前端 ul li 兼容 ie的问题
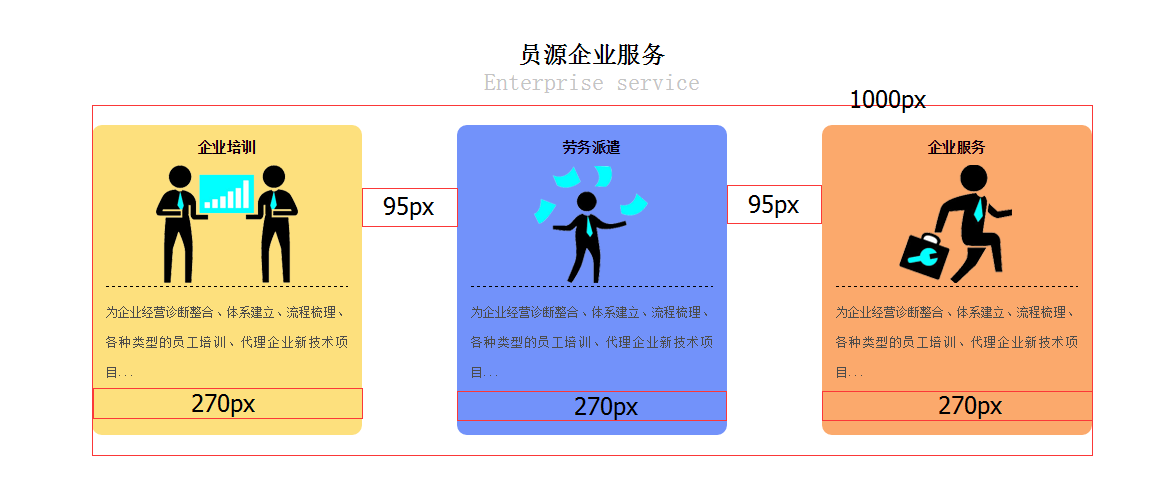
近期做web项目遇到一些兼容性问题,ul li简单的效果实现 ,下图是在谷歌,火狐,safari各浏览器都很ok:
代码如下css:
.service_list ul{
list-style: none;
}
.service_list ul li{
/*95*/
margin-left: 95px;
float: left;
width: 242px;
height: 282px;
border-radius: 10px;
background-color: #7292fa;
padding: 14px;
}
.service_list ul li:first-child{
margin-left: 0px;
background-color: #fde07d;
}
如何解决ie6问题???
请教!!!要把它想成ul里面的li是三条动态的数据!
IE6双边距bug:块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大。
浮动ie产生的双倍距离(IE6双边距问题:在IE6下,如果对元素设置了浮动,同时又设置了margin-left或margin-right,margin值会加倍。)
#box{ float:left; width:10px; margin:0 0 0 100px;}这种情况之下IE会产生20px的距离,解决方案是在float的标签样式控制中加入 ——_display:inline;将其转化为行内属性。(_这个符号只有ie6会识别)
IE6不支持border-radus,还有把first-child改成用class实现,解决兼容就是用最原始的普通的样式,不要用新出来的css属性,具体看你个人了