CSS 浮动模型 float 的覆盖


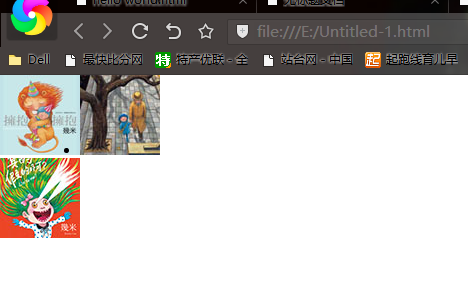
我的理解是:按照 官方的说法,第一张图片 已经设置了 左浮动,应该 与文档流分离。第一张图片分离文档流,第二张图片应该在第一图片那儿位置,并且把被第一张覆盖了; 老师 我那儿理解 错?
需要根据下一个元素是块级元素还是内联元素而定。规则简单来说如下
当前元素分类(float:left) 下一个紧邻元素分类(不含float) 结论
块级元素(a) 块级元素(b) b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。
块级元素(a) 内联元素(b) b会紧跟在a的后面。 并根据自身内联元素的特点,是否换行。
内联元素(a) 块级元素(b) b不会跟随a的移动。
内联元素(a) 内联元素(b) b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。