jQuery UI怎样怎样正确使用
各位大神,求助
初次接触jQuery UI,不知道怎样能够应用到自己的页面中。我在http://jqueryui.com/themeroller/中下载了一个主题,下载后的文件解压如下图:
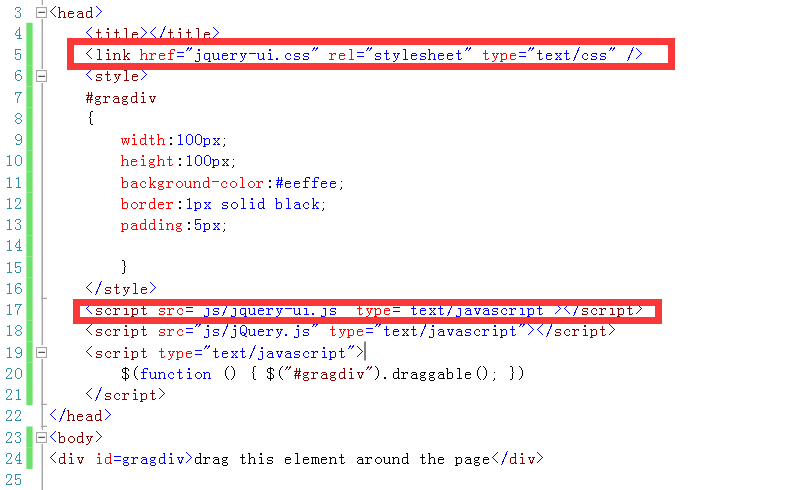
我在自己的页面中引用如下,
<head>
<title></title>
<link href="jquery-ui.css" rel="stylesheet" type="text/css" />
<style>
#gragdiv
{
width:100px;
height:100px;
background-color:#eeffee;
border:1px solid black;
padding:5px;
}
</style>
<script src="js/jquery-ui.js" type="text/javascript"></script>
<script src="js/jQuery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () { $("#gragdiv").draggable(); })
</script>
</head>
<body>
<div id=gragdiv>drag this element around the page</div>
</body>
</html>
是为了学习jQuery UI的基本交互功能,但是不能够实现。
我应该怎样做,或者是要引用那些脚本才能够使用jQuery UI 这个库。
类库导入顺序反了,要先导入jquery,再试jquery.ui,jquery.ui依赖jquery
<script src="js/jQuery.js" type="text/javascript"></script>
<script src="js/jquery-ui.js" type="text/javascript"></script>
<br> #gragdiv<br> {<br> width:100px;<br> height:100px;<br> background-color:#eeffee;<br> border:1px solid black;<br> padding:5px;</p> <pre><code> } </style> <script src="js/jquery-ui.js" type="text/javascript"></script> <script src="js/jQuery.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $("#gragdiv").draggable(); }) </script> </code></pre> <p></head><br> <body></p> <div id=gragdiv>drag this element around the page</div> <p></body><br> </html><br> 完整的代码是这个样子的,上面有些乱码。。。。。<br> 求解答。。。。。</p>

在调试的时候,引用jquery.ui,在正式发布的时候用jquery-ui.min。
官网上有例子。