vue-print-nb插件中,this.$print is not a function怎么解决?
如题,vue项目中引入了这个打印插件,但在js中调用相关方法中,一直报错,this.$print is not a function,求教怎么解决。
在main.js中引入也是正常的
import Print from 'vue-print-nb'
Vue.use(Print) // 注册
其他使用方式,像以下这种,都是可以正常打印的。但因为要在js中调一些设置,所以页面直接打印的话,不太方便。
<div id="printMe" >
<p>打印内容</p>
</div>
<button v-print="'#printMer'">打印</button>
求指教!
导入之后,加上
Vue.prototype.$print = Print;
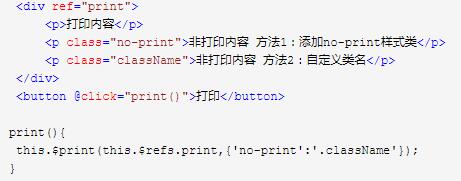
贴图的那个print方法还是要写在methods中
<style>
@media print {
.no-print {
display: none;
}
}
</style>
不行诶 都加了
解决方案:在旁边把真实的按钮隐藏,js调用的时候模拟点击真实按钮
<button v-print="printObj" id="trueBtn" style="display: none">
调用系统打印
</button>document.getElementById("trueBtn").click();
你的完整代码怎么写的,方法要写在 methods: 中。