IE环境下background-size失效以及location.href问题
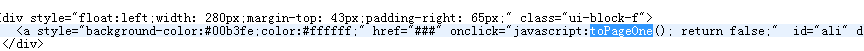
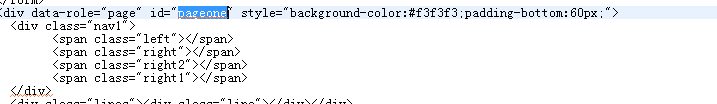
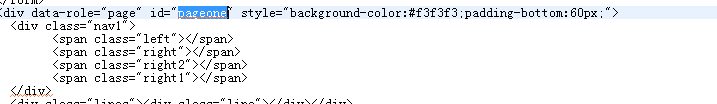
我现在做了一个项目,遇见两个问题,我知道原因却没有办法解决,求大神们支招。1.使用了background-size。但是图片显示在IE10以上都正常,谷歌火狐也正常但是iE8 却因为background-size失效引起图片显示不全。2.我给一个内嵌页面设置了ID="aa" 通过A标签里面的按钮触发js跳转,但是发现IE8以后的IE浏览器都不识别localtion.href="#aa"这种跳转方式,但是IE8和火狐谷歌浏览器都可以正常跳转。qq浏览器之类的也没办法跳转。我测试了下把“#aa”改成百度连接,是可以成功跳转的,求大神支招 有办法解决这问题么
ie8不支持,一下浏览器支持
IE9+、Firefox 4+、Opera、Chrome 以及 Safari 5+ 支持 background-size 属性。
 !这是js(https://img-ask.csdn.net/upload/201506/12/1434093612_978849.png) 就IE8+跳不过去
!这是js(https://img-ask.csdn.net/upload/201506/12/1434093612_978849.png) 就IE8+跳不过去
关于background-size不支持的问题
https://css-tricks.com/perfect-full-page-background-image
http://stackoverflow.com/questions/2991623/how-do-i-make-background-size-work-in-ie
看看这两个吧,可以解决的
还有js那里,你一定要这样写么??跳转到锚点可以直接写成这样,如果一定要location来写的话,可以改成下面的
window.location.hash = "aa";
还有上面的问题,直接写成,写在onclick里面不要加javascript这个,还有就是onclick返回false也没有用吧