<!-- 脏腑项目开始 -->
<!-- 脏腑项目开始 -->
<div id="middle">
<!-- <button style="float: right; margin-right: 95px;">添加</button> -->
<input type="button" onclick="addRow()" value="添加项目"id="saveXiangmu" name="saveXiangmu" style="float: right; margin-right: 95px;">
<table border="0" cellpadding="2" cellspacing="1" style="width: 100%" id="rowTable">
<thead>
<th></th>
<tr>
<td colspan="5" style="line-height: 40px;">
<label style="margin-left:148px">项目编号</label>
<label style="margin-left:20px">项目分值</label>
<label style="margin-left:68px">项目名称</label>
<label style="margin-left:88px">项目说明</label>
</td>
</tr>
</thead>
<!-- tbody里面是动态添加的内容 -->
<tbody id="tbody">
</tbody>
</table>
</div>
<hr style="width: 80%;margin-top: 30px;margin-bottom:30px">
<!-- 脏腑项目结束 -->
控制器部分
List<VisceraXiangmu> listVX=jingluoDetectionService.findVisceraXiangmuByZangfuId(zangfu_id1);
if(listVX.size()!=0){
for (int i = 0; i < listVX.size(); i++) {
System.out.println(listVX.get(i).getXiangmu_name());
String id2 = request.getParameter("id2") == null ? "" : request.getParameter("id2");// 脏腑项目表id的值
String xiangmu_code = request.getParameter("xiangmu_code") == null ? "" : request.getParameter("xiangmu_code");
String xiangmu_name = request.getParameter("xiangmu_name") == null ? "" : request.getParameter("xiangmu_name");
String main = request.getParameter("main") == null ? "" : request.getParameter("main");
String gender = request.getParameter("gender") == null ? "" : request.getParameter("gender");
String content = request.getParameter("content") == null ? "" : request.getParameter("content");
String value = request.getParameter("value") == null ? "" : request.getParameter("value");
int main1=Integer.parseInt(main+"1");
int id3=Integer.parseInt(id2);
jingluoDetectionService.updateVisceraXiangmu(id3, zangfu_id1, xiangmu_code, xiangmu_name, main1, gender, content, value);
}
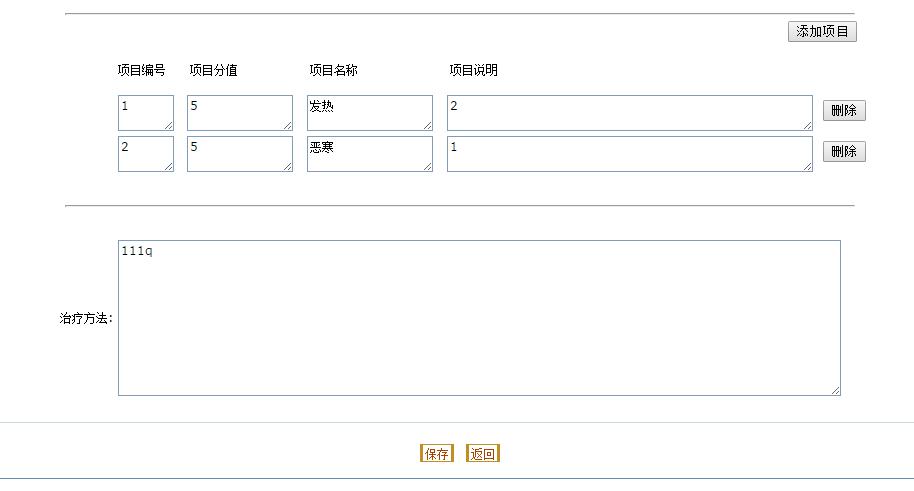
页面展示

怎么实现保存以后 循环批量修改页面显示的值
后台的控制类 改怎么取接收动态的table的参数值来就行update
给你个思路
1、如果你后端要用数组接的话,那么就把 table 同一列的input元素name数据值写成一样,后端就可以数组接收
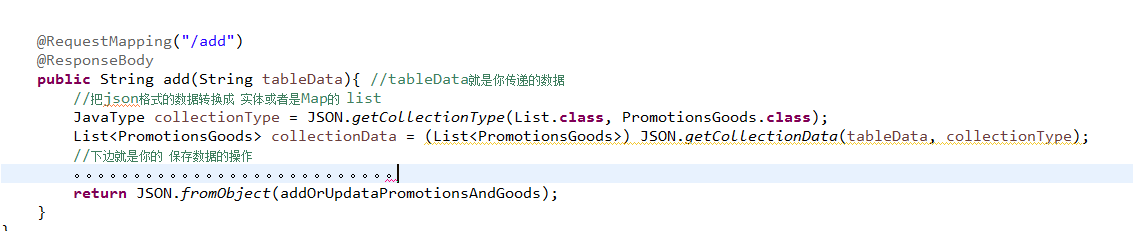
2、也可以后端接收字符串的json格式数据,然后转成Map, 前台构建json对象的数据用JSON.stringify(List) 转成字符串作为参数值给后端
可以用jQuery, $('form').serializeArray();获取表单元素,创建对象数组。 JSON.stringify();从数组中解析出字符串转为json格式
截图就是 代码思路,

大侠 这是jsp页面部分代码
js的代码
简单说下,java 是面向对戏那个,当然是用对象封装!js 中 var obj = {};
obj.name=$('表单的选择器').val();
然后后台用 对象接收,mybatis 中if 判断 属性为空不,然后 修改。一劳永逸
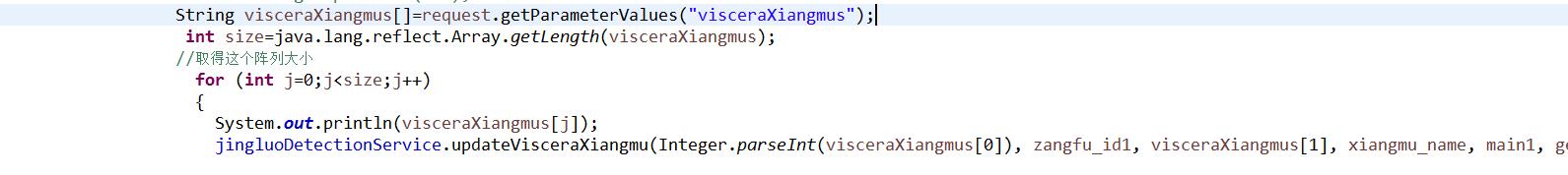
前端同一列 name取得相同 控制器改成这样了 还是不行
你用springmvc 居然你不会用对象接收,还要用数组,写的代码都是什么鬼
@RequestBody SchedulingVo schedulingVo, 这就是
写了这么多代码啊,前面使用字符串使用“,”隔开,后台split分开解析就行,需要灵活的话只能这么做