想要Js中的div样式根据数据库中内容的数量循环自动生成,但是出错了
PHP
<?PHP
header("Content-Type: text/html; charset=utf-8");
include('conn.php');
$sql = 'select id,art_name from article';
$res = mysqli_query($conn,$sql);
$data = array();
while ($row = mysqli_fetch_assoc($res)) {
$data[] = $row;
}
echo json_encode($data);
?>
JS
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
url : "./php/active.php",//后台请求的数据,用的是PHP
type : "post",//请求方式
async : false,//是否异步请求
success : function(data) { //如果请求成功,返回数据。
var res = JSON.parse(data);
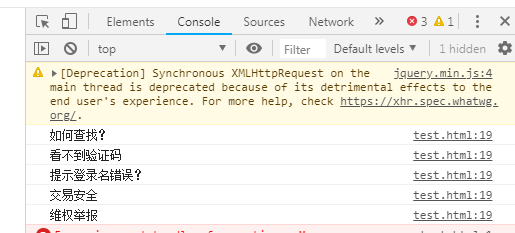
console.log(res);
var html = "";
for(let i=0;i<res.length;i++){
html += "<div class='card_bordered' style='margin: 20px 0px; border-left: 4px solid rgb(24, 144, 255);'>
<div class='card_body'>
<div class='cardTitle'>
<span>
<span id='art_name' style='font-weight: 700;'> </span>
<span id='id' style='color: rgb(24, 144, 255); padding-left: 10px;'></span>
</span>
<span style='float: right;'>
<button type='button' class='btn_default' style='margin-left: 15px; color: rgb(24, 144, 255); border-color: rgb(24, 144, 255); border-radius: 3px;'>
<span>客户资料</span>
</button>
<button type='button' class='btn_default' style='margin-left: 15px; color: rgb(24, 144, 255); border-color: rgb(24, 144, 255); border-radius: 3px;'>
<span onclick='javascript:window.location.href='edit.html''>编辑</span>
</button>
<button type='button' class='btn_default' style='margin-left: 15px; color: rgb(255, 97, 84); border-color: rgb(255, 97, 84); border-radius: 3px;'>
<span>删除</span>
</button>
</span>
</div>
<div style='padding: 0px 20px; height: 80px;'>
<div class='row_flex' style='height: 80px;'>
<div class='col_span_1'>
<p style='padding: 0px; line-height: 30px;'>推文地址:</p>
</div>
<div class='col_span' style='border-left: 1px solid rgb(222, 222, 222); padding-left: 10px;'>
<p style='padding: 0px; line-height: 30px; font-size: 12px;'>状态:
<span style='color: rgb(24, 144, 255);'>启用</span>
<span style='color: rgb(130, 130, 130); display: none;'>停止</span>
</p>
<p style='padding: 0px; line-height: 30px;'>
<button type='button' class='btn_default' style='background: rgb(24, 144, 255); color: rgb(255, 255, 255); border-radius: 3px; padding: 0px 10px; border: none; display: none;'>
<span>开始</span>
</button>
<button type='button' class='btn_default' style='background: rgb(247, 179, 57); color: rgb(255, 255, 255); border-radius: 3px; padding: 0px 10px; border: none;'>
<span>停止</span>
</button>
</p>
</div>
<div class='col_span' style='text-align: right; position: relative;'>
<div style='position: absolute; width: 60px; height: 60px; right: 0px; top: -30px;'>
<img src='./image/1599475563268843.png' style='width: 100%; height: 100%;'>
</div>
</div>
</div>
</div>
</div>
</div>";
}
$("#tw_xinxi").append(html);
$("#art_name").append(res[1]);
$("#id").append("[ID:" + res[0] + "]");
},
})
})
</script>
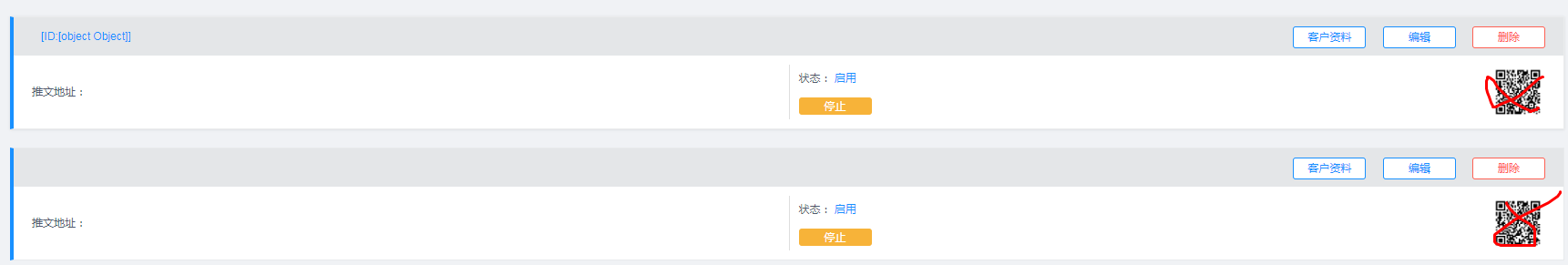
效果图
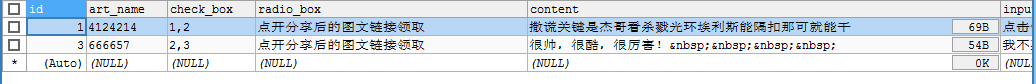
数据库图
已修改PHP代码,前端div显示对应数组数量了,console.log(res)输出为
▼Array(2)
▶0: {id: "1", article_name: "4124214"}
▶1: {id: "3", article_name: "666657"}
length: 2
▶__proto__: Array(0)
但是又出现了新的问题,我console.log(res[0或1].id)才能取到id,因为想要提取id和art_name显示在前端,但是后续如果数据库增加数据,我需要手动再添加对应的$("#art_name").append(res[0或1或其他的].art_name),而且我现在只有一个div能显示id和art_name,有没有办法直接获取对应id和art_name,不用[0或1]这个?
php:
$arr['count']=mysqli_num_rows($res);
while ($row = mysqli_fetch_array($res,MYSQLI_ASSOC)){
$arr['data'][] = $row;
}
echo json_encode($arr);
js:
for(let i=0;i<res.count;i++){
html += '<div class="card_bordered" style="margin: 20px 0px; border-left: 4px solid rgb(24, 144, 255);">';
html += '<div class="card_body">';
html += '<div class="cardTitle">';
html += '<span>';
html += '<span id="art_name" style="font-weight: 700;"> '+res.data[i].id+'</span>';
html += '<span id="id" style="color: rgb(24, 144, 255); padding-left: 10px;">[ID:'+res.data[i].art_name+']</span>';
html += '</span>';
html += '<span style="float: right;">';
html += '<button type="button" class="btn_default" style="margin-left: 15px; color: rgb(24, 144, 255); border-color: rgb(24, 144, 255); border-radius: 3px;">';
html += '<span>客户资料</span>';
html += '</button>';
html += '<button type="button" class="btn_default" style="margin-left: 15px; color: rgb(24, 144, 255); border-color: rgb(24, 144, 255); border-radius: 3px;">';
html += '<span onclick="javascript:window.location.href=\'edit.html\'">编辑</span>';
html += '</button>';
html += '<button type="button" class="btn_default" style="margin-left: 15px; color: rgb(255, 97, 84); border-color: rgb(255, 97, 84); border-radius: 3px;">';
html += '<span>删除</span>';
html += '</button>';
html += '</span>';
html += '</div>';
html += '<div style="padding: 0px 20px; height: 80px;">';
html += '<div class="row_flex" style="height: 80px;">';
html += '<div class="col_span_1">';
html += '<p style="padding: 0px; line-height: 30px;">推文地址:</p>';
html += '</div>';
html += '<div class="col_span" style="border-left: 1px solid rgb(222, 222, 222); padding-left: 10px;">';
html += '<p style="padding: 0px; line-height: 30px; font-size: 12px;">状态:';
html += '<span style="color: rgb(24, 144, 255);">启用</span>';
html += '<span style="color: rgb(130, 130, 130); display: none;">停止</span>';
html += '</p>';
html += '<p style="padding: 0px; line-height: 30px;">';
html += '<button type="button" class="btn_default" style="background: rgb(24, 144, 255); color: rgb(255, 255, 255); border-radius: 3px; padding: 0px 10px; border: none; display: none;">';
html += '<span>开始</span>';
html += '</button>';
html += '<button type="button" class="btn_default" style="background: rgb(247, 179, 57); color: rgb(255, 255, 255); border-radius: 3px; padding: 0px 10px; border: none;">';
html += '<span>停止</span>';
html += '</button>';
html += '</p>';
html += '</div>';
html += '<div class="col_span" style="text-align: right; position: relative;">';
html += '<div style="position: absolute; width: 60px; height: 60px; right: 0px; top: -30px;">';
html += '<img src="./image/1599475563268843.png" style="width: 100%; height: 100%;">';
html += '</div>';
html += '</div>';
html += '</div>';
html += '</div>';
html += '</div>';
html += '</div>';
}
$("body").append(html);
article_list.append(html);
在这里
console.log(html)输出下 html 是什么
上面代码一会用jquery的$("#"),一会用原生的document.getElementById
如果用jquery,那么就都用jquery,元素整体设置html,使用$("#id").html(html内容),追加内容使用$("#id").append(html内容)
另外
success : function(date)
date应该用data,date表示日期,data表示数据,不止你一个出现这个问题,用python提问题的不下三个栽在这个date这个单词上(参数规定用data,结果传date),虽然你这里并不影响什么,但是建议还是要纠正,这是最基本的常识问题,程序里面的变量要尽量有意义而且正确
$arr[] = $row['id'];
$arr[] = $row['art_name'];
PHP文件这里不应该这样写,这样会出来一串一维数组,在前端无法正常解析
改成这样:
$arr = [];
while ($row = mysqli_fetch_array($res)){
$arr[] = [
'id' => $row['itemid'],
'art_name' => $row['title']
];
}