如何用js替换掉table中某一列的值?

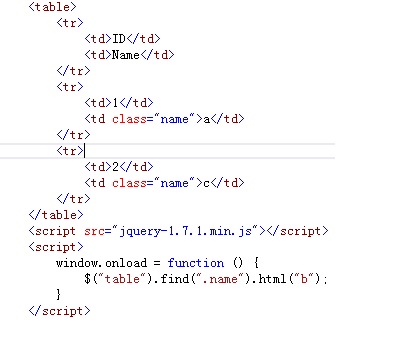
| ID | Name |
| 1 | a |
| 2 | c |
<script src="jquery-1.7.1.min.js"></script>
<script>
window.onload = function () {
$("table").find(".name").html("b");
}
</script>
你可以试试,我理解的你应该是这个问题,求好评,哈哈
遍历rows后进行cells替换
<table id="tb">
<tr><td>id</td><td>name</td></tr>
<tr><td>1</td><td>a</td></tr>
<tr><td>2</td><td>b</td></tr>
<tr><td>3</td><td>c</td></tr>
<tr><td>4</td><td>aa</td></tr>
</table>
<script>
var tb = document.getElementById('tb');
for (var i = 1; i < tb.rows.length; i++) {
tb.rows[i].cells[1].innerHTML='d'
}
</script>
每个tr最好加个id,这样根据id找到它,然后remove掉,在插入新的,或者直接替换tr下面td的内容
每个tr最好加个id,这样根据id找到它,然后remove掉,在插入新的,或者直接替换tr下面td的内容