怎么能看到一个网页布局就想到他的代码标签怎么布局,谢谢
怎么能看到一个网页布局就想到他的代码标签怎么布局,有很多网页布局虽然大同小异,但差异还是很多,我是新人,看了很多都是一片空白,想请教一下谢谢
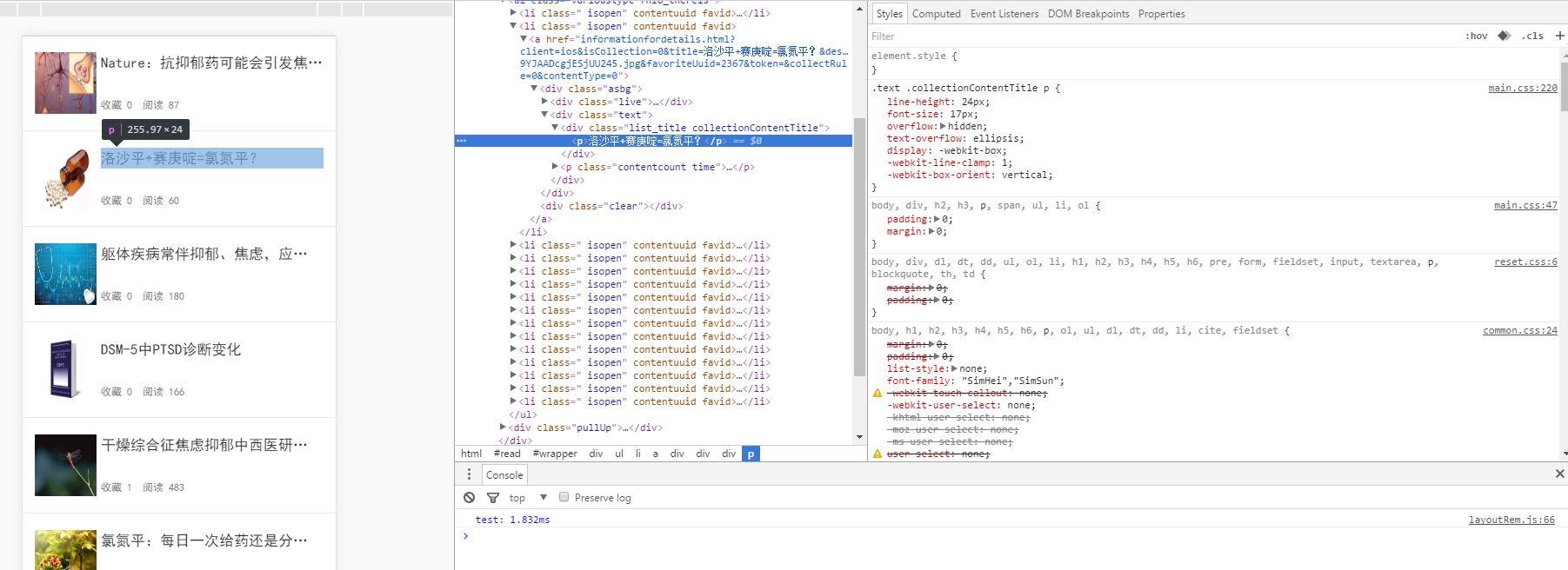
谷歌浏览器 更多工具 开发者工具 里面的sourses
1.这都是经验,熟能生巧,当你懂原理了,你自然一眼就会看出来怎么布局了。
2.有的时候布局比较复杂,还是需要浏览器开发者工具F12来查看的.
一般的浏览器都有开发者帮助工具,用这个可以好点
首先要学会看图,你看一个网页,最新看整体的,
比如 头部、身体、底部,这样就是先写 三个最简单的div盒子
头部
身体
底部
然后一般头部有导航条、logo、之类的
然后你就忽略,身体和底部的div,只是在头部div里面再细分,比如:
LOGO
导航条
一次类推在里面细分>细分,都是从大到小的过程,
你前期学习布局就用div、ul、li、span等这些简单的标签,不要用很多偏门标签 hr font sup等等
布局多多用样式写,多练习样式,脑袋学会写了样式后,有思维图模拟出来;
现在你大致明白了吗?
 chrome 的调试,火狐的调试模式等都 可以很方便的查看 代码
chrome 的调试,火狐的调试模式等都 可以很方便的查看 代码
网站是一层一层搭建一起来的,直接看别人做好的网站是不建议的。H5的语法中很明确,同时也有利于收获引擎的捕获,比如头部就是header,导航就是nav,标题组就是hgroup,文章就是article,音频audio 。等等。告诉你怎么去用。有空可以看看这个:http://blog.csdn.net/qq_19558705/article/details/50488418