表格修改时选择框出错
表格带有全选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>管理</title>
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/5.14.0/css/all.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
<style>
html body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
div.top {
width: 100%;
height: 30%;
margin: 50px auto;
text-align: center;
}
div.top input {
height: 20px;
width: 200px;
vertical-align: middle;
}
div button.search {
font-size: 15px;
background-color: #09b4c5;
width: 70px;
height: 30px;
vertical-align: middle;
}
div.middle button {
margin-left: 30px;
width: 120px;
height: 40px;
font-size: 18px;
color: white;
background-color: rgba(240, 59, 27, 0.699);
}
div.table table {
width: 95%;
margin: 20px auto;
}
table,
th,
td {
border: solid black 1px;
}
div.table table {
text-align: center;
vertical-align: middle;
border-collapse: collapse;
}
thead {
background-color: #30a9f1;
}
tbody {
background-color: #d6eaf6;
}
thead>tr>th {
height: 50px;
}
tbody>tr>td {
height: 40px;
}
.choose {
width: 5%;
}
th.order {
width: 5%;
}
th.ordername {
width: 12%;
}
th.production {
width: 12%;
}
th.size {
width: 10%;
}
th.number {
width: 10%;
}
th.price {
width: 10%;
}
th.note {
width: 16%;
}
th.operation {
width: 20%;
}
button {
outline: none;
}
.delbtn {
width: 40px;
height: 25px;
border-radius: 4px;
background: #8a6d3b;
color: white;
border: none;
outline: none;
cursor: pointer;
}
.movebtn {
width: 40px;
height: 25px;
border-radius: 4px;
background: #843534;
color: white;
border: none;
outline: none;
cursor: pointer;
}
.addbtn {
width: 40px;
height: 25px;
color: white;
outline: none;
cursor: pointer;
}
#addmodal {
position: fixed;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
background: rgba(0, 0, 0, 0.5);
display: none;
}
#movemodal {
position: fixed;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
background: rgba(0, 0, 0, 0.5);
display: none;
}
.modal-dialog {
position: relative;
width: 500px;
margin: 20px auto;
background: white;
border-radius: 5px;
}
.modal-header {
height: 20px;
padding: 5px;
border-bottom: 1px solid #e5e5e5;
}
.modal-header>h4 {
vertical-align: top;
margin: 0;
}
.modal-header>i {
padding-top: -2px;
font-weight: bold;
color: #ADADAD;
float: right;
cursor: pointer;
}
.modal-body {
position: relative;
padding: 15px;
}
.modal-body input {
width: 300px;
border-radius: 4px;
border: 1px solid #DDDDDD;
outline: none;
padding: 10px;
margin: 10px;
}
.modal-footer {
padding: 15px;
text-align: right;
border-top: 1px solid #e5e5e5;
}
.addbtn_ok {
width: 40px;
height: 25px;
border-radius: 4px;
background: deepskyblue;
color: white;
border: none;
outline: none;
cursor: pointer;
}
.addbtn_no {
width: 40px;
height: 25px;
border-radius: 4px;
background: darkslateblue;
color: white;
border: none;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="top">
<input type="text" name="search" id="myInput" placeholder="搜索..." autocomplete="off">
<button class="search" id="find">
<i class="fas fa-search"></i>
搜索</button>
</div>
<div class="middle">
<button class="add addbtn">
<i class="far fa-plus-square"></i>
添加</button>
<button class="delete" id="deleall">
<i class="far fa-trash-alt"></i>
删除</button>
<button class="export">
<i class="fas fa-file-export"></i>
导入</button>
<button class="import">
<i class="fas fa-file-export"></i>
导出</button>
</div>
<div class="table">
<table id="mytable" class="table table-striped table-bordered">
<thead>
<tr>
<th class="choose">
<input id="chooseall"
type="checkbox" class="checkall i-checks" />
</th>
<th class="ordername">号</th>
<th class="production">产号</th>
<th class="size">j</th>
<th class="number">发</th>
<th class="price">单</th>
<th class="note">备注</th>
<th class="operation">操作</th>
</tr>
</thead>
<tbody id="num">
<tr class="datarow" draggable="true">
<td class="choose">
<input type="checkbox" class="i-checks" />
</td>
<td class="indent">1101</td>
<td class="product">4552</td>
<td class="specification">20*85</td>
<td class="amount">58</td>
<td class="money">0.3</td>
<td class="remark">ffb</td>
<td class="handle">
<button class="delbtn ">删除</button>
<button class="movebtn ">修改</button>
</td>
</tr>
<tr class="datarow" draggable="true">
<td class="choose">
<input type="checkbox" class="i-checks" />
</td>
<td class="indent">1101</td>
<td class="product">4552</td>
<td class="specification">20*85</td>
<td class="amount">58</td>
<td class="money">0.3</td>
<td class="remark">ffb</td>
<td class="handle">
<button class="delbtn ">删除</button>
<button class="movebtn ">修改</button>
</td>
</tr>
<tr class="datarow" draggable="true">
<td class="choose">
<input type="checkbox" class="i-checks" />
</td>
<td class="indent">1101</td>
<td class="product">4552</td>
<td class="specification">20*85</td>
<td class="amount">58</td>
<td class="money">0.3</td>
<td class="remark">ffb</td>
<td class="handle">
<button class="delbtn ">删除</button>
<button class="movebtn ">修改</button>
</td>
</tr>
<tr class="datarow" draggable="true">
<td class="choose">
<input type="checkbox" class="i-checks" />
</td>
<td class="indent">1101</td>
<td class="product">4552</td>
<td class="specification">20*85</td>
<td class="amount">58</td>
<td class="money">0.3</td>
<td class="remark">ffb</td>
<td class="handle">
<button class="delbtn ">删除</button>
<button class="movebtn ">修改</button>
</td>
</tr>
</tbody>
</table>
<!--增加的模态框-->
<div class="modal addfade" id="addmodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<i class="fas fa-times"></i>
<h4>理</h4>
</div>
<div class="modal-body">
<p>
号:<input type="text" />
</p>
<p>
号:<input type="text" />
</p>
<p>
j:<input type="text" />
</p>
<p>
发:<input type="text" />
</p>
<p>
单:<input type="text" />
</p>
<p>
备注:<input type="text" />
</p>
</div>
<div class="modal-footer">
<button class="addbtn_ok">确定</button>
<button class="addbtn_no">取消</button>
</div>
</div>
</div>
</div>
<!--修改的模态框-->
<div class="modal movefade movemodal" id="movemodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<i class="fas fa-times"></i>
<h4>理</h4>
</div>
<div class="modal-body">
<p style="display: none;">
<input type="checkbox" class=" i-checks" />
</p>
<p>
号:<input type="text" />
</p>
<p>
号:<input type="text" />
</p>
<p>
j:<input type="text" />
</p>
<p>
发:<input type="text" />
</p>
<p>
单:<input type="text" />
</p>
<p>
备注:<input type="text" />
</p>
</div>
<div class="modal-footer">
<button class="addbtn_ok">确定</button>
<button class="addbtn_no">取消</button>
</div>
</div>
</div>
</div>
</div>
<script src="./js/jquery.js"></script>
<script language="javascript" type="text/javascript">
$(function () {
//增加
var arrAdd = []
$(document).on("click", ".addbtn", function () {
$(".addfade").fadeIn(600)
})
//增加确定
$(document).on("click", ".addbtn_ok", function () {
$(".addfade").fadeOut(600)
arrAdd = []
$('#addmodal').find("input").each(function () {
arrAdd.push($(this).val())
})
var str = '<tr><td class="choose"><input type="checkbox" class="i-checks" /><td class="indent">' + arrAdd[0] + '</td><td class="product">' + arrAdd[1] + '</td><td class="specification">' + arrAdd[2] + '</td><td class="amount">' + arrAdd[3] + '</td><td class="money">' + arrAdd[4] + '</td><td class="remark">' + arrAdd[5] + '</td><td><button class="delbtn ">删除</button> <button class="movebtn ">修改</button></td></tr>'
$("tbody").append(str)
$('#addmodal').find("input").val('')
})
$(document).on("click", ".addbtn_no", function () {
$(".addfade").fadeOut(600)
})
$(document).on("click", ".modal-header i", function () {
$(".addfade").fadeOut(600)
})
//删除
var del = []
$(document).on("click", ".delbtn", function () {
del = []
if (confirm("确定删除吗?")) {
$(this).parents("tr").fadeOut(300)
}
})
//修改
var arrMove = [];
var _this = null;
$(document).on("click", ".movebtn", function () {
arrMove = []
_this = $(this).parents("tr")
$(".movefade").fadeIn(600)
$(this).parent().siblings().each(function () {
arrMove.push($(this).text())
})
$(this).parents().find('.movemodal input').each(function (i) {
$(this).val(arrMove[i])
})
})
//修改确定
$(document).on("click", ".addbtn_ok", function () {
arrMove = []
$(this).parent().siblings().find('input').each(function () {
arrMove.push($(this).val())
console.log($(this))
})
console.log(arrMove)
$(this).parents().find('.movemodal input').each(function (i) {
$(this).val(arrMove[i])
})
_this.find("td").each(function (i) {
$(this).text(arrMove[i])
})
$(".movefade").fadeOut(600)
})
//修改取消
$(document).on("click", ".addbtn_no", function () {
$(".movefade").fadeOut(600)
})
$(document).on("click", ".modal-header i", function () {
$(".movefade").fadeOut(600)
})
})
/**
* 删除选中行
*/
// 删除选项
//$('#chooseall').remove();
$("#deleall").click(function () {
var cbs = $("input[type=checkbox]:checked");//只删除class=ace的,而不能是删除所有选择的复选框。
if (cbs.length == 0) {
alert("请至少选择一个")
}
for (var i = 0; i < cbs.length; i++) {
if(cbs[i].id != 'chooseall'){
cbs[i].parentNode.parentNode.remove();
}
}
});
//全选/全不选
var flag = true;
$("#chooseall").click(function() {
var cb = $("input[type=checkbox]").filter(".i-checks");
for(var i = 0; i < cb.length; i++) {
cb[i].checked = flag;
}
flag = !flag;
})
$(function () {
$('#find').click(function () {
var findtxt = $('#myInput').val();
$("table tbody tr")
.hide()
.filter(":contains('" + findtxt + "')")
.show();
});
});
</script>
</body>
</html>
在修改表格内容完成后,表格的选择框位置发生改变
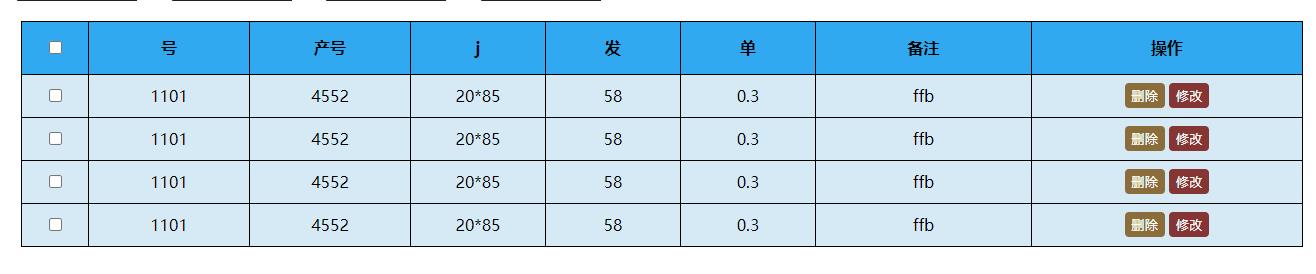
修改前:

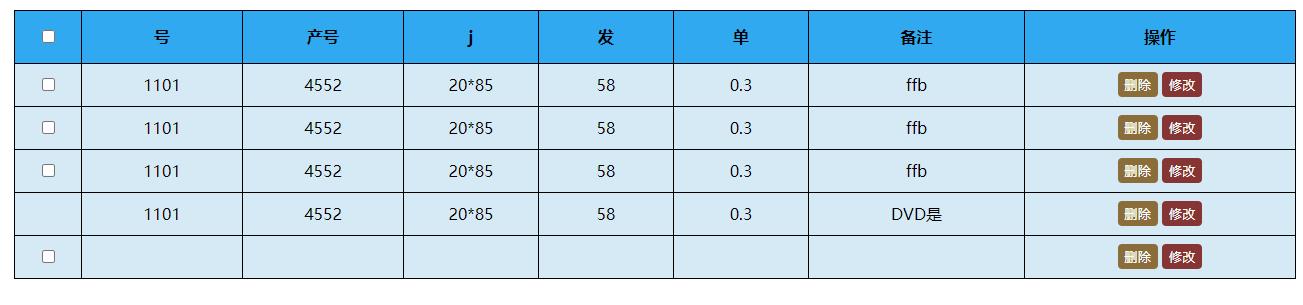
修改后:

你的逻辑错了,增加和删除的模态框里面用的都是addbtn_ok这个类的按钮,当你点击修改确定的时候,实际上是执行了两个操作,你应该分别给予id,让点击事件附加给id,而不是class