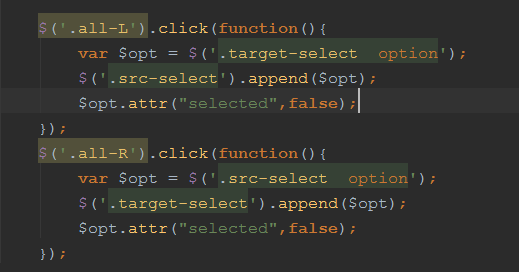
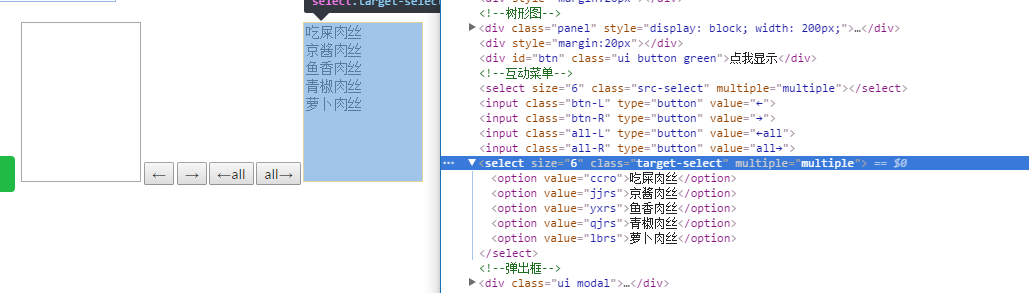
js中元素append(<option>)后,为什么之前的父元素的length不=0



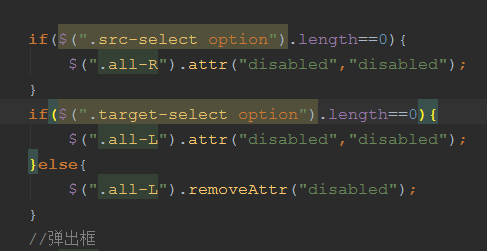
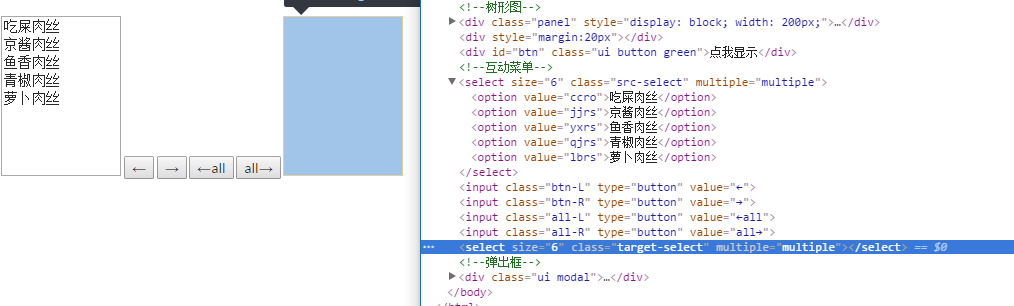
判断条件只有把实际代码的option都删除才生效,页面中点击all→后为啥判断条件不生效?
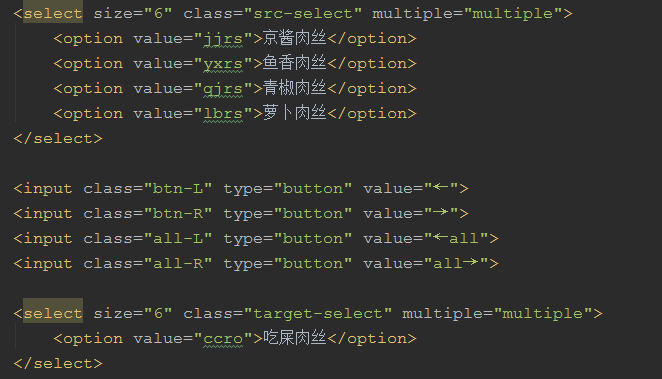
你有没有把原来的option都remove掉


你只是hidden了 并没有remove啊 你用$(".target-select").remove试下
判断的时候选择器后面加[selected=true]
即 $(".target-select option").length==0
==》 $(".target-select option[selected=true]").length==0