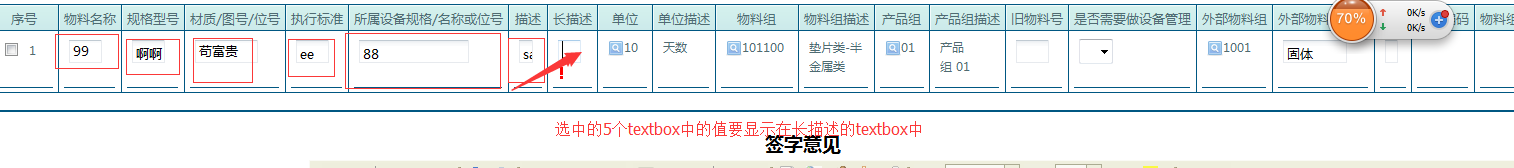
在其中6个textbox中输入值,其输入的值显示在另一个textbox中
<%@ page language="java" contentType="text/html; charset=GBK" %>
<%@ page import="weaver.file.*," %>
<%@ page import="weaver.general.Util" %>
<%@ page import="weaver.conn.RecordSet" %>
<jsp:useBean id="ExcelFile" class="weaver.file.ExcelFile" scope="session"/>
<iframe id="ExcelOut" name="ExcelOut" border=0 frameborder=no noresize=NORESIZE height="0%" width="0%"></iframe>
<%@ page import="java.util.*" %>
<%
//OA-SAP-DM直连流程-物料主数据新增流程
//导出excel文件处理页面(DM_WF_02_ExcelOut.jsp)
RecordSet rs = new RecordSet ();
//List list = new ArrayList();
String formid = Util.null2String(request.getParameter("formid"));
String requestid = Util.null2String(request.getParameter("requestid"));
if(!"".equals(formid)){
formid = formid.replace("-","");
}
//声明excel文件对象
ExcelSheet es = new ExcelSheet();
//声明EXCEL中的列名
ExcelRow colname = es.newExcelRow () ;
//为EXCEL添加多个列
colname.addStringValue("序号");
colname.addStringValue("物料编码");
colname.addStringValue("描述");
colname.addStringValue("单位");
colname.addStringValue("物料组");
colname.addStringValue("物料组描述");
colname.addStringValue("物料组长描述");
colname.addStringValue("旧物料号");
colname.addStringValue("物料名称");
colname.addStringValue("规格型号");
colname.addStringValue("材质/图号/位号");
colname.addStringValue("执行标准");
colname.addStringValue("所属设备规格/名称或位号");
colname.addStringValue("是否需要做设备管理");
colname.addStringValue("备注");
colname.addStringValue("长描述");
colname.addStringValue("单位描述");
colname.addStringValue("产品组");
colname.addStringValue("产品组描述");
colname.addStringValue("外部物料组");
colname.addStringValue("外部物料组描述");
es.addExcelRow(colname) ;
String sql_row="select * from formtable_main_" + formid + "_dt1 where mainid=(select id from formtable_main_"+formid+" where requestid="+requestid+") order by id";
rs.executeSql(sql_row);
int i=1;
/* String name = Util.null2String(request.getParameter("formid"));
String spe = Util.null2String(request.getParameter("requestid")); */
while(rs.next()){
ExcelRow colvalue = es.newExcelRow () ;
//for(int i=0;i<list.size();i++){
colvalue.addStringValue(Integer.toString(i)) ;
//colvalue.addStringValue(Util.null2String(rs.getString("mdj00"))
// 序号
colvalue.addStringValue(Util.null2String(rs.getString("mdj01")));// 物料编码
colvalue.addStringValue(Util.null2String(rs.getString("mdj08")).replace("”","\""));// 描述
colvalue.addStringValue(Util.null2String(rs.getString("mdj10")));// 单位
colvalue.addStringValue(Util.null2String(rs.getString("mdj12")));// 物料组
colvalue.addStringValue(Util.null2String(rs.getString("mdj13")));// 物料组描述
colvalue.addStringValue(Util.null2String(rs.getString("mdj21")));// 物料组长描述
colvalue.addStringValue(Util.null2String(rs.getString("mdj16")));// 旧物料号
String code = Util.null2String(rs.getString("mdj02"));
colvalue.addStringValue(code);// 物料名称
colvalue.addStringValue(Util.null2String(rs.getString("mdj03")).replace("”","\""));// 规格型号
colvalue.addStringValue(Util.null2String(rs.getString("mdj04")));// 材质
colvalue.addStringValue(Util.null2String(rs.getString("mdj05")));// 执行标准
colvalue.addStringValue(Util.null2String(rs.getString("mdj07")).replace("”","\""));// 所属设备规格/名称或位号
colvalue.addStringValue(Util.null2String(rs.getString("mdj17")).replace("0","Y"));// 是否需要做设备管理
colvalue.addStringValue(Util.null2String(rs.getString("beiz")));// 备注
colvalue.addStringValue(Util.null2String(rs.getString("mdj09")).replace("”","\""));// 长描述
colvalue.addStringValue(Util.null2String(rs.getString("mdj11")));// 单位描述
colvalue.addStringValue(Util.null2String(rs.getString("mdj14")));// 产品组
colvalue.addStringValue(Util.null2String(rs.getString("mdj15")));// 产品组描述
colvalue.addStringValue(Util.null2String(rs.getString("mdj18")));// 外部物料组
colvalue.addStringValue(Util.null2String(rs.getString("mdj19")));// 外部物料组描述
i++;
//}
//加入一行
es.addExcelRow(colvalue) ;
}
ExcelFile.init();
ExcelFile.setFilename("新增物料主数据清单") ;
ExcelFile.addSheet("sheet1", es) ; //为EXCEL文件插入一个SHEET
out.print("<a href='/weaver/weaver.file.ExcelOut'>导出EXCEL文件</a>");
//out.print("<button id=\"outexcel\" title=\"导出EXCEL\" class=\"BtnLog\" onclick=\"location.href='/weaver/weaver.file.ExcelOut'\" > 导出EXCEL</button>");
%>
前面那些代码是jsp页面,和以往见到的不一样,望大神帮帮忙
公司问题是:由于长描述是前六段名称(名称、规格型号、材质、执行标准、备注、所属设备)的总和,为了方便提报人员所以希望长描述能自动生成
没有看懂楼主的问题啊。代码部分就是处理了一个请求,请求传入了俩个参数一个是formid一个是requestid,然后从数据库中查询出来数据存入到excel中。
你说的六个textbox是什么东东,在哪里呢?
requestid还取了两次值是为啥?
 就这个,公司给的jsp页面就那个,还有一个action页面和两个js页面,要看吗
就这个,公司给的jsp页面就那个,还有一个action页面和两个js页面,要看吗
给最后一个textbox增加一个onblur方法,失去焦点的时候自动完成前面5个文本框中内容的拼接屏赋值到长描述文本框。举个例子:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>test</title>
<script type="text/javascript">
function fun() {
var name = document.getElementById('name').value;
var type = document.getElementById('type').value;
document.getElementById('desc').value = name+'_'+type;
}
</script>
</head>
<body>
物料名称:<input id='name' type='text' >
规格型号:<input id='type' type='text' onblur='fun()' >
长描述:<input id='desc' type='text'>
</body>
</html>
运行结果:
jquery
var id1 = $("#id1").val();
$("#id2").val(id1);
我昨天问了一下公司的其他同事,她说我写错页面了,应该写在js 页面中,但是具体他帮不了我,因为他在休假,我再给大家发一段js的代码,还有我更改了一些代码,一点效果也没用
//DM-物料主数据新增流程-第一节点-明细滚动
function long_detailTableScroll(tableId,new_width) {
var tableObj = document.getElementById(tableId);
var screenWidth = jQuery(window).width();
jQuery(tableObj.parentNode).append("
jQuery(tableObj).css("width", new_width);
jQuery(tableObj).appendTo(jQuery("#" + tableId + "_scroll"));
}
window.onload = function () {
long_detailTableScroll("oTable0","1800px");
};
jQuery(document).ready(function (){
//初始化时注册事件
jQuery('input[name="check_node_0"]').each(function(){
doSetFun(jQuery(this).val());
});
jsAOP(window,{'addRow0':{after:addRowNew0}});
});
function addRowNew0(){
var ind1 = 1 * parseInt(document.getElementById("indexnum0").value);
doSetFun(ind1-1);
}
function doSetFun(indexnum){
var mingc="field7227_"+indexnum; //名称
jQuery("input[name='"+mingc+"']").blur(function(){checkMaxLength(mingc,70);});
var guig="field7228_"+indexnum; //规格
jQuery("input[name='"+guig+"']").blur(function(){checkMaxLength(guig,70);});
var caiz="field7229_"+indexnum; //材质
jQuery("input[name='"+caiz+"']").blur(function(){checkMaxLength(caiz,70);});
var zhix="field7230_"+indexnum; //执行
jQuery("input[name='"+zhix+"']").blur(function(){checkMaxLength(zhix,30);});
var suossb="field7232_"+indexnum; //所属设备
jQuery("input[name='"+suossb+"']").blur(function(){checkMaxLength(suossb,40);});
var beiz="field8487_"+indexnum; //备注
jQuery("input[name='"+beiz+"']").blur(function(){checkMaxLength(beiz,20);});
var miaos="field7233_"+indexnum; //描述
jQuery("input[name='"+miaos+"']").blur(function(){checkMaxLength(miaos,40);});
var cmiaos="field7234_"+indexnum; //长描述
alert(cmiaos);
jQuery("input[name='"+cmiaos+"']").blur(function(){
# fun();****
alert(cmiaos);
jQuert("input[name='"+mingc+"']").val();
jQuert("input[name='"+mingc+"']").val();
jQuert("input[name='"+mingc+"']").val();
checkMaxLength(cmiaos,999);
});
}
function fun() {
var name = document.getElementById('field7227_').value;
var type = document.getElementById('field7228_').value;
document.getElementById('field7234_').value = name+'_'+type;
}
//添加的代码
function checkMaxLength(obj,length){
var tmpvalue = jQuery("#"+obj).val();
tmpvalue=jQuery.trim(tmpvalue);
tmpvalue=tmpvalue.replace(/\"/g,"”");
jQuery("#"+obj).val(tmpvalue);
var size = length;
if(realLength(tmpvalue) > size){
alert("该字段长度不允许超过 "+length+" 个字符,请检查输入的内容是否正确!\n [一个汉字长度为1个字符] !");
jQuery("#"+obj).focus();
//while(true){
//tmpvalue = tmpvalue.substring(0,tmpvalue.length-1);
//tmpvalue = tmpvalue;
//if(realLength(tmpvalue)<=size){
// jQuery("#"+obj).val(tmpvalue);
// return;
// }
//}
}
}
function realLength(str) {
var j=0;
for (var i=0;i<str.length;i++) {
j=j+1;
}
return j;
}
function jsAOP(obj,handlers) {
if(typeof obj == 'function'){
obj = obj.prototype;
}
for(var methodName in handlers){
var _handlers = handlers[methodName];
for(var handler in _handlers){
if((handler == 'before' || handler == 'after') && typeof _handlers[handler] == 'function'){
eval(handler)(obj,methodName,_handlers[handler]);
}
}
}
//方法执行前
function before(obj,method,f) {
var original = obj[method];
obj[method] = function() {
var isSubmit = f.apply(this, arguments);
if(!isSubmit) return false;
return original.apply(this, arguments);
}
}
//方法执行后
function after(obj,method, f) {
var original = obj[method];
obj[method] = function() {
original.apply(this, arguments);
return f.apply(this, arguments);
}
}
}
那个fun(),我刚才发现放错了,把他移到一下代码还是不行
var caiz="field7229_"+indexnum; //材质
jQuery("input[name='"+caiz+"']").blur(function(){
fun();
checkMaxLength(caiz,70);});